HTML6: What is it and when is it arriving?
WHATWG is all about iterative updates now. We look at what that means for HTML6.

When can we expect HTML6? Well, WHATWG – the standards body driving changes to the HTML specification – has decided to implement a 'living document' approach to standardisation. This means that what we call 'HTML6' is unlikely to be a huge update, but will more likely consist of smaller changes to the specification that happen more often.
However, HTML specifications are being revised and improved all the time. Browser vendors are always busy implementing the latest features to release into the wider world, which means we always get new things to try out (maybe alongside trying out one of the best website builders). There are changes heading your way that are worth noting – read on for two game-changers.
While you're here, you might also want to explore our beginner's guide to HTML tags, or browse our pick of the best HTML APIs. Plus, for more improvements to your process, make sure your web hosting service is perfect for you, and that your media is all safely backed up in a top cloud storage option.
Native modals
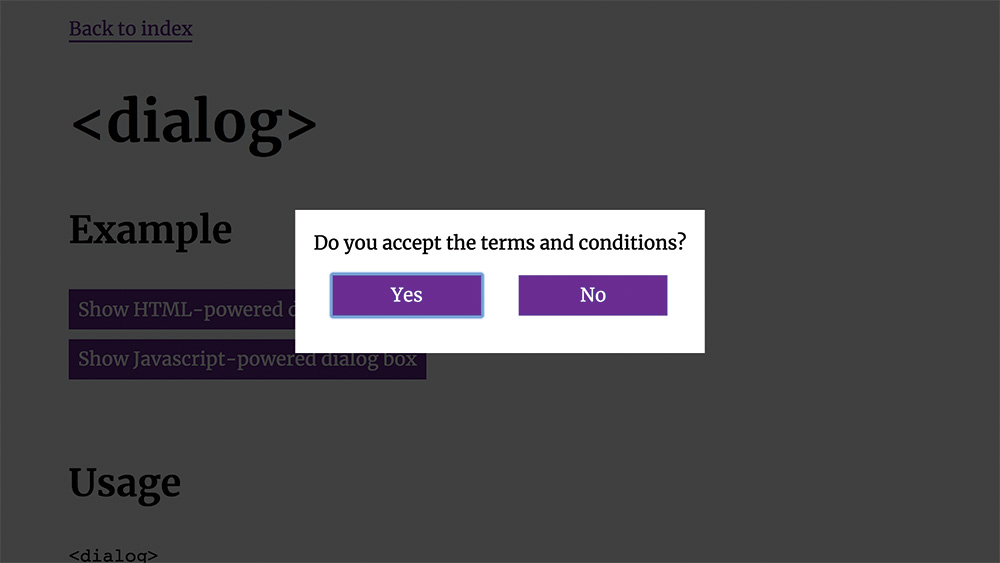
One change making its way into browsers is the <dialog> element. This acts as a native equivalent to JavaScript-powered modal windows, which are a common design pattern on many sites.
<dialog open>
<p>This is a HTML-powered dialog box.</p>
</dialog>It can be opened and closed by toggling the open attribute. By default, it will show hovering above where it was placed in the page. Calling its openModal method through JavaScript will then use a more familiar modal-like interface.
By default, the background becomes greyed out and the content below it is no longer interactive.
<dialog>
<form method="dialog">
<input type="submit" value="Yes" />
<input type="submit" value="No" />
</form>
</dialog>Forms inside a modal dialog can have a method attribute of dialog, which will submit the value and pass the value back to the dialog object itself. This makes <dialog> a great tool for confirming actions or other small interactions.
Daily design news, reviews, how-tos and more, as picked by the editors.
The element is standardised, and currently, only Chrome and Samsung Internet browsers have full support. Those without will still show the contents of a dialog, but it will be placed inside the page instead.
Smarter menus
Some web applications allow users to perform groups of actions within their interface. These would affect the current page in some form, such as adding an item to a list.
Previously these would be marked up as a <ul> – an unordered list of actions a user could take. While the <ul> is intended for a list of display items, it is not best suited to interactive elements.
<menu type="toolbar">
<li><button>Cut</button></li>
<li><button>Copy</button></li>
<li><button>Paste</button></li>
</menu>A menu holds a set of actions, which would be triggered by <button> elements inside of them. Other than that, the <menu> element acts no different to a usual list of items. As browser adoption improves it may help assistive technologies find these interactive elements more easily.
There are many smaller changes constantly appearing in the specification and making their way into browsers. Keep an eye on each browser’s update pages and take a look through the WHATWG living standard.
This information originally appeared in Web Designer magazine. Explore all Web Designer articles on CB.
Read more:

Matt Crouch is a front end developer who uses his knowledge of React, GraphQL and Styled Components to build online platforms for award-winning startups across the UK. He has written a range of articles and tutorials for net and Web Designer magazines covering the latest and greatest web development tools and technologies.
