The pro guide to creating 3D textures
Winners of Allegorithmic’s Procedural Material Contest share their tips for creating a variety of amazing textures.

Five outstanding artists demonstrate the tricks of their trade, explaining how to create urban, sci-fi, natural, stylised and fantasy textures.
Urban texture
Generally, when I want to create a substance, I start with a list of the materials involved and make a quick base for each of them. I find that the materials themselves aren’t actually as important as the transitions and masks used to put them together, so I spend most of my time working on that.
I then break down the way they blend into a few categories. When blending almost any materials together, they will fall into one or more of the following: weathering, height or environment. Each of these requires some information in order to blend the materials properly. This information could be something like a Curvature map, Ambient Occlusion map or a Height map. An example of each would be: weathering – paint on metal that is peeling or flaking off (requires curvature, ambient occlusion or world space normals); height – puddles in a dirt path (requires height); environment – snow, sun bleaching, scattered leaves from the wind or anything you don’t see in the model itself (requires world space normal or position).
It’s important to know this because you want to develop each of these maps along with your main material. If a Height map that wasn’t created along the way is needed, there are two options to create the map. One option is to go back to the beginning of the project and create the Height map and add edits step-by-step as you changed the material. The other option is to convert the current maps, which will usually result in a loss of accuracy. That loss is accumulative each time the map is converted, so if you used a Normal map to Height map, then to Ambient Occlusion for masking dirt, you will most likely get odd masking.
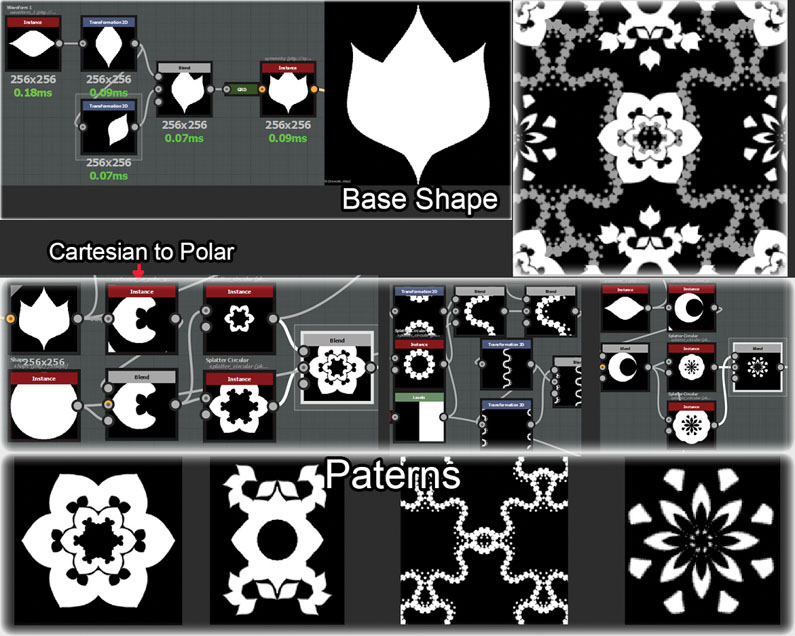
01. Floral designs

It’s amazing what you can do with a few solid base shapes. When I was creating the floral designs for the wallpaper, I regularly found myself going back to using the same base shape and just using warps, tiling, symmetry and circular splatters to make other shapes.
02. Substance does the work

The plaster substance I made takes in a mask and makes the edge area more damaged and broken than the rest. This makes adjustments easier as I only have to worry about blending two materials instead of three.
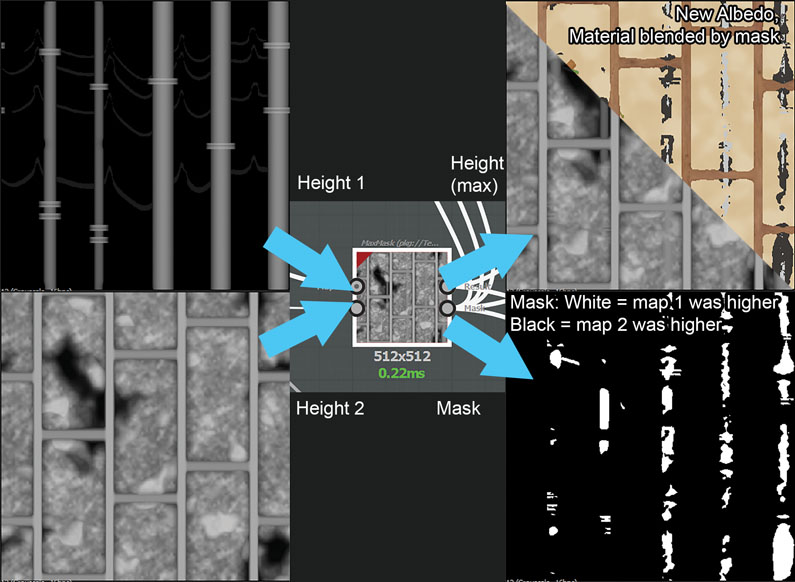
03. Make a tools library

