Why you need to use responsive web design
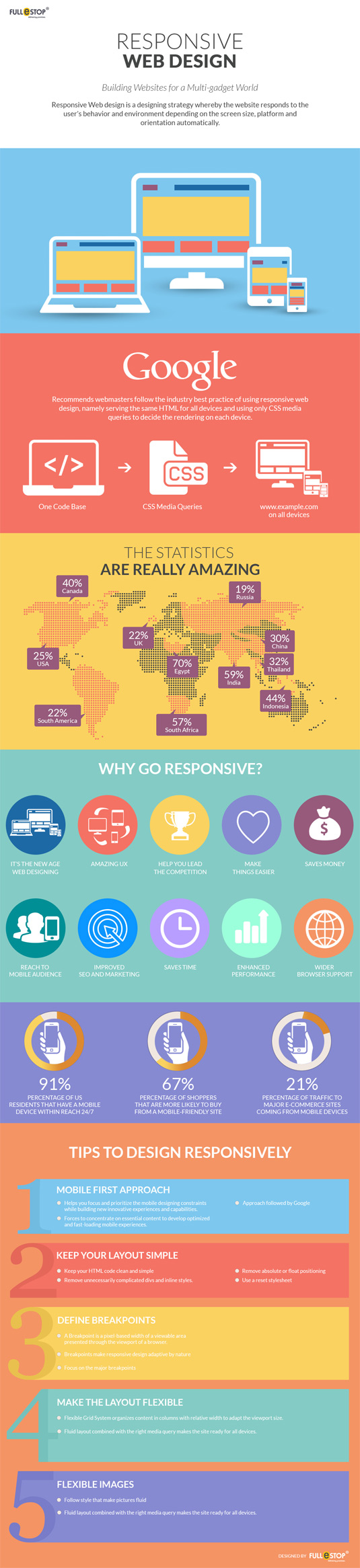
Don't know why your website needs a responsive design? This infographic should clear things up...

There are all sorts of tricks and hacks web designers use to make their sites more Google-friendly. But while some techniques are frowned upon by the almighty search engine, responsive web design is a sure-fire way to improve user experience and climb those all-important rankings.
After learning last year that 30 per cent of website traffic came from mobile devices, Indian-based web design agency Fullestop created this infographic to help other web designers build the perfect responsive site across desktop, tablet and mobile.
Is your website fully responsive, or do you need to make a few adjustments based on this infographic? Let us know in the comments.
Liked this? Read these!
- How to master responsive email
- Build responsive sites with Foundation
- The pro's guide to responsive web design
Daily design news, reviews, how-tos and more, as picked by the editors.

Dom Carter is a freelance writer who specialises in art and design. Formerly a staff writer for Creative Bloq, his work has also appeared on Creative Boom and in the pages of ImagineFX, Computer Arts, 3D World, and .net. He has been a D&AD New Blood judge, and has a particular interest in picture books.
