The top 20 HTML5 games
HTML5 is quickly turning into a great game development platform. Rob Hawkes, creator of multiplayer space shooter Rawkets, highlights some of the best online games built with HTML5 (and JavaScript) out there and the technologies that they’re using.
It’s been a great few years for HTML5 and JavaScript games, both for consumers and developers. The browser platforms have begun to mature and coalesce in regards to the technologies required for these games, the quantity of HTML5 games on app stores and social networks is increasing every day, large game studios are beginning to take interest, and the general quality of the games are improving at a noticeable rate. Couple this with the unease surrounding the future of Flash on the web and you have yourself a platform that can no longer be simply cast aside as unviable. HTML5 games are here to stay, I think it’s safe to embrace that fact.
What's even more fascinating, at least to me, is the potential of HTML5 and JavaScript as a serious gaming platform. Yes, we have the ability today to create cool 2D games with the canvas element, and even visually stunning 3D games with WebGL. But what excites me the most are the technologies arriving soon; things such as the Gamepad API, Mouse Lock API, and Full Screen API. It is these simple technologies that will help demolish the idea that web games are basic things that you play embedded within another website. Instead, with the ability to connect gamepad controllers and allow HTML elements to run full screen, web games will become much more immersive experiences, much like on consoles and the desktop.
So with all that in mind and in no particular order, here are a selection of my favourite HTML5 games from the past few years. Enjoy!
01. Robots Are People Too
Unique gameplay always stands out amongst the plethora of clones and ports from existing and popular games. Robots Are People Too requires two players to cooperate to survive, helped by the innovative split-screen mechanic within the game. No doubt there’ll be more and more of these two-player cooperation games in the future. The game uses HTML5 canvas for the graphics.

02. The Convergence
In a similar vein to Robots Are People Too, The Convergence is another game that requires lots of coordination. It’s a single-player game in which you control two characters at the same time, apart from they move in opposite directions. The idea is to move them around the game world and bring them together in a flurry of hearts and general love. The game uses HTML5 canvas for the graphics.

03. Runfield
As part of the Firefox 4 release last year, Runfield was created to show off some of the capabilities of the browser. The idea is to run as far as you can while avoiding the holes, a scarily addictive game mechanic (like Canabalt). Ilmari Heikkinen created the code and beautiful graphics. The game uses HTML5 canvas for the graphics.

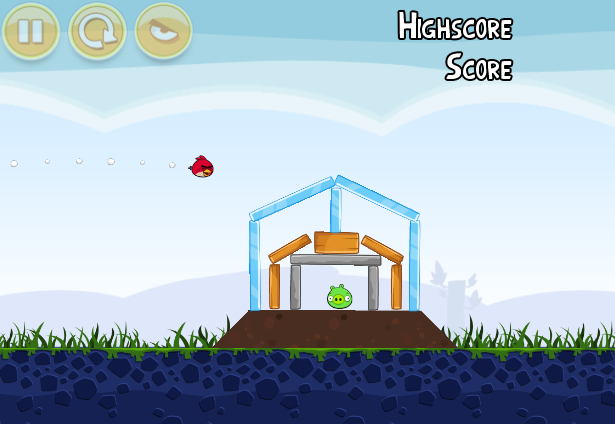
04. Angry Birds
For those who’ve been living under a rock, Angry Birds is a physics-based game in which you fling particularly frustrated birds at buildings and pigs. The idea is to destroy as much of the buildings as possible while still killing all the nasty pigs. Originally an iOS game, the HTML5 port arrived last year as a promotion for the Chrome Web Store and the WebGL technology. The game uses WebGL for accelerated 2D graphics.
Daily design news, reviews, how-tos and more, as picked by the editors.

05. Emberwind
Opera has recently been working on Emberwind, an experiment into porting an existing game into HTML5. In the game you control a stubby gnome watchman who sails through the clouds on an ancient snow owl, deploying your cane of justice in the battle against gremlins and other nasties. The game uses WebGL for accelerated 2D graphics.

06. Fieldrunners
Another recent iOS port is that of Fieldrunners, which unfortunately only runs in Chrome. Fieldrunners is a traditional tower defence game in which you strategically place emplacements to defend yourself from the incoming hordes. The game uses WebGL for accelerated 2D graphics.

