25 HTML5 speed tips
From minifying your JavaScript to using image sprites, Microsoft's Jatinder Mann shares 25 top tips for high performance web apps.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
For the past few years I've been part of the IE team at Microsoft looking into ways to improve the online experience. Along the way we've learned a lot about web performance and developed an in-depth understanding of what goes into making sites and apps fast.
Creating high-performance web applications is essential for every web developer, whether we're talking about websites that run on a standards-based web browser or apps for the Windows Store. The goal of the developer is to improve web performance by reducing the following factors:
Display time
The most important objective is what we refer to as 'Display Time'. This has many names across the industry including 'time to glass' and 'primary paint'. Display Time measures the time from when the user performs an action until the user sees the result of that action on the screen. This is the duration from when the user navigates to the site until when the site is visually complete loading.
Elapsed time
Most sites continue to perform work in response to the user action after the content has been displayed to the screen. This may include downloading user data (such as email messaging) or sending analytics back to a provider. From users' perspective, the site may appear loaded. However, significant work is often occurring in the background, which impacts responsiveness.
CPU time
Web browsers are almost exclusively limited by the CPU; the work a browser performs on the CPU and how efficiently that work occurs will make the single largest impact on performance. That's why offloading work to the GPU has made such a significant impact to IE9 and IE10 performance. The amount of CPU time required to perform the action and the CPU efficiency are critical.
Resource utilisation
Building a fast browser means ensuring resources across the entire PC work well together. This includes network utilisation, memory usage patterns, GPU processing, graphics, memory and hundreds of other dimensions. Since customers run several applications at the same time on their PC, it's important for browsers to responsibly share these resources with other applications.
Power consumption
When utilising underlying PC hardware, it's important to take power consumption into consideration. The more efficiently a browser uses power, the longer batteries will last in mobile scenarios, the lower the electricity costs for operating the device, and the smaller the environmental impact. Power and performance are complementary goals.
Daily design news, reviews, how-tos and more, as picked by the editors.
I want to share with you some of the things that I've learned about developing faster websites and apps, and the changes you can make today to improve performance.
There are seven key principles that developers can take into consideration:
- Respond quickly to network requests
- Minimise bytes to download
- Efficiently structure markup
- Optimise media usage
- Write fast JavaScript
- Render in standards mode
- Monitor what your app is doing
Within these seven principles I've included a number of helpful performance tips below that will make your HTML5 websites and apps run faster (watch a video of a presentation I made for even more HTML5 tips).
Respond quickly to network requests
01. Prevent 3xx redirections
When a user clicks on a link, they expect to receive content as quickly as possible. 3xx redirections can create a 250 millisecond delay in an application. This may seem like a short delay, but it's roughly 10 per cent of page load time. Around 63 per cent of the world's top websites contain 3xx redirections.
02. Use content distribution networks (CDNs)

With CDNs you can easily geographically locate your data closer to your user. Services such as Azure help with this and can help to reduce the amount of time that content spends travelling between locations. On today's networks, that can save up to as much as 300 milliseconds.
03. Maximise concurrent connections
When people think about a network, they often think of a single pipeline conducting content back and forth. In fact, the browser can make six concurrent connections at a given time, enabling it to download six resources at once. This is possible across multiple domains: by distributing your content you can further increase the number of resources you can download simultaneously. If your website holds images across six or seven domains, you can significantly reduce the amount of time the page takes to load.
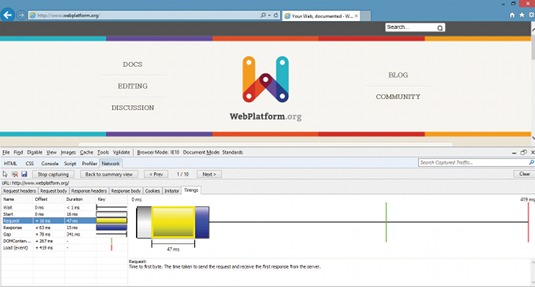
04. Understand your network timing
Understand the breakdown of your network timing – navigation timing, resource timing and user timing – and use standards-based APIs available in modern browsers such as IE10, and in Windows Store apps. You can get higher resolution timing information on the navigation of your document. Navigation timing allows you to understand the amount of time your application spends in various phases.

