10K Apart winners talk responsive apps
Blackjack, text analysis art and restaurant finders, all in 10K
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.

An Event Apart's 10K Apart 'Responsive Edition' winners have been announced. The competition's aim was to "inspire the web with just 10K", with entrants creating a site, web app or game that was responsive and that utilised cross-browser standards.
The contest was won by L&L's BytesJack, an HTML blackjack game; L&L received a free pass to any AEA Event, a $3,000 Visa gift card and copies of Responsive Web Design and Adaptive Web Design. The runners-up were Space Mahjong (Best Technical) by Toby Yun & Kyoungwoo Ham, Sproutable (Best Design) by Kevin Thompson, and PHRASE: Make Lovely Circular Patterns Based on Text Phrases (People's Choice) by Andy Gott.
The makings of a winner

Winner Etienne Lemay told .net that he and cohort Tristan L'Abb were thrilled with the contest's premise of responsive design: "We believe it's the path leading to a 'New Web Design' and will inevitably help us as web designers, developers, information architects and web professionals to go forward."
Having already been thinking about a 'random deck of cards distribution' script, with CSS flip transitions, Lemay exchanged ideas with L'Abb that grew into a blackjack game. "It's the simplest casino card game: two players, simple AI," said Lemay. "From that point on, we started polishing our idea and came up with the 10K bytes metaphor [for betting with], the UI, and the 'responsiveness' of everything."
Winning the competition was a big deal for the duo, although Lemay remarked: "The best thing is knowing we may have helped pave the way to new ideas in web design."
Challenge yourself

.net also spoke to two of the runners up. Gott told us he was inspired to enter 10K Apart because he finds it important to regularly challenge himself with small, creative projects, and he believes responsive design is "an excellent tool when it comes to supporting the ever-growing number of screen sizes that websites and apps need to be able to work with".
Gott's entry, PHRASE, takes a text phrase from a user, analyses its content in a simple way (counting the occurrences of each letter), and uses the data to produce an abstract pattern made up of concentric circles. "I'd seen a similar pattern on the front of a book, and noted how it might form the basis of a visual framework that could respond to dynamic data. Using PHRASE, abstract book covers could be automatically generated based on book titles," he said.
Daily design news, reviews, how-tos and more, as picked by the editors.
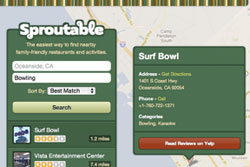
Meanwhile, Thompson told us the idea for Sproutable, a tool for finding family-friendly restaurants, arrived months before the contest: "I came up with it while travelling with my wife and 18-month-old daughter. I wanted to be able to easily find family-friendly activities and restaurants, without searching through bloated review sites or numerous, poorly designed listing pages. While the current implementation is somewhat limited, Sproutable solves this problem by presenting relevant listings from Yelp's API in a simple, intuitive interface that's accessible on myriad devices."
The drive for efficiency

Although responsive design was the headline feature of 10K Apart, there's also the '10K' bit, encouraging designers to do more with a little, in an industry that in recent years has tended towards bloat.
Lemay told us that "doing more with a little is definitely a must nowadays, with all the mobile platforms and browsers out there", adding that while BytesJack is simple, that didn't mean it was quick to put together. But the effort was worth it: "Web design is not just about good-looking visuals these days; it's a merge between UI, UX, cross-platform compatibility, performance and great typography."
Gott agreed that it's good practice to do things in the most efficient way. He told us that when working on projects, especially when the time is available, he focuses on clean, semantically rich, efficient design. "I also think it's important to be frugal with features, and to make fewer things, but make them better," he said. "And when you've only got 10K to play with, you're forced to reduce!"
And Thompson was also on the same wavelength: "We should always strive to do more with less, where 'less' equates to more efficient, easily maintainable code," he said. In the case of 10K Apart, the code limit did have a little wiggle room, though, in the sense of a handful of allowed libraries, but even there Thompson warned designers must be careful: "While the inclusion of various frameworks, libraries, and plug-ins can enable us to quickly develop complex solutions, we should always be aware of their overall impact on the maintenance and performance of our work, so to avoid potential bloat."

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