Just because there isn’t a default for something doesn’t mean you can’t do it. I wanted to blend two materials based on height, so I used a pixel processor to make one.
Daily design news, reviews, how-tos and more, as picked by the editors.
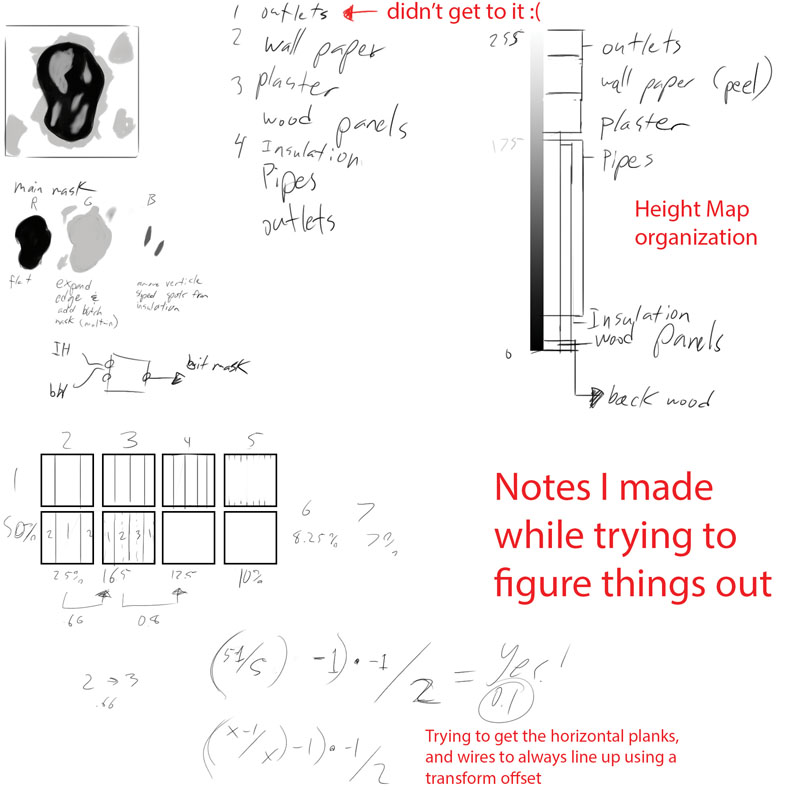
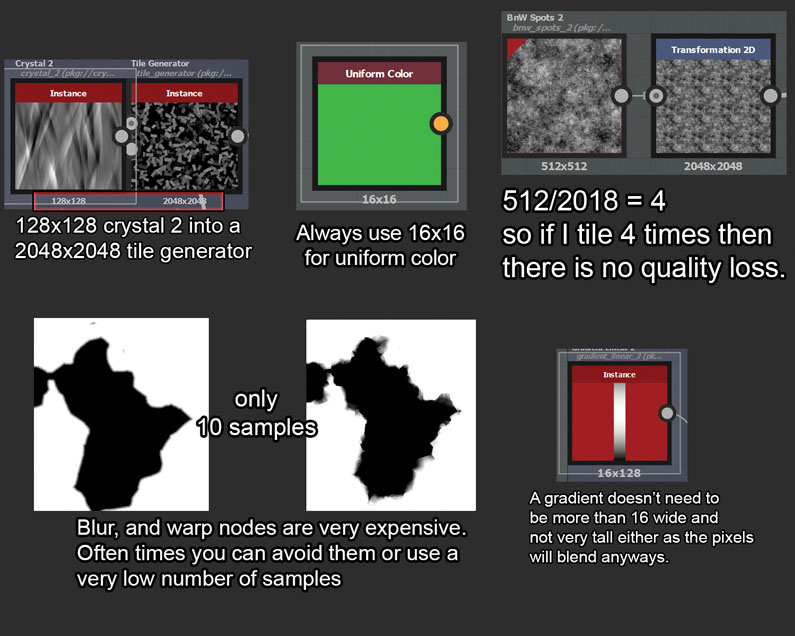
04. Optimise early

A full resolution node will make your processing much faster and can be used to get some minor blur into your noise for free. For my first draft of the wall, I took about 13-15 seconds each time I made a change. After doing resolution optimisations, it dropped to 3-4 seconds.
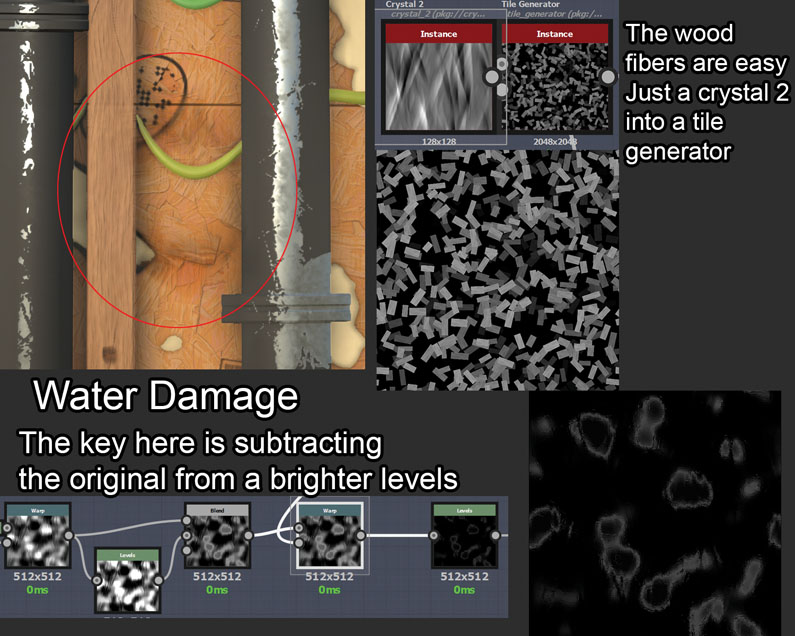
05. Water stains

Technique by Kyle Peeters
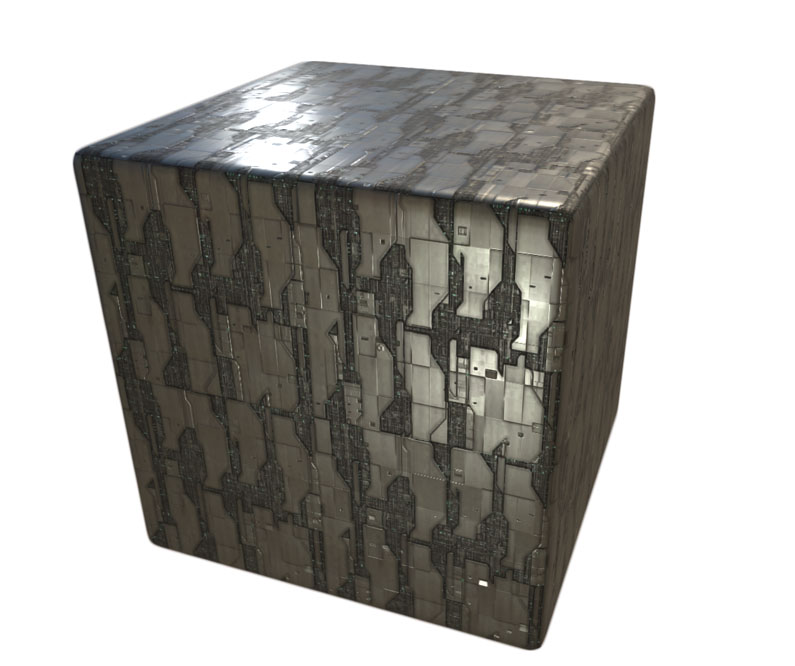
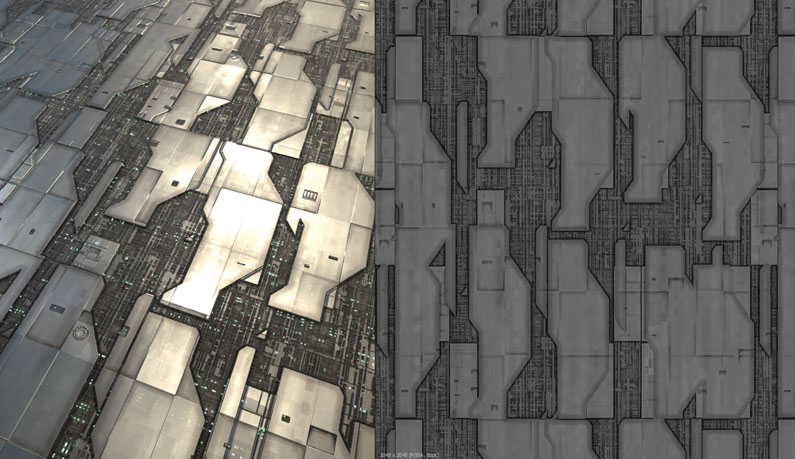
Sci-fi texture

