How to use Markdown in web development
A straightforward guide to getting started with Markdown.

As web developers and content creators, we generally spend a lot of time writing text that's wrapped inside HTML code. What if we told you that there's a better way to do it with Markdown? A way in which you were able to focus on the writing and not the code?
Markdown is a plain-text, lightweight markup language developed in 2004 by John Gruber and Aaron Swartz. Originally created to make writing XHTML/HTML easier by converting plain-text files into structurally valid HTML or XHTML, Markdown can be used for almost any type of writing: manuscripts, tutorials, notes, web content and more.
Although relatively straightforward, Markdown can be a bit intimidating when you first start out. But once you get the hang of it, you'll quickly realise how much time was spent formatting your code instead of typing your content.
01. Choose a Markdown editor
When you're working with Markdown for the web, it's important to understand the basic syntax and limitations you may face. Before you begin, you need some type of editor and an interpreter for your site. Alternately, you can convert the Markdown before publishing.

There are several editors from which you may choose. Byword is awesome because it offers a wide range of export options, including HTML and PDF. Another great alternative is StackEdit – a free, online Markdown editor. Of course, any plain text editor will work.

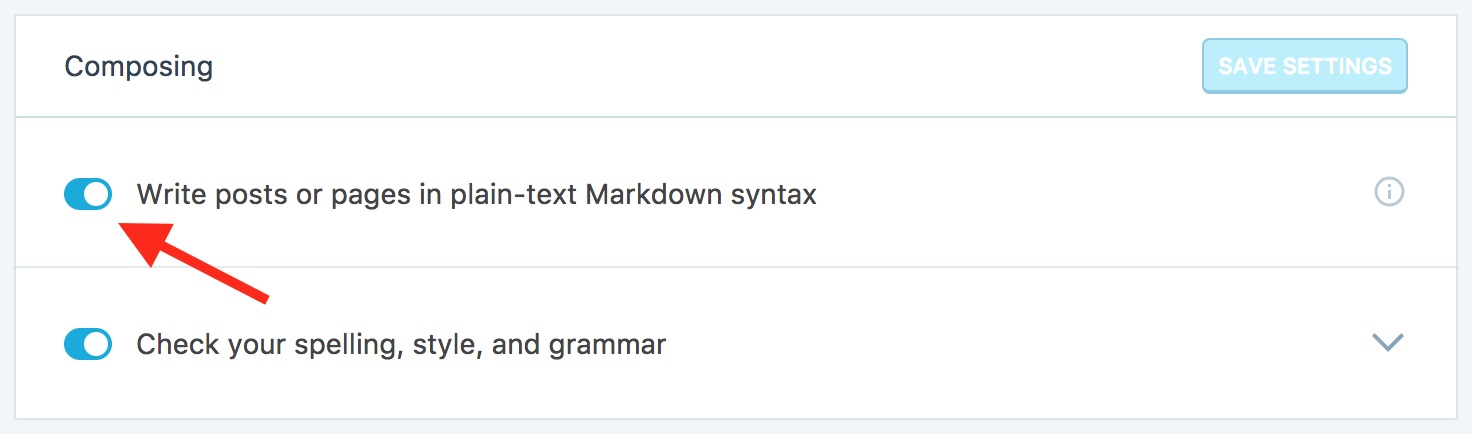
If you don't plan to convert your Markdown to HTML, you can get a plugin (or interrupter) for your site. For WordPress, Jetpack has excellent support for Markdown, which allows you to use Markdown directly inside posts and comments – as long as you enable that option.
Like any markup language, Markdown has its own syntax. Note: There are a number of different flavours or varieties of Markdown. In this article, we'll only cover the commonly shared syntax.
Daily design news, reviews, how-tos and more, as picked by the editors.
02. Set up headings
In HTML, there are six heading styles: h1, h2, h3, h4, h5 and h6. To recreate these in Markdown, use a series of hashtag symbols (#) – corresponding to the heading number – followed by the heading text. For example, to create an <h1> tag, use one hashtag #; for an <h2> tag, use two hashtags ##; and so on and so forth.
Markdown input:
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6HTML output:
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>03. Mark up paragraphs
Paragraphs are represented by the <p> tag in HTML. In Markdown, they're separated by one or more blank lines. Like HTML, whitespace is ignored. So if you add 20 blank lines, you're still only going to have one paragraph.
Markdown input:
The quick brown fox jumps over the lazy dog.
The lazy dog doesn't care, because he's a lazy dog.HTML output:
<p>The quick brown fox jumps over the lazy dog.</p>
<p>The lazy dog doesn't care, because he's a lazy dog.</p>04. Style the line breaks
Line breaks, which are represented in HTML with the <br> tag, are added using a single line break, with two spaces at the end of the previous line.
Markdown input:
The quick brown fox
jumps over the lazy dog.HTML output:
<p>The quick brown fox<br>jumps over the lazy dog.</p>05. Mark emphasis
There are two ways to added emphasis to your text: Italic (<em> in HTML) or Bold (<strong> in HTML).
In Markdown, you accomplish this using one or two asterisks (*). You can also use underscores (_), but I stick with asterisks, because there are other flavours of Markdown that use underscores for other things.
Markdown input:
*Italic Text*
**Bold Text**HTML output:
<em>Italic Text</em>
<strong>Bold Text</strong>Note: You can also create bold-italic text using three asterisks: ***Bold and Italic Text***.
06. Create horizontal rules
To create a Horizontal Rule (or <hr> in HTML), use a series of three or more hyphens (---), asterisks (***) or equal signs (===). It's your choice which one you prefer, but just make sure you include an empty line above and below.
Markdown input:
Learning something new is always a lot of fun.
---
It sure is!HTML output:
<p>Learning something new is always a lot fun.</p>
<hr>
<p>It sure is!</p>07. Add images and links
In HTML, an image is added using the <img> tag and links are added using the <a> tag.
In Markdown, images start with an exclamation point (!), followed by square brackets ([]) for the 'alt text', and parentheses (()) for the path to the image. You can also include an optional title inside double quotes ("").
With links, it's almost the same, except there is no exclamation point.
Markdown input:

[Link Text](http://example.com "Optional Title")Note: You can also use reference links and images, but that's not covered here.
HTML output:
<img src="/path/to/image.jpg" alt="Alt Text" title="Optional Title"/>
<a href="http://example.com" title="Optional Title">Link Text</a>08. Make lists
There are two types of lists in HTML: ordered (<ol>) and unordered (<ul>). With Markdown, use numbers for ordered lists, and asterisks (*) or hyphens (-) for unordered lists.
Markdown input:
1. Item 1
2. Item 2
* First Item
* Second Item
- First Item
- Second ItemHTML output:
<ol>
<li>Item 1</li>
<li>Item 2</li>
</ol>
<ul>
<li>First Item</li>
<li>Second Item</li>
</ul>
<ul>
<li>First Item</li>
<li>Second Item</li>
</ul>09. Add inline code and code blocks
When you're working with code in HTML, you can either include it as an inline element using the <code> tags; or as a pre-formatted text block using the <pre><code> combination.
In Markdown, these elements are delimited using either a single backtick on each side (`); or by using a fenced-style, which includes three backticks above and below the code block (```).
Markdown input:
The `numberOfPoints` variable holds the player's score.
if player.wins {
numberOfPoints += 1
}
HTML output:
The <code>numberOfPoints</code> variable holds the player's score.
<pre><code>
if player.wins {
numberOfPoints += 1
}
</pre></code>10. Style up blockquotes
Blockquotes are added in HTML using the <blockquote> tag. In Markdown, use the greater than symbol (>) before the line.
Markdown input:
> This is my blockquote.
>
> This is part of the same blockquote.
> This is a new blockquote.HTML output:
<blockquote>
<p>This is my blockquote.</p>
<br>
<p>This is part of the same blockquote.</p>
</blockquote>
<blockquote>
<p>This is a new blockquote.</p>
</blockquote>11. Embed inline HTML
There are times when you need to create an HTML element that is not supported; for example, you may need a <table> or <div> tag.
If that's the case, you may mix Markdown and HTML, but there are some restrictions. For instance, you cannot include Markdown within block-level HTML tags.
Read more:

Tammy is an independent creative professional, author of Apple Game Frameworks and Technologies, and the maker behind the AdventureGameKit – a custom SpriteKit framework for building point and click adventure games. As an innovative problem solver and industry leader, Tammy enjoys working on projects from content creation – including books, tutorials, videos, and podcasts – to the design and development of cross-platform applications and games. For Creative Bloq, she has written about an array of subjects, including animation, web design and character design.
