16 of Google's best dev and design tools in 2020
Google's best webmaster tools to improve your projects.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Working on the web usually means you will be working with Google in some shape or form. And seeing as Google Chrome is streets ahead of the competition, designers and developers need to think about how their project will work with the browser. How will it look? What technologies does it support, how secure is it and how will it perform?
Fortunately, Chrome provides tools to ensure any site or app will be at its best. DevTools enable designers and developers to gain insight into a web page: you can manipulate the DOM, check CSS, experiment on designs with live editing, debug JavaScript and check performance. (See more about how to use these Google web tools here, and if you're starting from scratch see our list of top web builders, too).
But Google offers more than just the browser. It has tools and resources to aid nearly every aspect of your design and development life. Want to know how to improve performance? Lighthouse is here to help. Want to build better performing mobile sites? Then say hello to AMP. Are you looking to build beautiful PWAs? Then Flutter, Material Design and Workbox are ready to step in.
The beauty of using Google tools, resources, libraries and frameworks is that you know they will work well with the Chrome browser – the most popular browser on the planet. For more tools, see our web design tools roundup.
01. Lighthouse
Performance is a key factor in the success of a site and Lighthouse is Google’s tool for improving the quality of web pages (the right web hosting service will help too). So how do you use Lighthouse and what can it do? In its simplest form, you can run Lighthouse from the Audits tab and choose from a selection of options including desktop or mobile, in addition to tick boxes for performance, accessibility and SEO, to generate a final report with suggested improvements.
02. Polymer
Polymer is well-known for its work with web components but the project has now expanded its repertoire to embrace a collection of libraries, tools and standards. What’s included? LitElement is an editor that makes it easy to define web components, while lit-html is an HTML templating library that enables users to write next-gen HTML templates in JS. Plus, you will also find a PWA Starter kit, the original Polymer library and sets of web components.
03. APIs Explorer
Google has a vast library of APIs available to developers but finding what you need is no easy task. This is where Google’s APIs Explorer steps in to offer a helping hand. There is a long list that can be scrolled through but, for quicker access, there is a search box to filter the API list. Each entry links to a reference page with more details on how to use the API.
Daily design news, reviews, how-tos and more, as picked by the editors.
04. Flutter

If you are looking to build good-looking applications for mobile, web and desktop from a single codebase then Flutter could be for you. The site is a complete reference to working with and building with Flutter. Haven’t got a clue what to do? The docs take a user from installation to creation, assisted by plenty of samples and tutorials.
05. Google GitHub
As most will know, GitHub is the hosting platform/repository to store and share code and files. And happily Google has its own spot on the platform with over 260 repositories to sift through. Use the filter to cut down on your search time and get closer to the repository you want to play with or contribute to.
06. Puppeteer
Built in Node, Puppeteer offers a high-level API that enables you to access headless Chrome – effectively Chrome without the UI, which developers can then control through the command line. So what can you do with Puppeteer? A few options are available for generating screenshots and PDFs of pages, automating form submission and creating an automated testing environment.
07. Workbox
If you are looking to build a PWA then this is a great starting point. Workbox provides a collection of JavaScript libraries for adding offline support to web apps. A selection of in-depth guides demonstrate how to create and register a service worker file, route requests, use plugins and use bundlers with Workbox. And there is also a set of example caching strategies to check out.
08. Codelabs
In need of practical guidance for a Google product? Codelabs provides “a guided, tutorial, hands-on coding experience”. The site is neatly broken down into categories and events, making it quick and easy to find what you want. It includes Analytics, Android, Assistant, augmented reality, Flutter, G Suite, Search, TensorFlow and virtual reality. Select an option and get the code and directions you need to build small applications.
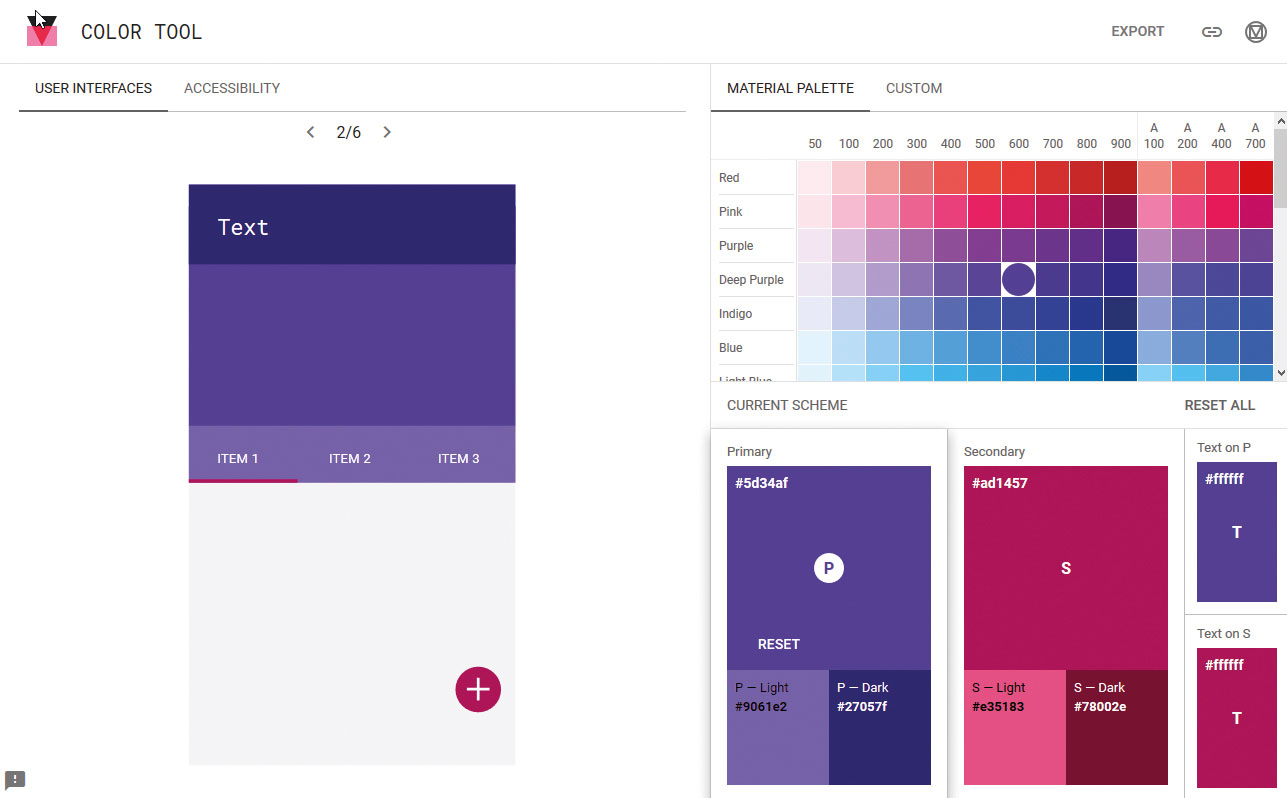
09. Color Tool