Before any work begins, I start with my points of inspiration. This helps clarify my goal and build a framework for the creative process that comes next. My inspiration for the sci-fi Material Challenge was massive spaceships, like those in Star Wars or Warhammer 40k. Next, I had to plan the whole material skeleton; this design process is similar to the one many 3D artists use to develop complex models from scratch.
Here I can plan what kind of features my substance will contain and how to group them into nodes. Knowing my goal helped me to picture what the material should look like in the end. I decided on big external slabs and plates of solid metal, small luminescent windows that would reside between the plates and fragile structures for the inner hull. Constant experimentation was very important and useful in helping me to achieve this. When I discover something interesting by accident I’ll often make a note of it, as these results might become helpful in future projects. You can’t just rely on a few schemes you already know. Thankfully, Substance Designer‘s node workflow gives you infinite combination possibilities, so allow yourself the time to unleash your creativity.
This brings us to the topic of material flexibility, which, in my opinion, is a crucial element behind all good materials created with Substance Designer. Flexible materials are reusable, give you and other users a wide range of possible applications, and save time. Moreover, creating flexible materials in Substance Designer is relatively easy to achieve – and enjoyable. Exposing parameters should deliver full control of Substance to the user. But remember to expose only those which are most important; too many switches can make Substance harder to control.
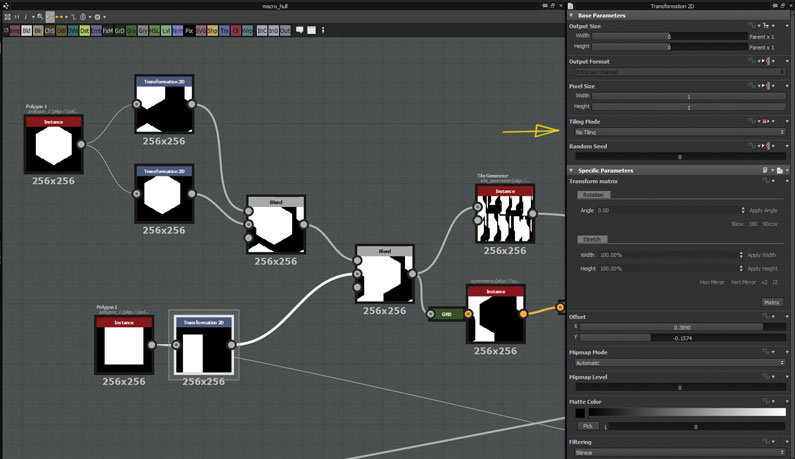
01. Create and blend patterns

To create geometrical patterns, use several shapes, transform them and blend together. Disable Tiling in 2D Transform node – this allows you to move shapes freely. Create switches and expose their parameters to blend patterns and customise layers of your material.
02. Leaks and dirt effects

The Ambient Occlusion node is useful for creating leaks and dirt on your edges. You can use a Gradient map to blend it with your Diffuse map. Don’t forget to add it to your roughness layers.
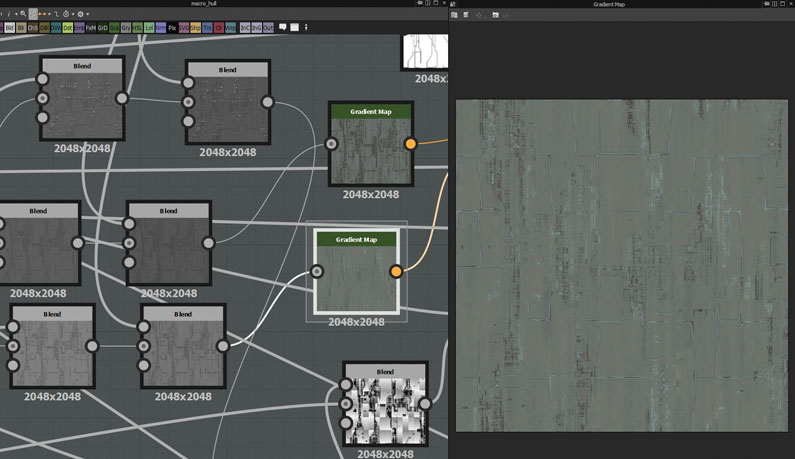
03. Base colour scheme

