Build a login form for your mobile app with DHTMLX Touch
In this introduction to open source JavaScript framework DHTMLX Touch web developer Alexandra Klenova explains how you can implement a login form for a mobile web app and send form values to the server with Ajax
DHTMLX Touch is an open source JavaScript framework for building mobile web apps. Providing necessary API and ready-to-use UI controls, DHTMLX Touch helps developers to create responsive HTML5 interfaces for touch devices. As an example we're going to create a web login form for mobile.
A login form is an essential component of modern websites and applications. Since the web is now moving to mobile devices, it’s important to have all parts of the web interface touch-ready and looking good on small screens.
This tutorial describes the basic steps for implementing a user login form for a mobile web app built with DHTMLX Touch.
In addition to other goodies, DHTMLX Touch already includes a form control that's perfect for our task. We will go through the complete process of creating and designing the form, sending form values to the server with Ajax, and processing the response.

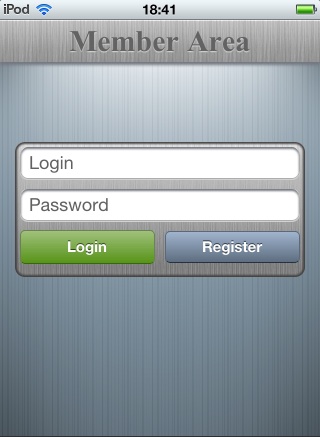
The above picture shows the final look of the login form we’re going to build. Continue reading and you'll see that the layout and appearance of the form can be easily changed to meet your design requirements.
With the variety of server side technologies, you can choose which one to use on the backend but we’ll omit this part and focus only on the client-side implementation involving HTML, CSS, and JavaScript. If you’re not familiar with the methods of user authorisation yet, you can find related articles on the web.
Getting started
To start, we need to create a new HTML5 document and include the DHTMLX Touch library in it. Download the latest version of DHTMLX Touch. The .zip package includes all the necessary files and demos. Extract the content and copy all the files from the ‘codebase’ folder in the project directory.
On the development stage it’s better to use the debug version of the files as it helps you catch possible errors and get some additional info. When the page is ready, you can replace the debug version with the files that contain compressed code to reduce the weight of the library.
<!DOCTYPE HTML><html> <head> <title>DHX Touch: Login Form</title> <script src="libs/touchui_debug.js" type="text/javascript"></script> <link rel="STYLESHEET" type="text/css" href="libs/touchui_debug.css"> </head> <body> </body></html>Don’t forget to specify the doctype. It’s needed so the browser reads this document as HTML5. When the DHTMLX Touch library is attached to the page, we can start creating a login form.
Building a form
First we’ll create a form in default skin, and then define form layout, styling, and other features ilater. As a standard login form, our form will include four elements:
Two text fields:
- Login field
- Password field
Two buttons that are located in the same line:
Daily design news, reviews, how-tos and more, as picked by the editors.
- Login button
- Register button
Let’s create a form layout.
DHMLX Touch uses the “view” term for the UI components and elements. There are five views in our layout which include “form” and its four fields, text fields and buttons. Each view is described by a JSON object. And all objects of the layout need to be gathered in one, depending on the views hierarchy.
Our “form” view will contain the “elements” property with the array of form fields. However, views in elements collection are laid out vertically, one below another. For this reason, we use "cols" array to locate two buttons in the same row (in columns).
Here is the layout:
<script> var form = { view:"form", elements:[ { view:"text", label:"Login", name:"login", labelWidth:90 }, { view:"text", type:"password", label:"Password", name:"password", labelWidth:90 }, { type:"clean", cols:[ { view:"button", type:"form", label:"Login" }, { view:"button", type:"round", label:"Register" } ] } ] };</script>To create the form we call the dhx.ui() method with this object.
<script> dhx.ready(function(){ dhx.ui.fullScreen(); dhx.ui(form); });</script>Note that we put our code within the dhx.ready() method. This approach allows us to execute the code when page sizes are set (similar to window.onload). We also call fullScreen(), which allows the page and its components to be displayed in the full-screen mode.
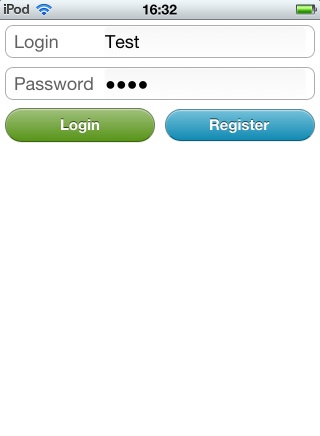
Once we’ve got the form with the default styling (see picture below), we can move on and enhance the form with the proper layout and styling.