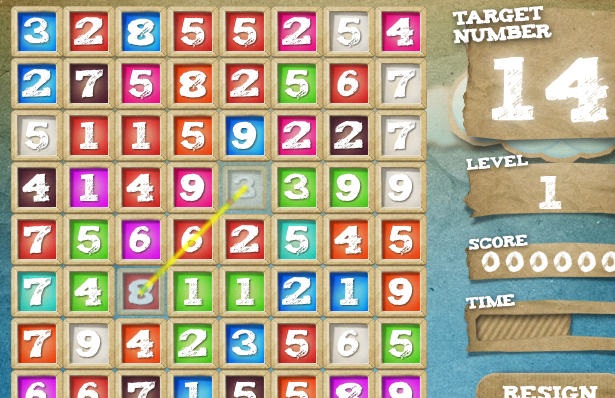
07. Sumon
What’s so interesting about Sumon isn’t its gameplay, its the fact that it uses the CocoonJS framework to automatically port the original HTML5 and JavaScript game to native Android and iOS applications. This is a promising sign as frameworks like this usually work the other way round, where you’d develop in a desktop language like C++ and port it to JavaScript. The game uses HTML5 canvas for the graphics.

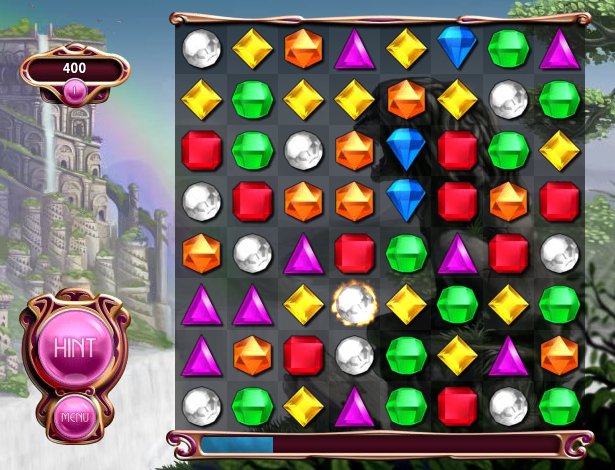
08. Bejeweled
PopCap’s HTML5 version of Bejeweled is a great example of a successful game on proprietary platforms being ported to the open web. The gameplay is smooth and the subtle effects really make this game stand out, you can definitely tell that it was produced by a big game studio. The game uses WebGL for accelerated 2D graphics.

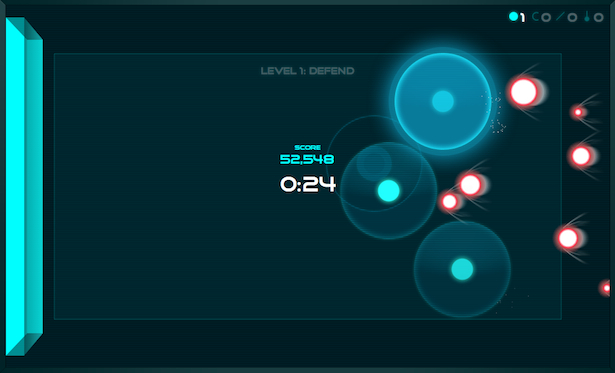
09. Sketch Out
Fantasy Interactive has two games in the top 20, the first being Sketch Out. The idea behind this game is to defend your sphere from incoming projectiles while also trying to bounce them into the enemy sphere. You can either use your paddle to deflect things or draw shield-lines with your mouse. The game uses HTML5 canvas for the graphics.

10. Onslaught! Arena
Lost Decade Games’ Onslaught! Arena is a fun little top-down game in which you control a little guy holding a HTML5 shield. The aim of the game is the shoot the onslaught of enemies and survive for as long as possible. The game uses HTML5 canvas for the graphics.

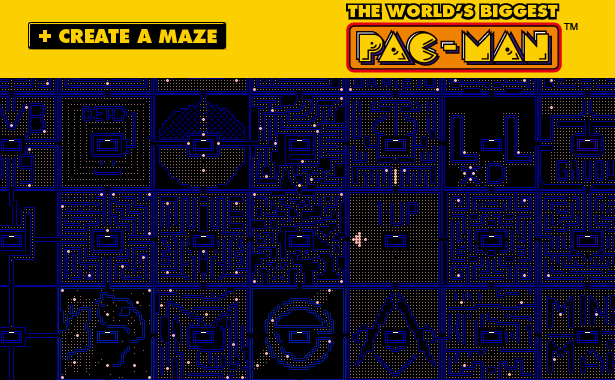
11. World’s Biggest PAC-MAN
Created by Soap, World’s Biggest PAC-MAN is a never-ending game of PAC-MAN. What’s great about the game is that anyone can go on the website and create their own section of game, very cool. The game uses HTML5 canvas for the graphics.