Don’t rush colour outputs; focus on creating a good grayscale first – it’s used as the basis for all outputs. Use the Gradient map on it to create a base colour scheme.
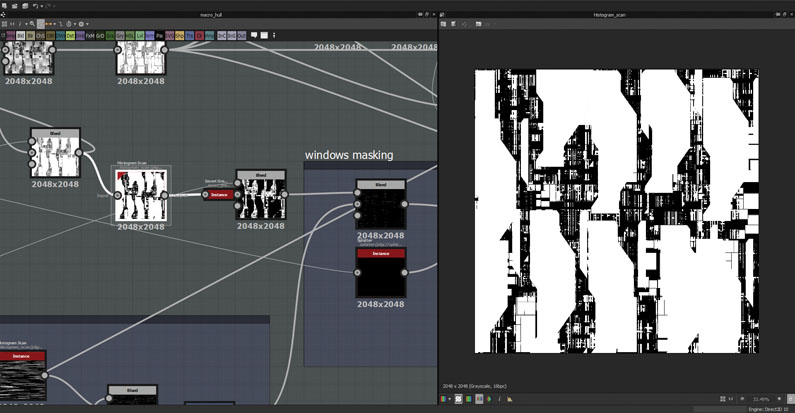
04. Histogram scan

Using Histogram Scan is one of the best ways to extract a mask from a grayscale image. Don’t hesitate to use it – it will soon become your best friend.
Technique by Jacek Kalinowski
Nature texture
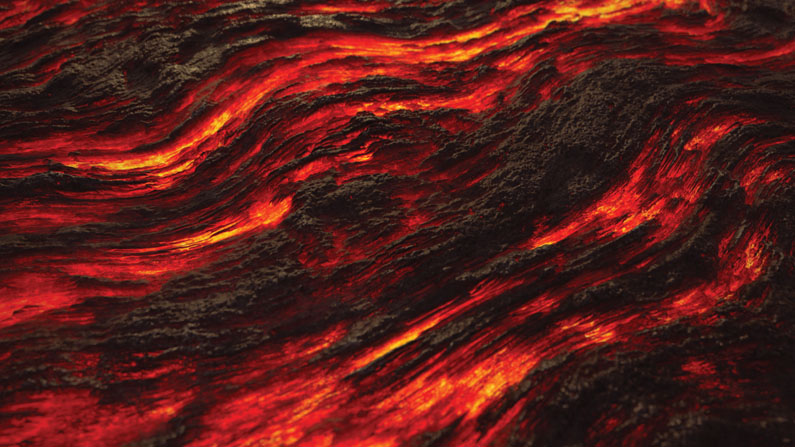
Before this contest I had only used Substance Designer for two weeks, so I wanted to start with something simple: batching a flow animation texture via Maya and using Substance and the flowing exposed parameters.
The principle I used was based on one Transform 2D node's y-axis exposed parameter (that could drive the flow), one Directional Warp node with a blurred Procedural map for the flow distortion and one unix-based pattern for control of emissive, height, normal, base colour and metallic map channels, enriched by procedural noises.
The dry state and height of the lava are controllable by exposed Level nodes on the base pattern. Thankfully, after I posted my entry for the first time, I discovered a forum topic where someone explained the '$time' system variable and how it can create a timeline in Substance Player.
I applied this to my flow-exposed parameters as a multiplier and was able to make two options possible: automatic and manual flowing.
With the Substance Player and $time variable I was equipped with a powerful animated outputs batcher! I could then use Maya and Arnold for shading, rendering and, finally, compositing.
With regards to the aspect and material, it was important to me to have a real visual change between the fluid and dry lava states with an inflation during the dry (a bit like a meringue in a microwave oven) and for the flow, in order to have the sensation of stretching and filamentous lava.
It would be hard to do a linear breakdown for this entry because a lot of things in this material influence others, so let's focus on some of the most important elements that helped me put it all together.
01. Create a flowing pattern

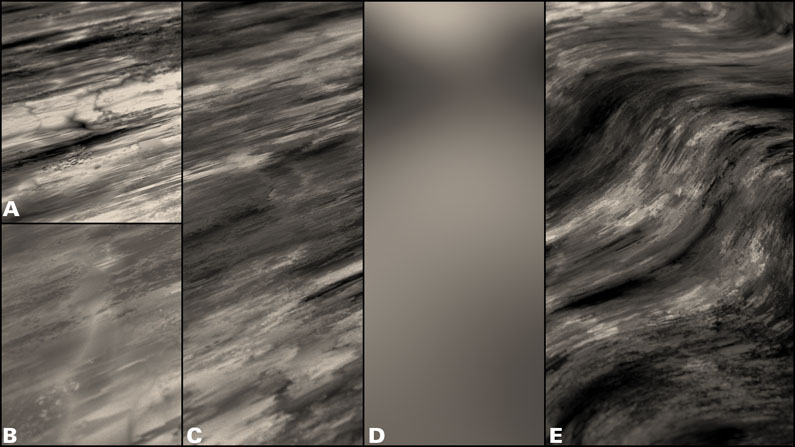
Lava based pattern (E), composed by two Grunge maps multiplied using a Blend node (A-B=C) and distorted through a procedural Perlin noise (D).
Place a Transform 2D node just before the distortion. By shifting the y-axis, you'll see the beginning of a flowing pattern.
02. Stretching the lava

You can achieve your stretching and filamentous fluid lava with a multiplied second pattern that will visually enrich the global aspect. Take a second Grunge map, add a Transform 2D and multiply it with a Blend node to the main pattern just before distortion. By shifting this 'bonus' y-axis, the second pattern will slide along the main, giving the illusion of the lava stretching.
03. Use procedural textures

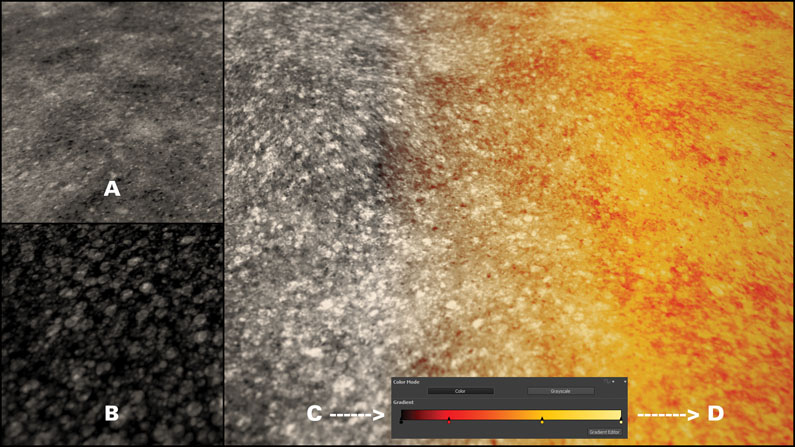
Creating lava that looks a bit like the sun surface (D) was my goal for the whole liquid state, and by using two of Substance Designer's procedural textures this job was easy. Blend them in Add mode (A+B), distort the result with the same Perlin noise as the base pattern (C) and colourise through a Gradient map (C>D).
04. Flowing state marks

