Nail your HTML with this cheat sheet
Confused by code? Bookmark this site and you'll never mix up your tags again.
While many great website builders and beautiful free themes make building your own portfolio site easier than ever, a little knowledge of HTML is really useful. It enables you to look under your site's bonnet to see how everything fits together, and to fine-tune things when the default settings aren't doing it for you.
But all those tags can be a little daunting – especially since HTML is an ongoing project, with new elements being introduced as the technology evolves. So Digital.com has come up with this useful interactive HTML cheat sheet.

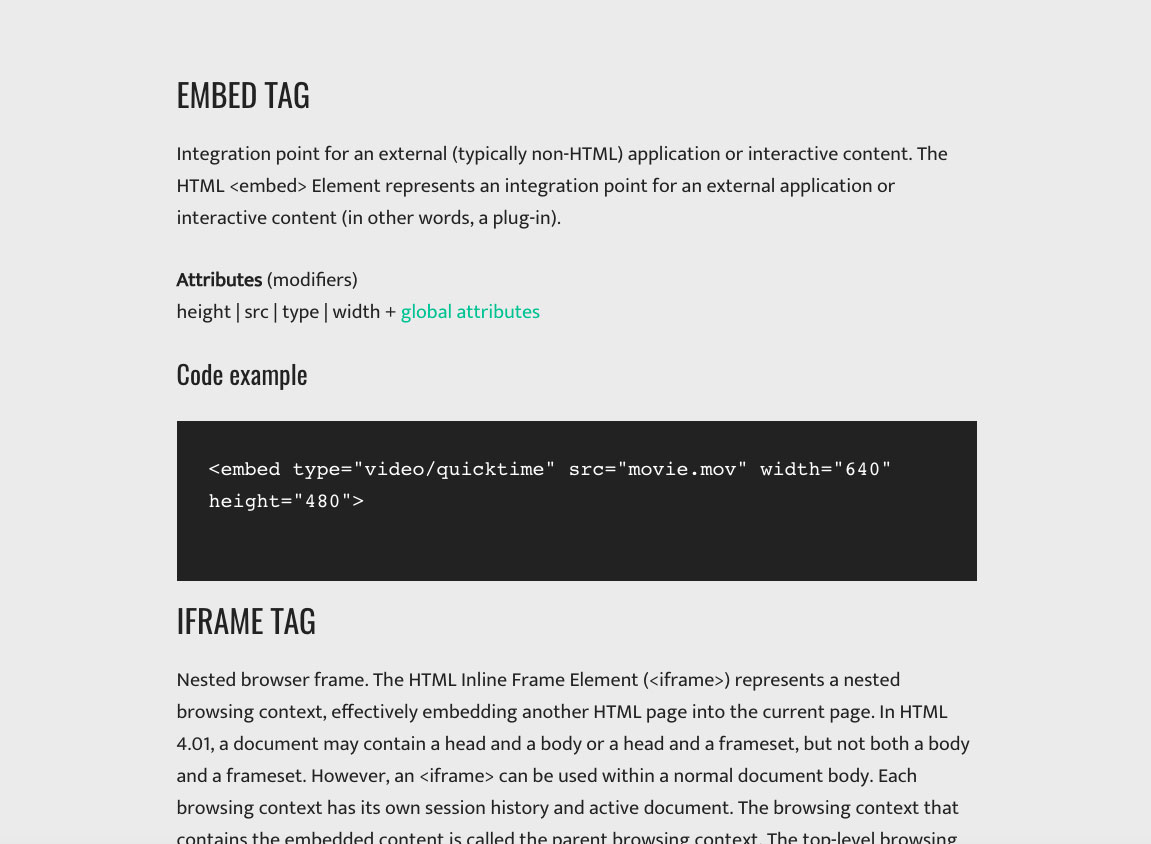
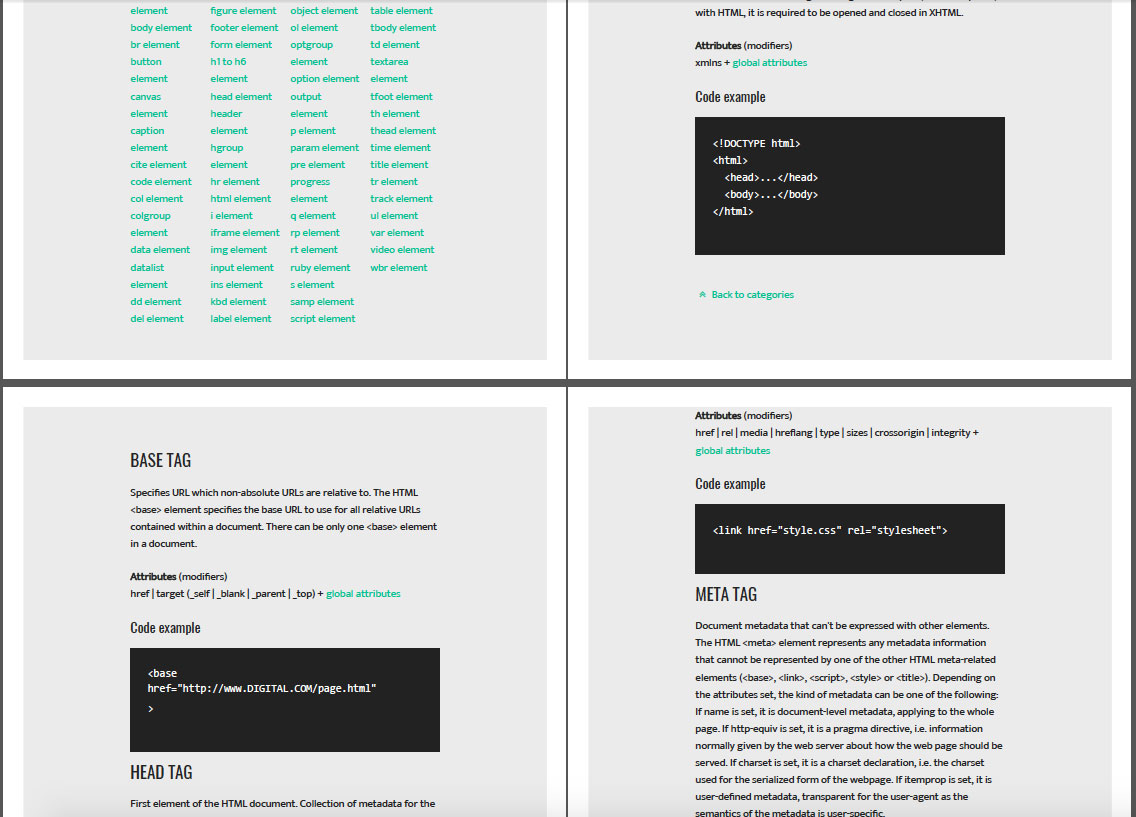
It features a full list of all the HTML elements that you can browse alphabetically – in a very attractive isometric layout – as well as by category. Click on one of the html code tags to read a descriptions of that element, as well as helpful code examples that you can plunder when you try to implement a new feature for yourself.

Plus if you don't want to be eternally switching browser tabs when you can't tell your <article> from your <body>, Digital.com has thoughtfully provided a downloadable PDF version of its cheat sheet that you can save to your computer or print out and keep on your desk.

You can find the cheat sheet – made with a little assistance from Mozilla – over at Digital.com (save it in cloud storage so you can use it again). For more web design help, see our list of web hosting options.
Related articles:
- 16 amazing HTML examples
- 5 of the best resources for learning HTML and CSS
- 23 steps to the perfect website layout
Daily design news, reviews, how-tos and more, as picked by the editors.

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