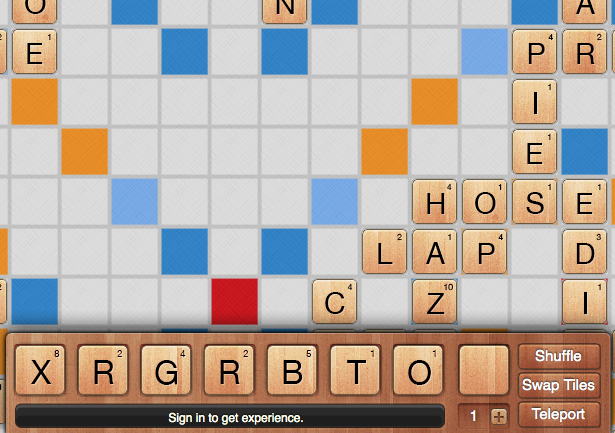
12. WordSquared
Continuing on the idea of never-ending games is WordSquared, a massively-multiplayer tile-based word game (similar to Scrabble). The game was originally created within 48 hours for the Node Knockout competition and has since been worked on regularly. The game uses Node.js for the server and WebSockets for real-time communication. You can read more about how they made the game in this blog post.

13. Free Rider HD
Free Rider HD is an addictive game where you race on tracks created by other players. There are thousands of top tracks to play, multiplayer options and it's even more fun to create your own tracks. Built on HTML5, Free Rider HD is very playable on mobile or tablet devices.

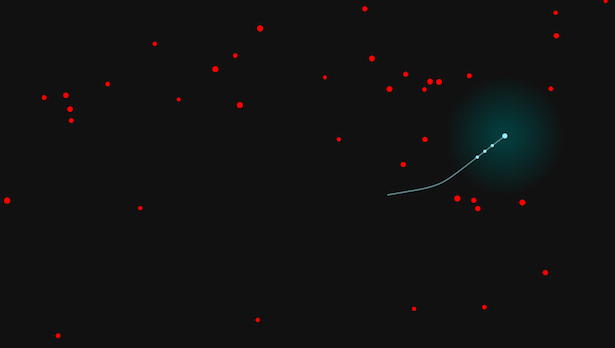
14. Sinuous
Hakim El Hattab is notorious for his funky HTML5 experiments and his Sinuous game is no exception. The basic idea is to navigate through a field of red spots that are moving towards you in ever-increasing quantities and speed. The game uses HTML5 canvas for the graphics.

15. Canvas Defense
The second game from Fantasy Interactive is Canvas Defense. It’s another addictive game in which you need to defend yourself from a swarm of enemies using nothing but the limited tools at your disposal. The game uses HTML5 canvas for the graphics.

16. Sinkhole
Shaun Inman’s entry to the most recently Ludum Dare competition is Sinkhole, and it’s a cutie! The concept is that you’re a little guy who’s fallen down a sinkhole and now has a broken arm. Armed with a torch, some matches, and limited batteries, your mission is to stumble around in the dark and escape the sinkhole. The game uses HTML5 canvas for the graphics.

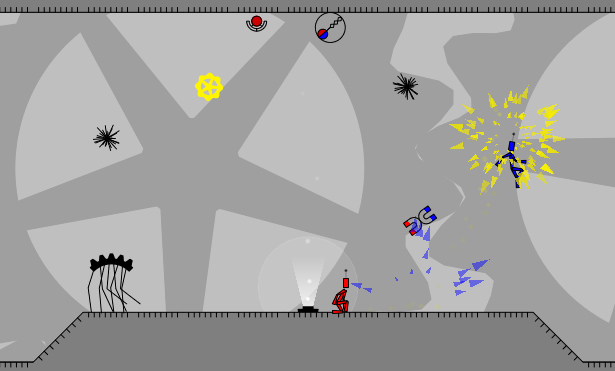
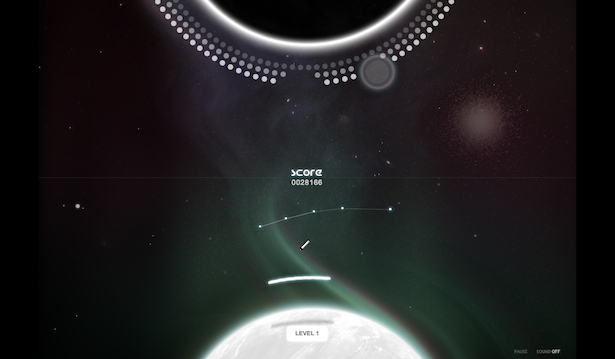
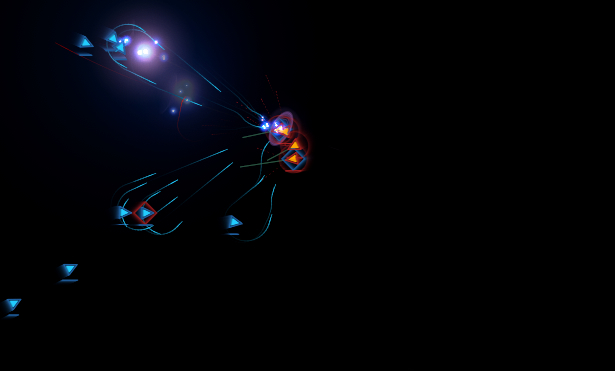
17. Missile Fleet
Ilmari Heikkinen’s Missile Fleet is a pretty game that puts you in command of a fleet of spaceships. Your task is to use your ships and limited weapons to destroy the incoming enemy fleet. Every level has a different challenge due to different ships and different weapons, it can get incredibly hard! The game uses HTML5 canvas for the graphics.