When the lava is in a dry state, keep some flowing state marks by blending the base filamentous pattern from the beginning to the final Height map in Add mode. Visually, this will help you keep in mind that it's dry lava and not an asteroid or something else.
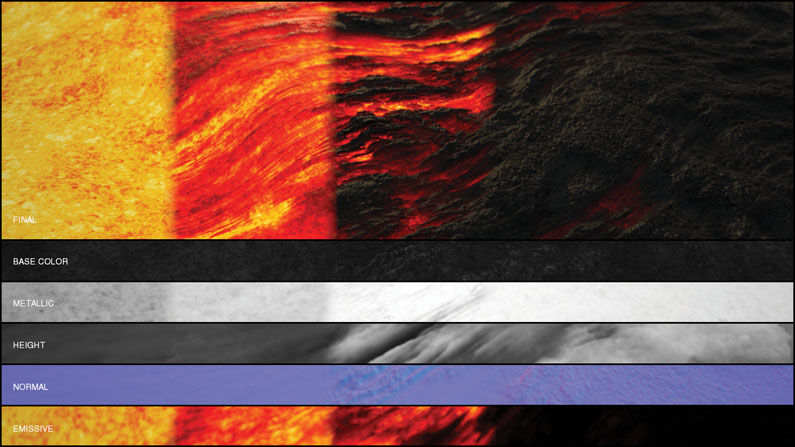
05. Exposed parameters

You can see the influence of exposed parameters on each output, from hot (left) to the cold state (right). Exposed parameters in Designer are the strategic key to a powerful material, permitting Painter and other apps or users to adjust and bring variety with one material.
Technique by Janine Smith
Stylised texture

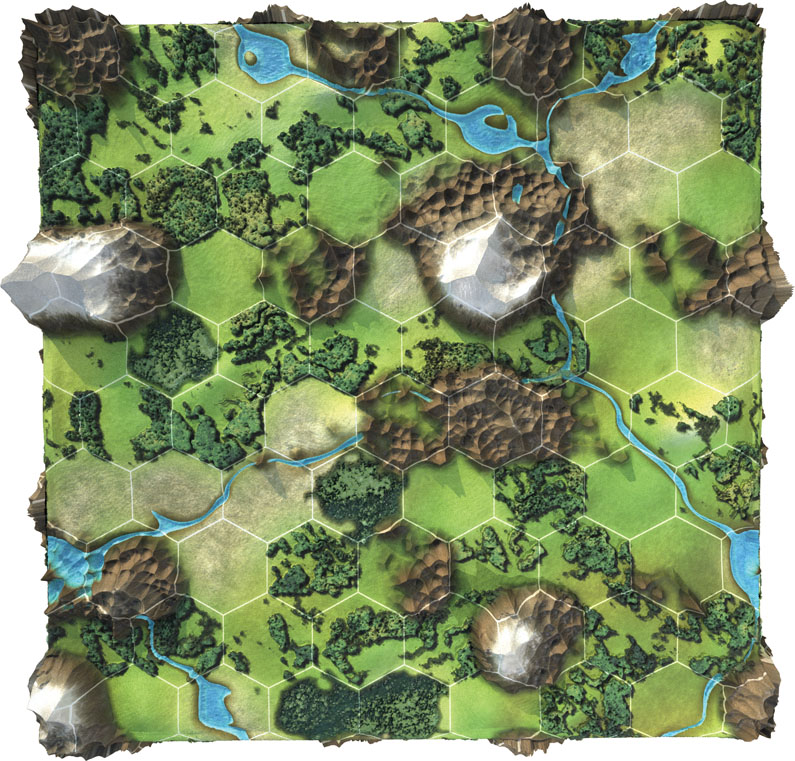
For this material, I really wanted to create something I'd been thinking about for a long time. Substance Designer has a really great workflow and is great for PBR and photorealistic material creation, but – encouraged by the Material Contest – I wanted to find out how well it can handle fully procedural asset generation.
I created a hexagon world map in which every mountain, river and forest is placed randomly and independently – in a natural and somewhat believable way. So the result is a material that's also a random map generator! How cool is that?
The best way was to generate multiple submaterials for each terrain element (for example forest, grass and river) and layer them together with sensible masking. Using hexagon tiles as masks gives the whole material a typical 'game world map' appearance.
The tricky part was to expand and blur the mask so that the mountains and forests don't look artificially cut off at the borders. Letting them overlap the borders a bit also adds to the natural look and feel. Mask erosion and the Vector Warp node provided me with the best solution here. Then it's just a matter of tweaking and combining the right noises. For example, the Gradient (Dynamic) node was used for the forest and the Cell Noise is best for cracks, fissures, and apparently, for mountains.
The river was the last tricky part. Breaking it down, it's just thin, winding lines that join in some places. I used a trick called 'straight skeleton' and used Vector Warp to make it loosely follow the hexagon tile borders.
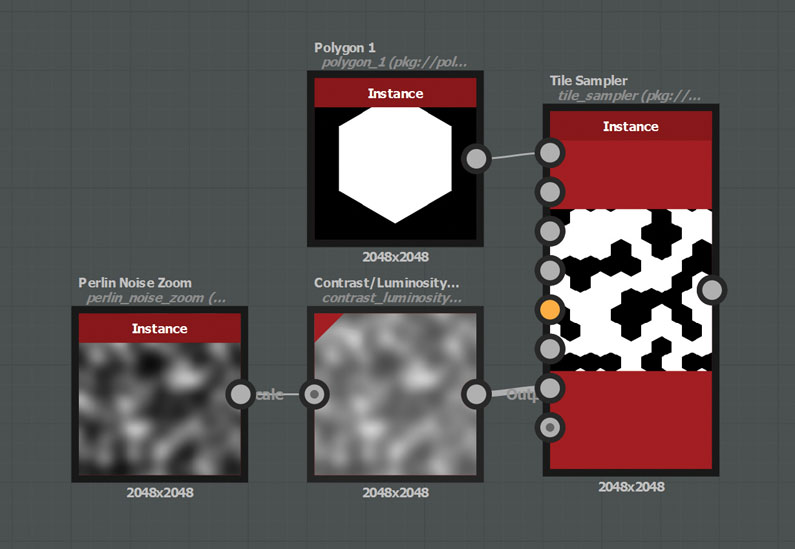
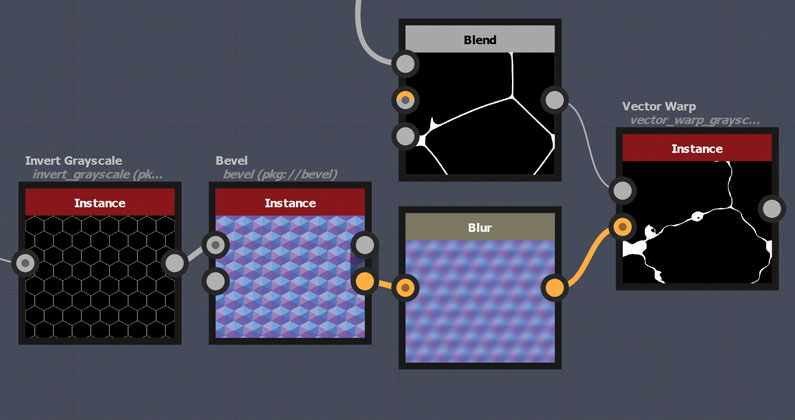
01. Hexagon Masking

