4 brilliant WordPress techniques you need to know
Shannon Smith presents four ways to improve your WordPress site using the latest development techniques.
WordPress is the most commonly used online publishing platform on the planet. Millions of people view billions of WordPress pages every month. It used to be that many of those pages were on smaller blogs, but WordPress is becoming a more and more sophisticated tool and, with more complex demands, developers are bringing some of the most up-to-date development techniques to WordPress sites. We'll look at four of them.
- Boost your skills with our brilliant Wordpress tutorial selection
01. Use structured data
Tim Berners-Lee once said, "I have a dream for the web [in which computers] become capable of analysing all the data on the web." Structured data, including microdata, is one way of providing the context that machines, including search engines, need to analyse all the web content that we produce. Microdata is the newest form of structured data in wide use. It's essentially a set of metatags introduced with HTML5 that provide context to search engines.

Google has been promoting structured data as an effective SEO strategy and built a Structured Data Testing Tool. You can find ways to tag various types of data, including addresses, products, places and events on the Schema.org website. One of the easiest ways to add structured data to your sites is with the Yoast SEO plug-in. The plug-in allows you to add Google authorship data, Twitter Cards and Facebook Open Graph data just by filling in a few fields. Other plug-ins exist for more specific functions, like adding structured data to event and real estate listings, or to recipes.
Another good plug-in is the Schema Creator plug-in. It allows you to insert Schema.org microdata directly into WordPress pages and posts.
Structured data and themes
All WordPress sites have some structured data that comes from the core installation, for example, in RSS feeds. A few frameworks like Roots include microformats in the template files. But often, to add structured data to your site, you will need to add the necessary code to your template files. One of the best places to do this is in post type template files in combination with custom meta boxes.

02. Use icon fonts
The folks at Automattic recently released Genericons as part of the new Twenty Thirteen theme.
Genericons are vector icons embedded in a web font. They're free and, because they're licensed under the GPL (General Public Licence), you can use them in commercial projects. The set comes with Sass and LESS syntax examples. The download includes an OTF version, but run the set through the Webfont Generator at FontSquirrel for better cross-device compatibility.
Daily design news, reviews, how-tos and more, as picked by the editors.
Open-source icon fonts and licensing
Most open-source fonts are licensed under the SIL Open Font Licence, which is GPL-compatible. Font Awesome, the icon font bundled with the Twitter Bootstrap framework, is one. Iconic and Entypo are others. There are more available at Font Squirrel. However, some open-source fonts are also released under other licences.

If you're building a custom theme for a client, the licence probably doesn't matter, but if you want to submit a theme to the official WordPress Theme Directory, or sell it commercially, you need to stay clear of fonts that are not GPL-compatible. Find a partial list of compatible licences and icon fonts on the WordPress.org website.
Icon font plug-ins and services
Is there a plug-in? Yes! Genericon'd allows you to use the Genericons font with shortcodes. There are also a number of plug-ins that will let you use Font Awesome with shortcodes.
If you only want a few icons, Fontello is an online service that will generate a custom bundle of icons from some of the most commonly used icon fonts.
Of course, if you can't find what you need, you can always generate your own icon font. Inkscape, the open-source vector graphics tool, has a SVG font editor that will let you turn vector graphics into a font for free. There's even an icon font starter template available. There are also a number of online tools available, like IcoMoon, to make the whole process easier.

03. Use Bootstrap with WordPress
The Bootstrap framework bills itself as a "sleek, intuitive and powerful frontend framework for faster and easier web development". It includes UI elements, several responsive layouts, utilises LESS, CSS and icon fonts, and includes a responsive grid. It's also a favourite with startups looking for a quick way to prototype. So why add WordPress? Easy. To make the process even faster.
If you just want the CSS and JS libraries, you can easily use the WordPress Twitter Bootstrap CSS plug-in with an existing theme. There are a number of Bootstrap themes that have been developed for WordPress. WordPress Bootstrap includes Bootstrap as well as the additional layouts available as Bootswatch themes. It also includes shortcodes, page templates and sidebars. BootstrapWP is another. Prefer Sass over LESS? You can find a WordPress theme for that too called Sass WordPress Bootstrap.
Roots is another WordPress Bootstrap theme, although it's designed as a minimally styled starter theme that includes Bootstrap, HTML5 Boilerplate, ARIA roles and microformats. It also works with a number of preprocessors including LESS, LESS with pure CSS, Sass and Compass. It works with Gravity Forms and WooCommerce, the leading form and ecommerce plug-ins for WordPress. Roots has already been internationalised for at least 23 languages, too.
04. Create multilingual sites
Why only speak to a few people when you can speak to the world? Most of the world population uses the internet in a language other than English. WordPress itself is already available in over 76 languages. To get started, all you need to do is download the language files for the language you want and add them to your WordPress installation. If the language you require isn't available, there are teams working on supporting even more, and community participation is encouraged.