Defining form layout
The DHTMLX Touch framework provides a flexible way to position UI elements on a page. Each element can be defined as a row in "rows" collection or a column in "cols". To build complex structures, you can put rows into a column or columns into a row. This approach allows developers to lay out elements any way they like. We will use "rows" and "cols" to position the form elements to build a login view.
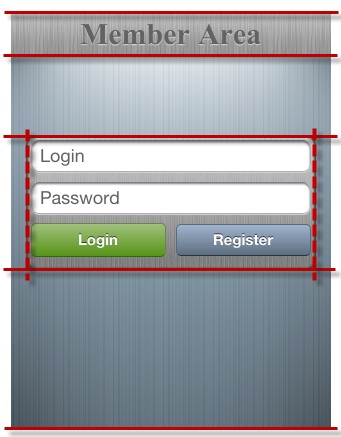
Looking at the picture of the final form it’s not hard to guess what elements can be described by rows and columns. We can separate four rows and three columns in the third row:
- The first row is a toolbar with title
- The second row is just empty space
- The third row includes three columns:o empty column on the left (15px width)o the form itselfo empty column on the right (15px width)
- The forth row is an empty space, which is two times higher than the second row

Now we’re building this form using DHTMLX Touch:
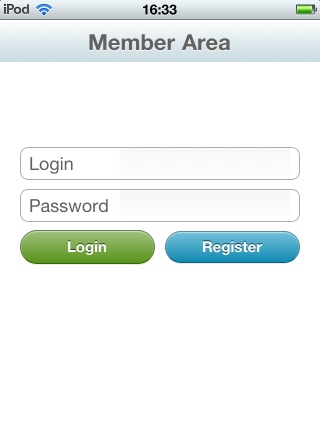
<script> var form = { /*created in step 2*/ }; /*toolbar*/ var toolbar = { view:"toolbar", elements:[ { view:"label", label:"Member Area", align:"center" } ] }; var loginView = { type: "clean", css: "layout", rows:[ toolbar, { gravity:1 }, { type:"clean", cols:[ { width:15 }, form, { width:15 } ] }, { gravity:2 } ] }; dhx.ready(function(){ dhx.ui.fullScreen(); dhx.ui(loginView); });</script>We’ll get a login form with the default styling and the layout we’ve defined:

The next step will be applying a new style and adding custom design to the login form.
Form styling
To make our form look like the final screenshot we need to do the following:
- Change toolbar styles
- Set overall background image for all views (elements)
- Set form styles
We will start with the toolbar styles. To apply a new CSS class for a view, we need to set the class name in the CSS property. Let's set it for the toolbar:
<script> var toolbar = { view:"toolbar", css:"toolbar", elements:[ { view:"label", label:"Member Area", align:"center" } ] };</script>The code which defines styles for the toolbar with labels is the following:
/*toolbar*/ .toolbar{ background-image:url(../images/toolbar.png); background-repeat:repeat-x; } /*label in toolbar*/ .toolbar .dhx_el_label div{ font-family:Gergia; font-size:30px; color:#636363; text-shadow: 0 1px 1px #d9d9d8; }This is how the toolbar on the top should look now:

To set one background image for all elements, we’ll set it for rows collection and make the other views transparent:
<style> ... /*sets the overall background*/ .overall{ background: url(../images/bg.png); } /*makes all views inside overall container transparent*/ .overall .dhx_view{ background-color:transparent; }</style><script> ... var loginView = { css: "overall", rows:[ ... ] }; ...</script>Both backgrounds for toolbar and a web page should now appear like this:

Next, we change the style of the login form: set background, border radius and shadows. We’re adding this code on the page to define the appearance of the form:
<style> .form{ background-image:url(../images/form.png); -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; -moz-box-shadow: inset 0 -1px 2px 2px #444141; -webkit-box-shadow: inset 0 0 2px 2px #444141; box-shadow: inset 0 -1px 2px 2px #444141; } ...</style><script> var form = { id:"loginForm", css:'form', view:"form", height:135, elements:[ ... ] };</script>We're almost done. Move on and change the design of input fields:
/*input outer container*/.dhx_el_box{ background:#ffffff !important; -moz-box-shadow: 0px 1px #d2d2d, inset 0px 2px 2px #a6a6a6; -webkit-box-shadow: 0px 1px #d2d2d2, inset 0px 2px 2px #747981; box-shadow: 0px 1px #d2d2d2, inset 0px 2px 2px #747981; border-top:0px !important;}/*text inputs*/.dhx_inp_text{ border-radius: 0px; -webkit-appearance: none; background:transparent;}Finally, we add the required style to our form buttons. We need to set a border radius for both buttons and set a new background colour for the button "Register".
/*Login (type:"form") and Register (type:"round" buttons)*/.dhx_el_formbutton input, .dhx_el_roundbutton input{ -moz-border-radius:5px; -weblit-border-radius:5px; border-radius: 5px; -moz-box-shadow: none; -webkit-box-shadow: none; box-shadow: none;}/*Register button*/.dhx_el_roundbutton input{ background: -webkit-gradient(linear, left top, left bottom, from( #a0b4ce ),to( #5e6e80 )); background: -moz-linear-gradient(top, #a0b4ce, #5e6e80 ); border-color:#5a697b #5a697b #243242;}/*Register button, touched state*/.dhx_touch .dhx_el_roundbutton input{ background: #8496ad;}After these modifications, we get the design of the login form exactly the way we defined it in the beginning of the tutorial.

Sending Ajax request and processing the response
Once we've created a form that looks and feels native on iPhone and Android, we can now learn how to send the form data using Ajax and show the app's welcome page after a successful login.
We'll make the Ajax call on "Login" button click. We define the function that will be called in the "click" property of the "Login" button:
<script> var form = { id:"loginForm", css:'form', view:"form",height:135, elements:[ { view:"text", label:"Login", name:"login", labelWidth:90 }, { view:"text", type:"password", label:"Password", name:"password", labelWidth:90 }, { type:"clean", cols:[ { view:"button", type:"form", label:"Login", click:"login();" }, { view:"button", type:"round", label:"Register" } ] } ] };</script>And here is the login() function that we've just set:
<script> function login(){ dhx.notice({ delay:750, message:"Checking ..."}); var formData = $$('loginForm').getValues(); dhx.ajax().post("login.php", formData, afterCall); }</script>Here is the explanation of the above function line by line:
- The first line shows "Checking ..." pop-up message within 750 ms
- With the second line, we get form values
- And the last line sends the form data in "POST" Ajax request to server-side script
The first parameter of the dhx.ajax().post() method is a string containing the URL to which the request is sent (the server-side script which will process the login request).
afterCall parameter is the function that will be called after the response is received. And if the response is JSON data: { result:'success'} or { result:'fail'}, this function can look like:
<script> function afterCall(text, xml){ var data = dhx.DataDriver.json.toObject(text,xml); if (data.result == "success"){ dhx.alert("You have been succesfully logged in!"); } else{ dhx.alert("The login and password are incorrect!"); } }</script>In this function, dhx.DataDriver.json.toObject creates a JSON object from the response data. Then it validates the "result" of the object and shows the corresponding alert.
When a user is logged in, they should be directed to a new “Welcome” page. To add this new page, we need to modify the structure of our app and add a new view. For example, we'll show an image as a welcome screen:
<script> var loggedIn = { id:"loggedIn", template:'<img src="../images/logged_in.png">' }; var app = { cells:[ loginView, loggedIn ] } dhx.ready(function(){ dhx.ui.fullScreen(); dhx.ui(app); });</script>To show the view from "cells" collection, we need to call show() method for it. We add it to afterCall function:
<script> function afterCall(text, xml){ var data = dhx.DataDriver.json.toObject(text,xml); if (data.result == "success"){ /*shows "loggedIn" view*/ $$("loggedIn").show(); } else{ dhx.alert("The login and password are incorrect!"); } }</script>That's it! Our login form is ready and I hope you’ve learned how to create a custom login form for your next mobile web app or site! You can do a lot more with DHTMLX Touch, and it’s a framework that's fairly easy to learn. If you want to get some new experience in web development for mobile devices, just give it a try.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