The Tile Sampler is the easiest way to create hexagon masks. The Noise node determines which tiles are visible. A smooth noise gives a more natural feel compared to random placement.
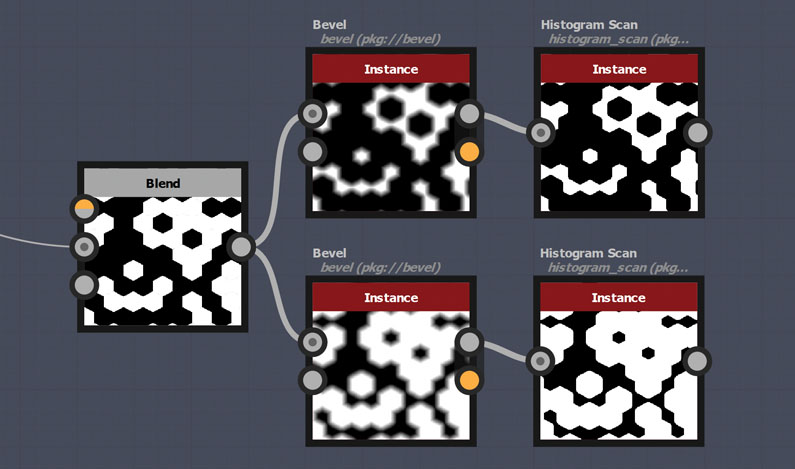
02. Dilation Erosion

With the Bevel node followed by the Histogram Scan node, you can easily simulate the morphological operations: Dilation and Erosion. This is useful when expanding or shrinking a mask.
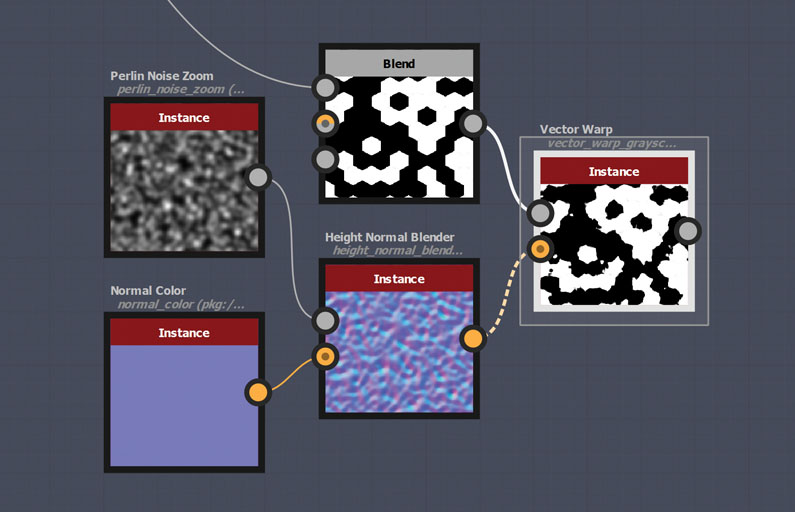
03. Vector Warp

Using the Vector Warp node with noise on a mask is also a nice way to obfuscate the borders.
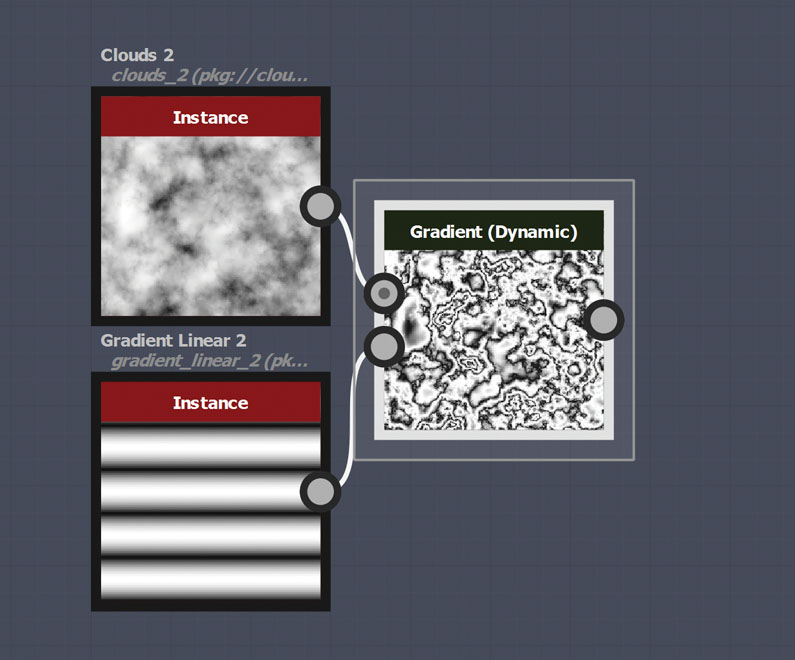
04. Dynamic Gradient