Minimise bytes downloaded
05. Download fewer resources and bytes
The fewer resources you can download the better. Look at the resources you are downloading and work out where you can cut down. The average website today downloads 777kB of data. The vast majority of these bytes are taken up by images, followed by JavaScript and Flash content.
06. Gzip: compress network traffic
The best way to download fewer bytes is to Gzip your content. Most people will get this service for free because of the servers they are using, but many unintentionally turn off this decoding technique.
07. Standard file capitalisation
This often catches people by surprise, but the server will pick up on variations in upper/ lower case. The following download requests are two variations of the same request:
Lower case
<img src="icon.png" />Title case
<img src="Icon.png" />From the web platform perspective, these are two different files. Therefore, two different network requests will be processed as a result.
Efficiently structure markup
08. Avoid quirks mode
Always use a standards-based doctype to avoid quirks mode. Start with <!DOCTYPE html>. The modern web has no place for quirks mode, which was designed so that mid-90s web pages would be usable in turn-of-the-century 'modern' browsers like IE6 and Firefox 2.
Most web pages today end up in quirks mode accidentally, as a consequence of an invalid doctype or extraneous text before the doctype. This can cause strange layout issues that are hard to debug.
09. Avoid inline JavaScript events
Take care that you don't use inline JavaScript events inside your HTML markup. One example of this would be <button onclick="validate()">Validate</button>. This is a practice that breaks the clean separation that should exist between the markup, presentation and the behaviour.
Also, if your scripts are loading at the bottom of the file, it's possible for a user to interact with the page, trigger an event and attempt to call a script that hasn't loaded yet, which will cause an error.
10. Link style sheets at the top of the page
By placing the CSS at the top of the page, the browser will issue that request first and simultaneously block painting until CSS is complete. By placing CSS in the head, images, JavaScript and other time intensive resources can be downloaded later. To that end, we would also advise against linking your CSS at the bottom of the page.
11. Only include the necessary styles
It may seem like a good idea to hold one very large CSS file that's shared across the entirety of your website. Some of the top news sites in the world use this approach today. One news site, for example, has one style sheet with 4,000 rules in it, of which only 5-10 per cent are used in a single page. The browser has to download all these styles, pass them and create internal data structures, most of which will never be used.
12. Link your JavaScript at the bottom of the page
This is common best practice. You should always make sure that the styles and the visuals are downloaded first. That way, the JavaScript can follow later and manipulate the page how it likes. However, if you absolutely have to link the JavaScript in the header, as determined by the CRM system or hosting service you are using, then be sure to use the defer tag.
13. Understand the limits of HTML5 tags
New HTML5 tags like <section>, <header>, and <footer> improve the semantics of markup, but require a special shiv script to run in Internet Explorer 6, 7, and 8, or they won't be recognised. Pages that need to work with these legacy browsers, even when scripts are disabled, cannot use the new HTML5 tags. Using plain <div> elements and classes is often a safer course of action for those cases.
14. Standardise on a single framework
There are a lot of JavaScript frameworks out there and a many of them do the same things in terms of functionality. The browser has to download the JavaScript, pass it and create internal data structures without knowing whether or not you will execute them. By sticking to one, single framework, you will significantly improve your performance.
15. Don't include scripts to be cool
There are a lot of 'cool' scripts out there. It's really easy to include a script file that does something 'cool' in the background, but that script file is competing with resources in your page load. Are you sure it's necessary?
Optimise media usage
16. Minimise the number of images

The majority of bytes downloaded are for images. The average number of images on the top 100,000 websites is 58. When you go over 20-30 images, you'll start to see a performance impact. Take a look at all your resources and ask yourself whether you need them or not.
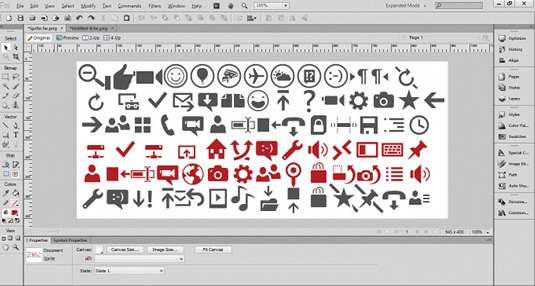
17. Use image sprites
Image sprites can significantly reduce the amount of data that needs to be downloaded. Where possible create image sprites by hand.

