9 of the best resources for learning HTML and CSS
Where to go if you want to learn coding basics or skill up.

Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Learning HTML and CSS can feel like a bit of an uphill struggle, especially because there's almost too much information out there. Where do you even start?
To help you out, we've gathered together a selection of resources that will tell you what you need to know, help you when you're stuck, and get you expanding your skills in no time.
01. HTML Cheat Sheet

This incredibly helpful HTML cheat sheet includes a full list of all HTML elements, along with descriptions, code examples and live previews. You can organise the tags alphabetically or by category, and even download it as a PDF to refer to later.
Read our full post about it: Nail you HTML with this cheat sheet
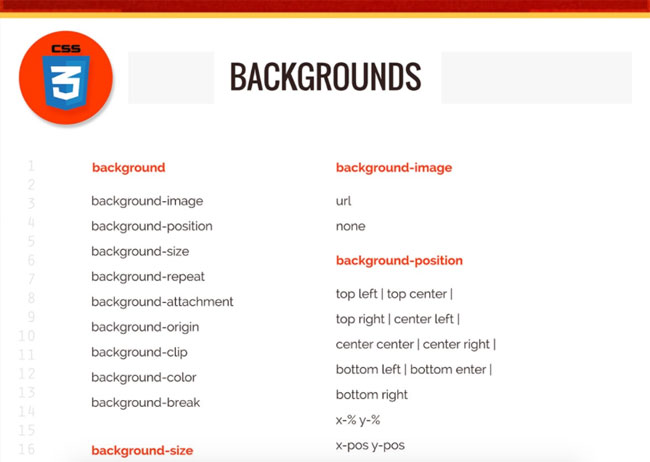
02. CSS Cheat Sheet

If you're just starting out with CSS, merely remembering all the many tags and technical terms can be hugely intimidating. Don't let that put you off, though; keep this helpful cheat sheet bookmarked, or just print it out, to quickly find the elements you need.
03. CSS-Tricks

When it launched in 2007, this site was all about CSS. Now it's expanded quite a bit, but there's still plenty of helpful information and tutorials about CSS and HTML for you to get stuck into. It's definitely worth a visit.
04. CSS Wizardry

CSS is easy to learn but difficult to master. Harry Roberts' CSS Wizardry has some of the best articles on the nitty-gritty of writing scalable and maintainable CSS, like the BEM methodology and refactoring (which are among the hardest parts).
Daily design news, reviews, how-tos and more, as picked by the editors.
05. CodePen's Yearly Top Pens

One of the best ways to learn HTML/CSS is to dissect cool demos you discover, and CodePen's yearly Top Pens are great for that. The demos range from cool to 'I didn't even know that was possible'. CodePen's integrated UI for diving into the code is also convenient. In a similar vein, you might also like to check out our 8 CodePen features you didn't know about post.
06. Web Design Weekly

HTML and CSS are both constantly evolving. To stay up to date with the latest methodologies and features, we recommend this email newsletter. It comes once a week, which is just often enough that you'll actually read it.
07. Responsive Design Weekly