The Gradient (Dynamic) node is very useful when it comes to wood-like textures. It also helped me to shape the forest, in what can be seen as lines of trees.
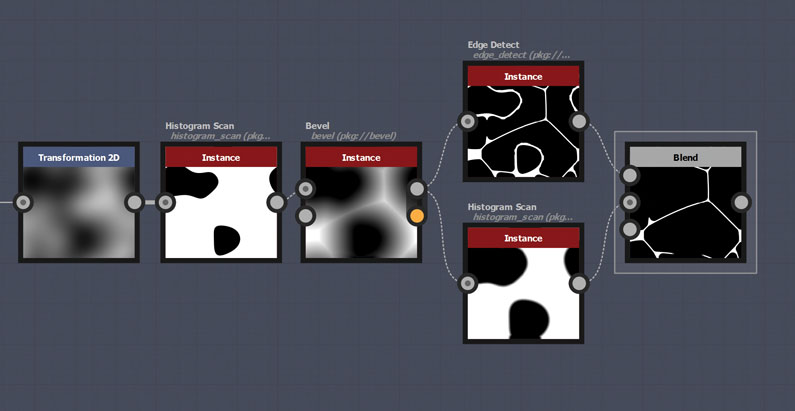
05. Edge Detect

Using a Bevel node with negative distance visualises the straight skeleton of the input mask. By following this with the Edge Detect node and masking the centre, you can create a mask that looks a bit like a river.
06. River Distortion

Using the Bevel node with negative distance and plugging the normal output into the Vector Warp node gives the river its final appearance. The river is now loosely following the hexagon borders.
Technique by Jan Hoppenheit
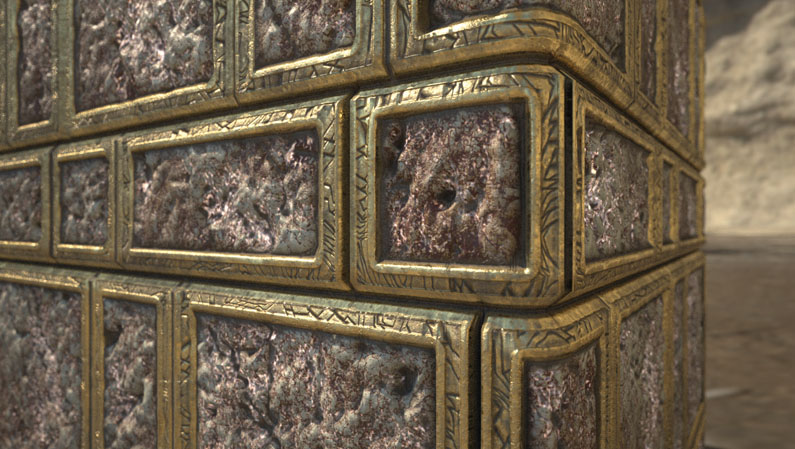
Fantasy texture

My fantasy entry was inspired by games like Skyrim. Fitting in with the Dwarven theme, I figured it would be cool to make stone slabs with a metal frame, with some runes inscribed on the edges. Since these kinds of Dwarven environments are situated underground, I wanted to add some emissive parts to the substance as well – something resembling marble veins.
With that in the back of my mind, I looked through my photo library for reference pictures for the marble/stone. A good reason for having a solid reference picture library is that in Substance it's very easy to 'lift' a gradient off parts of an image. That way you can make sure you have the right colours and colour variations.
I began in Substance Designer by using a Brick Generator for the tile shape and then using that same node for the rune-like shapes found on the metal frames.
01. Create and detail the shapes

To get these shapes I used Directional Warps and offset them using a copy of the same Brick Generator, with the Height Variation set to Max and the Interstice/Bevels set to 0. This way every slab has a different value so the directional offset will break up the pattern differently for each tile.
I usually work from large scale to smaller details, so start with shapes like the frame and stone. I then use noises to refine that, so from up close you can see exactly what kind of material it is. Cracks, dirt, dents and so forth tell you a lot about what has happened in the world.
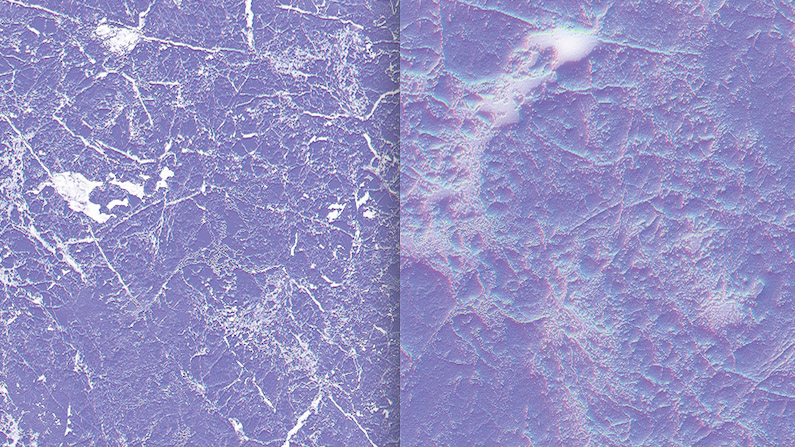
To make the Height map for the stone, I used a Custom node (dubbed the Refine Noise node). It takes an input, filters it, and then adjusts the levels so there aren’t any pure black or pure white patches. It’s on Substance Share for those who want to try it.
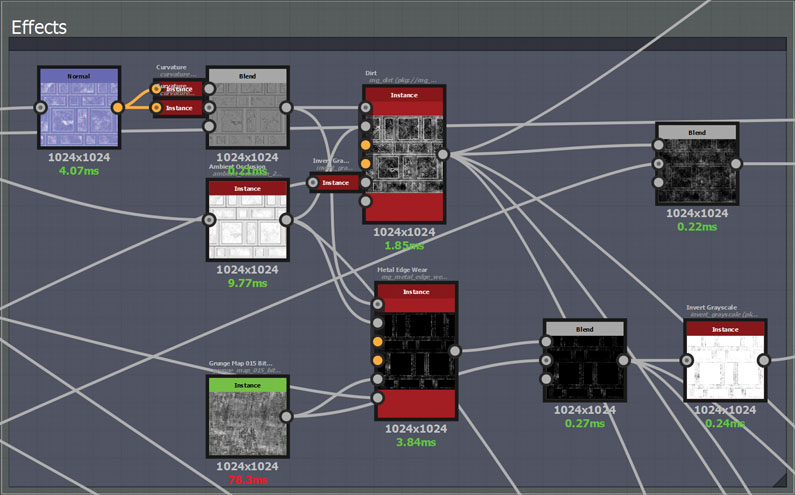
02. Create wear and tear