18. Consider which image formats you use
PNG offers the most efficient balance between compatibility, coding size, CPU decoding time and the bytes required for CPU decoding. It also has one of the best compression rates. However, for photographs, JPEG tends to be the better format.
19. Avoid complex SVG paths
Complex SVG paths take the browser a long time to download, pass and construct internal data structures. Where possible, try to generate the most concise SVG path you can. It may take a while, but generating the SVG path by hand really can help.

20. Specify an image preview for HTML5 video
If you don't specify an image preview, the browser has to download the video, figure out what the first frame is, and then display that to the user. By specifying an image preview the browser doesn't need to download the video, only the image. It only starts downloading the video when the user requests it.

21. Minimise media plug-in usage
Despite perceptions, most media plugins aren't as fast as HTML5 at running video. Furthermore, they'll compete with the application for resources.
Write fast JavaScript
22. Minify your JavaScript
Many people will be familiar with this technique. Essentially, you take your JavaScript, remove some characters, and then simplify the variables. As demonstrated below:
Initial (66 characters)
function Sum(number1, number2) {
return (number1 + number 2);
}Characters removed (54 characters)
function Sum(number1,number2){return
number1+number2;}Compacted (30 characters)
function Sum(a,b){return a+b;}You're left with less JS to download, and there's a hidden benefit: runtime performance. With tighter code and smaller variable names, the runtime can look up variables faster, improving download as well as runtime performance.

In addition, initialise JavaScript on demand. Don't load your entire JavaScript library during the page load – you can do it dynamically when you need to.
Render in standards mode
23. Use web standards
Not only does using web standards help reduce the cost of development and the complexity of testing across browsers and devices, but it can also achieve some noticeable performance benefits. In fact, we found that sites in IE10 got an average of 30 per cent better page load time when they switched to standards mode. The benefit is similar in IE9 too.

Standards mode is the default rendering mode of all browsers and offers the best implementation of web standards that work the same in all browsers. In addition to standards mode, IE provides compatibility modes to keep websites designed for old versions of IE working. This was particularly helpful in the past when it was a common practice to first detect a browser and then serve code meant only for it. But this is no longer necessary in many cases because the web standards code is displayed similarly in modern browsers, including IE10 and 9, through standards mode. This new practice is commonly known as feature detection and was made popular by Modernizr).
Monitor what your application is doing
24. Combine application timers
Most applications on the web today have 5-10 timers that are running at all times. About half of those timers are dormant. Make sure timers or sequences aren't running unnecessarily. When possible, combine your application timers and, if you can, create one timer that manages all your sequences.
25. Check your app's visibility status
Without knowing the visibility status of your application, you're forced to design it as always visible. Page visibility is a new standards-based API supported in IE10 and Windows Store apps, as well as most modern browsers.
Page visibility allows you to determine the visibility status of the application, so you can reduce activity when you know the application is not visible and, in doing so, save CPU time and increase battery life.
Conclusion
Better site performance can have a big impact on your users. Slow web page loading is a major factor in users abandoning a site, can reduce perceived site credibility and affect product sales. The time savings of some of the tips above may seem relatively small, but, when implemented together, they can create considerable time savings. What's more, they will encourage you to think efficiency first and create apps and sites with the user experience at the forefront.
Words: Jatinder Mann
This article originally appeared in net magazine issue 244.
Liked this? Read these!
- Our favourite web fonts - and they don't cost a penny
- How to build an app: try these great tutorials
- Check out these top JavaScript examples
Got a useful HTML5 tip? Share it in the comments!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