18. Tankworld
Tankworld is a 3D game in which you drive a tank around a world shooting all the enemy that you can see. The game mechanic of driving around a small 3D globe is really well implemented and makes the game fun to play. You can even build your own 3D level for the game that others can play. The game uses HTML5 canvas for the graphics even though they’re 3D.

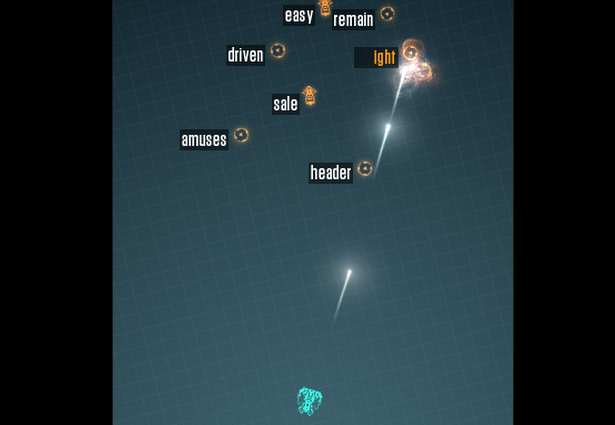
19. Z-Type
Dominic Szablewski’s Z-Type is a fun little keyboard-based game. The idea is to type the words above each enemy as quickly as possible, with each correct letter dealing a blow. The enemy is only fully destroyed when all the letters are typed in the correct order. Z-Type won the Community Choice award in the Mozilla Game On competition. The game uses HTML5 for the graphics.

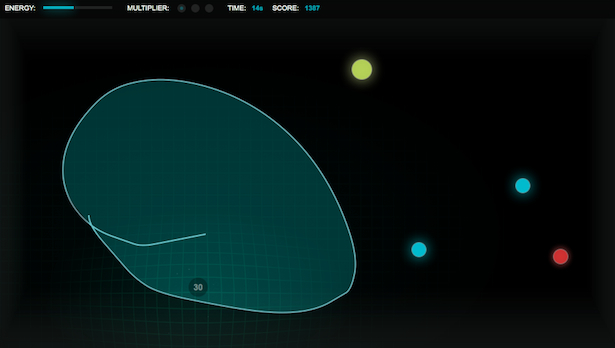
20. Coil
Coil is another game from Hakim El Hattab that reached the top 20. It’s a delightfully simple game where you need to encircle as many dots as possible with a quick swipe of the mouse. The game uses HTML5 canvas for the graphics.

The future is bright
I hope that these HTML5 games show some of the diversity and quality of what’s available today. What we can be sure of is that 2012 is going to be a great year for these kind of games, the quality is only going to improve as the Web matures as a platform to support them. Lastly, if you’re thinking about making a game for the Web then I encourage you to try out the various game-related APIs that are already around and coming soon, it’s a good idea to at least be aware of what’s out there and how it all works. I’m looking forward to seeing what the future brings.
Rob Hawkes thrives on solving problems through code. He’s addicted to visual programming, and can’t get enough of HTML5 canvas. Aside from his practical work, Rob is the author of Foundation HTML5 Canvas, which is all about making games with the new web technology. He works for Mozilla as a technical evangelist.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