For the wear and tear, I used two of my favourite mask generators: the Dirt and Metal Edge Wear nodes. I made a Normal map based on the Height map so I could use that as an input for two Curvature nodes (Smooth Curvature and Regular Curvature). I blended these so that I would have some fine details as well as the hard lines you expect. An Ambient Occlusion node was based on the same Height map as well.
03. Generate your colour

For the stone colour, I utilised a trick first used by Substance guru Vincent Gault. I have four separate colour gradients fed into a Dynamic Gradient node, which has its position slider exposed so the user can cycle through different stone types.
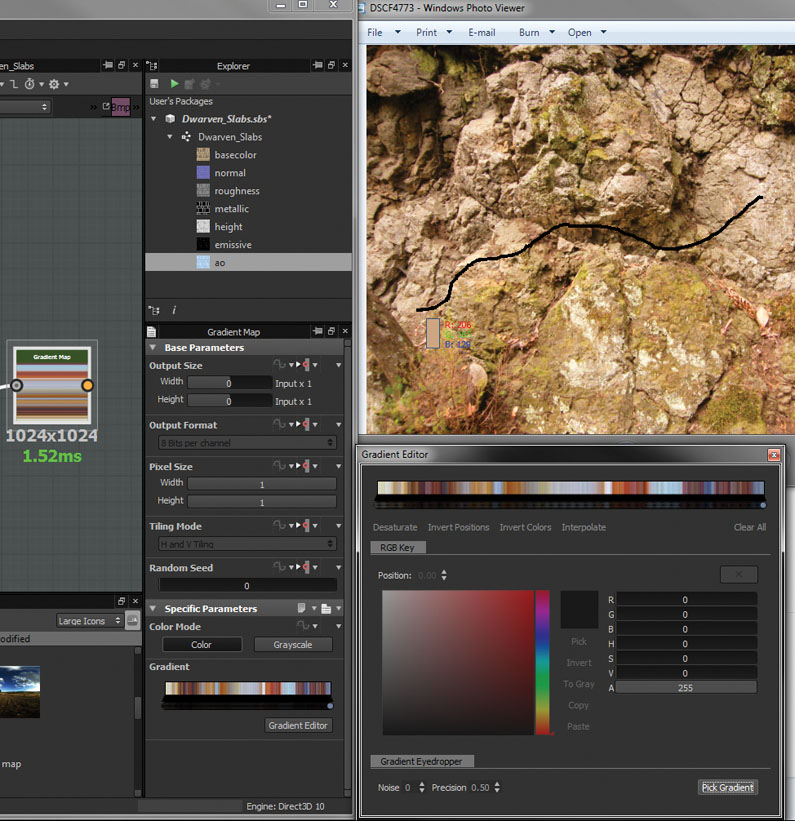
04. Use the color picker

One of the features I really love is being able to 'pick' a gradient by dragging the Color Picker across an image. You can grab colours right off the concept art/reference images to make sure assets match the demands of the project you’re working on.
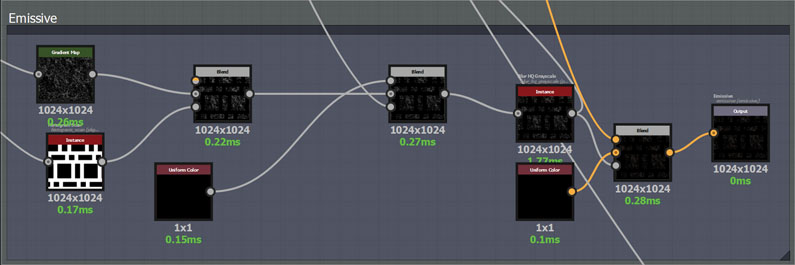
05. Emissive elements

For the emissive parts, I made a gradient based on the stone noise, which only selects certain parts, making it look like veins. Then I masked out the frame and dirt, multiplied it with the stone colour gradient, and plugged it into an emissive output.
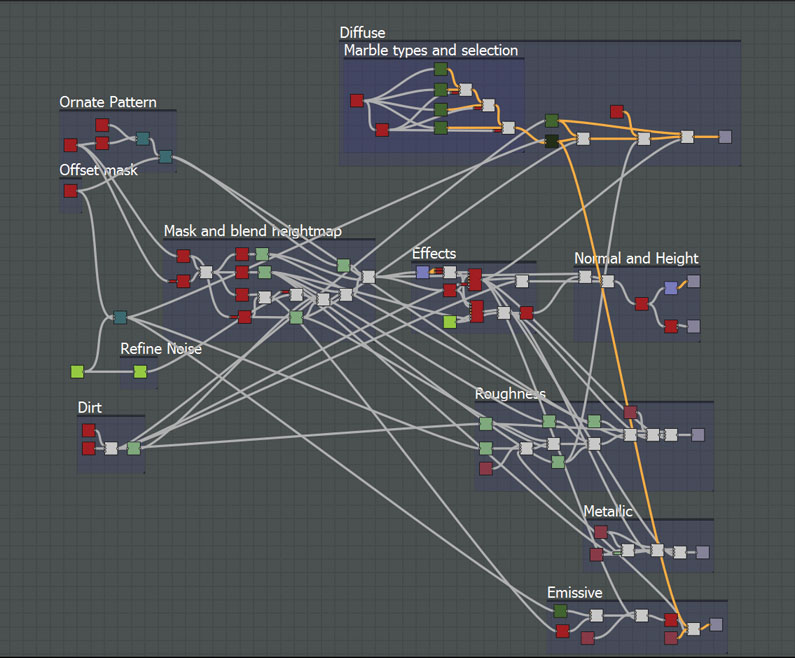
06. Bringing it together

Finally, I layered it all together based on the mask for the frame, stone and mask generators. Boom! There you have cool fantasy Dwarven stone slabs.
Technique by Käy Vriend
This article was originally published is issue 212 of 3D World magazine, buy it here