Color Tool is a straightforward tool that enables you to create, share and apply a palette in addition to checking accessibility. Users can choose a predefined palette from the Material palette. Simply pick a colour and then apply it to the primary colour scheme, switch to the secondary option and pick again. Finally, pick text colours for both schemes. Alternatively, switch to Custom to pick your colours. Then switch to Accessibility to check all is good before, finally, exporting the palette.
10. Design Sprints
The Design Sprint Kit is for those who are learning how to participate in or run design sprints. It looks to cover all knowledge bases, from first-timers to experienced sprint facilitators. Learn about the methodology or jump straight into the planning stage, including writing briefs, gathering data and research, as well as what to do post-sprint. Also includes a host of resources such as tools, templates, recipes and the option to submit your own method. Also, you'll likely need somewhere to store and share resources so make sure your cloud storage choice is on point.
11. People + AI Guidebook
This guide is the work of the People + AI Research initiative at Google and looks to offer help to those wanting to build human-centred AI products. The comprehensive guidebook is split into six chapters covering user needs, data collection and evaluation, mental models, trust, feedback and graceful failure. Each chapter is accompanied by exercises, worksheets and the tools and resources that are needed to make it happen.
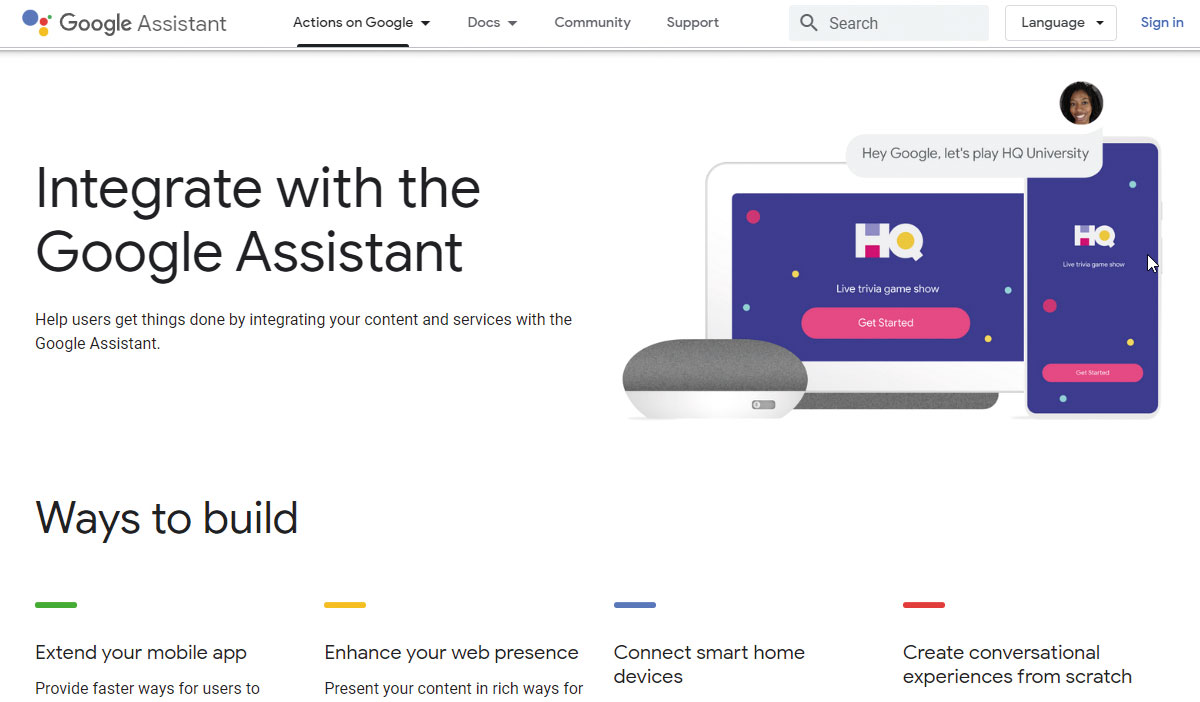
12. Google Assistant