Responsive is a vital part of the web designer's toolkit these days, and to help you keep up to date, Justin Avery spends hours every week curating the best responsive web design content and interviewing industry leaders, and sends it out as a newsletter every Friday (You might also like our post on 10 really useful responsive web design tutorials.)
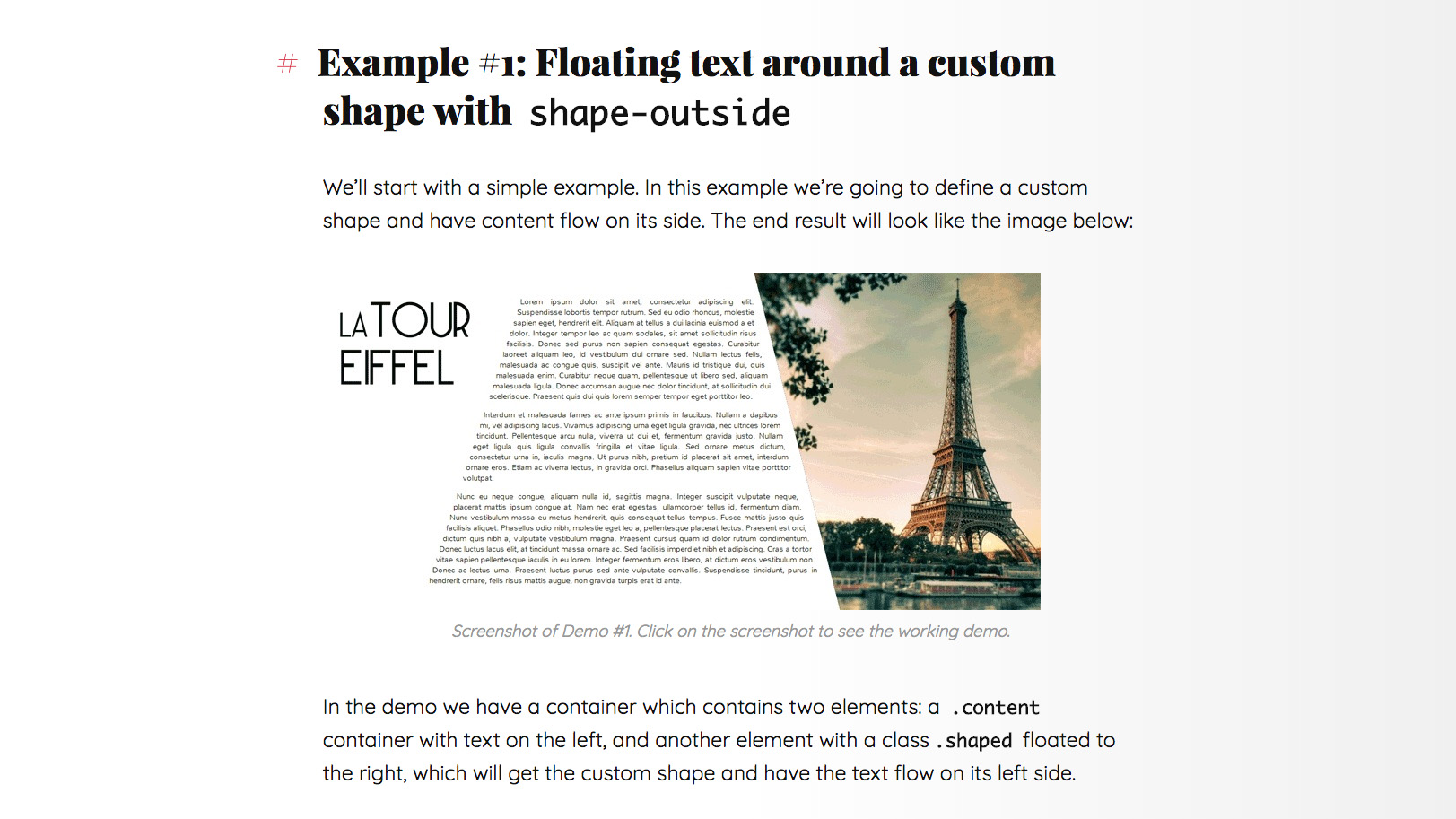
08. Create non-rectangular layouts with CSS shapes