This is the Google Assistant’s developer platform, offering a guide on how to integrate your content and services with the Google Assistant. It shows you how to extend your mobile app, present content in rich ways for Search and Assistant, control lights, coffee machines and other devices around the home and build voice and visual experiences for smart speakers, displays and phones.
13. PageSpeed Insights
PageSpeed Insights analyses web content and then offers suggestions on how to make it load faster. Simply add a URL, hit the Analyze button and wait for the magic to happen. Check the Docs to get a better insight into how the PageSpeed API works and how to start using it.
14. AMP on Google
AMP is Google’s tool for creating fast-loading mobile pages that will (hopefully) get to the top of search rankings. Learn how to create fast, user-first sites, integrate AMP across Google products, use Google AMP Cache to make AMP pages faster and monetise AMP pages with other Google products.
15. Google DevTools

Every designer and developer knows (or at least should know) that Chrome comes with a set of tools built directly into the browser. Chrome's DevTools are ideal for inspecting the elements that make up a page, checking CSS, editing pages on the fly and much more.
The Elements tab is the introduction to DevTools. It displays the HTML code that makes up the selected page. Get an insight into the properties of each div or tag from the selected page and start live editing. This is perfect for experimenting with designs. Check the Layout – whether you are using Flexbox or Grid – and take a look at related fonts with examples and examine animations.
Elsewhere, you can view and change CSS. The Styles tab on the Elements panel lists the CSS rules being applied to the currently selected element in the DOM Tree. Switch properties on and off (or add new values) to experiment with designs. This is the perfect tool for ensuring that everything works as expected before applying any changes to the live design.
You can also debug JavaScript, optimise website speed and inspect network speed. Here’s a quick tip you can use to immediately speed up your workflow. Head to the Sources tab, click New Snippet and add frequently used code. Name the code snippet and save. Repeat as needed. Now you can grab this code snippet instead of writing it again.
Like every good browser, Chrome is constantly evolving and each new release brings new features. Find out what's happening on the Chrome status platform
16. Material Design

Development may be seen as Google’s favoured child but, whatever you are making, creating or building, it needs to look good and give the user an experience that makes them want to use it. Material is a more recent addition to the Google stable but is a design system that has matured into a vital piece of design kit.
Like any good design system, it has its own set of guidelines, which you need to look at before stepping into the more exciting stuff. Get an overview of how to use different elements, what Material theming is, how to implement a theme and usability guides including accessibility. Elsewhere, there is an insight into Material Foundation, which includes the key areas of design such as layout, navigation, colour, typography, sound, iconography, motion and interaction. Each category reveals its dos and don’ts and where you should consider caution. To give an idea of what to expect, the Layout category offers sections on understanding layout, pixel density, how to work with a responsive layout including columns, gutters and margins, breakpoints, UI regions and spacing methods to name but a few.
Beyond the Design section is Components, which provides the physical building blocks needed to create a design. What’s included here? Buttons, banners, cards, dialogs, dividers, lists, menus, progress indicators, sliders, snackbars (these are brief messages about app processes at the bottom of the screen), tabs, text fields and tooltips. Undoubtedly a comprehensive collection of components.
And developers haven’t been forgotten, with details and tutorials on how to build for different platforms – Android, iOS, Web and Flutter. And, finally, there is a page dedicated to a host of resources to help make your chosen design happen.
This article originally appeared in net magazine. Buy issue 326.
Read more:

Steven Jenkins is a freelance content creator who has worked in the creative industries for over 20 years. The web and design are in his blood. He started out as a web designer before becoming the editor of Web Designer magazine and later net magazine. Loud guitars, AFC Bournemouth, Photoshop, CSS, and trying to save the world take up the rest of this time.