Sara Soueidan is known for her clear and thorough teaching style. Here she perfectly explains how to use CSS shapes as well as addressing some of the challenges that you might face. It comes with examples to look through on GitHub. A must-read!
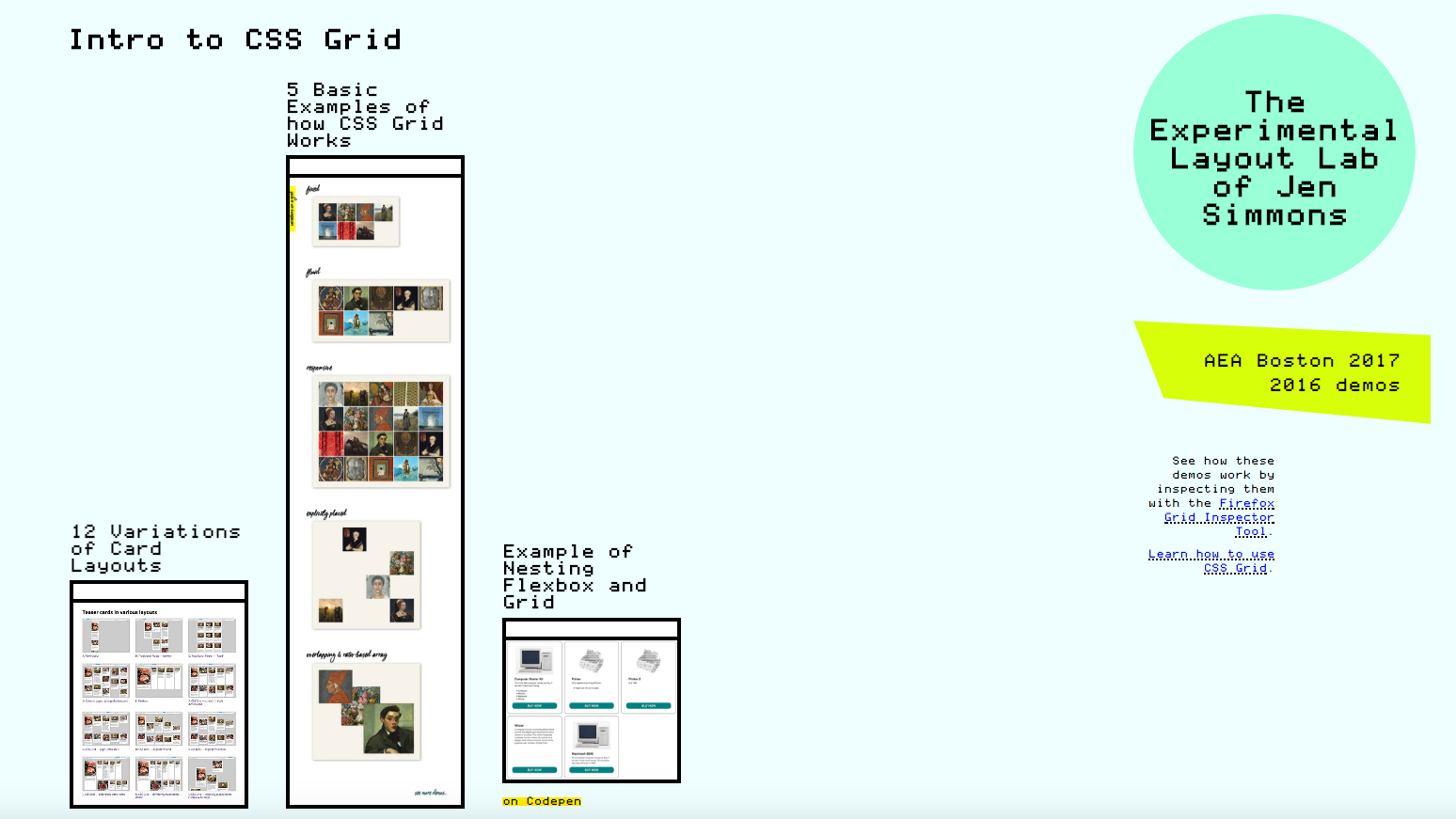
09. Jen Simmons Lab

In her experimental layout lab, Jen Simmons presents the latest CSS properties and uses them in practical ways. Take a look to see what's possible if you get creative with CSS.
Related articles:

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