Internationalise WordPress themes and plug-ins
The default themes, like Twenty Twelve and Twenty Thirteen have already been translated into a number of languages that makes them great starter themes. However, if you want to develop a new theme that's ready for the world, internationalising WordPress themes isn't especially difficult.
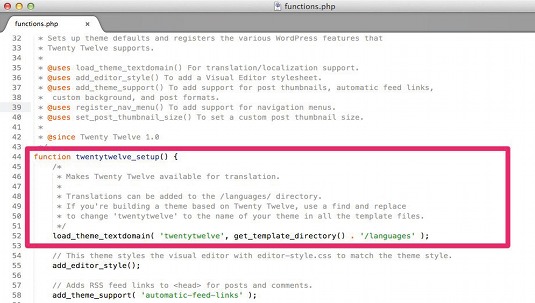
Internationalisation (I18n) is simply the process of making an application, or in this case a theme, ready for translation. WordPress uses the open-source GNU gettext framework to prepare special files for translation purposes. As a theme developer, you need to do three things. First, assign a text domain to your theme and load it in your function.php file. Use the following syntax:
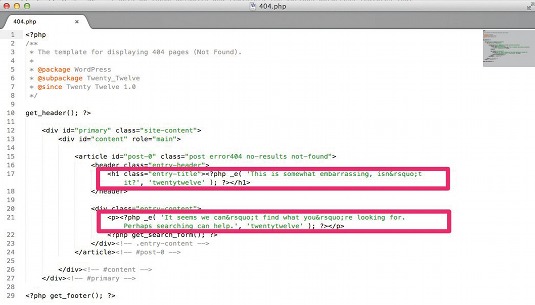
<?php load_theme_ textdomain( $domain, $path ) ?>WordPress-defined PHP functions Next, wrap any text in your theme in WordPress-defined PHP functions. There are a couple of different ways to wrap the text depending on whether you are wrapping plain text (use _e($text_ message) in that case), or text that will be passed to another function (use __($text_message) for that text).
There is some information on which to use in the WordPress Codex, but this is the basic syntax:
<?php $translated_text = __( 'text_ message', 'domain' ); ?>It's also possible to generate phrases that use placeholders, that use different values for singular and plural words, and to add context information for translators.

Finally, you need to generate a POT (Portable Object Template) file for your theme. This file contains a list of all the bits of text in a theme or plug-in that need to be translated and includes every message passed into a __() or _e() function. This file can be generated in several ways, but the most common is using the open-source application Poedit. There is also a plug-in called Codestyling Localization plug-in that will help create this file very easily. That's it! The same general rules apply to internationalising plug-ins, though these can be quite complex and may require more careful wrapping of text.
Translate themes and plug-ins
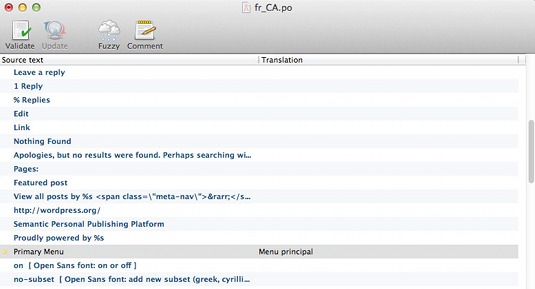
Localisation (L10n) includes all the steps needed to actually translate a theme or plug-in. As long as a POT file has already been created, a translator can use a tool like Poedit to go in and translate each string of text in a theme. As long as the text in is phrases, translators can easily account for changes in word order and other linguistic particularities.
The translated text is saved in new, language-specific PO (Portable Object) file. It's also good practice to generate a MO (Machine Object) file for each language. This is simply a copy of a PO file written in binary that allows for faster processing.
GlotPress is a new web tool based on WordPress that's currently being developed to facilitate the translation process. It's installed online (or locally), just like WordPress, and is currently being used to help translate parts of WordPress.com. It's intended for collaborative translation, but single translators can use it as well. It helps users translate POT files and create PO and MO files. It's currently available for download here.

Unilingual WordPress sites
Having a unilingual site in a language other than English is a great start, but many people want to offer content in multiple languages at once. There are currently two preferred ways of doing this.
The first option is to use the WordPress Multilingual Plugin, which is a commercial plug-in that allows you to run a site that operates in many languages at once, including the theme and plug-ins as well as basic core functionality. It works with most complex plug-ins including Gravity Forms and various ecommerce plug-ins.
The other option is to use the Multisite functionality built into WordPress to run multiple WordPress installations for each language, all using the same theme and plug-ins. This option is faster and more stable, but may not have all the functions you need.
There are several other plug-ins that could be used to build a multilingual site. However, they tend to be unsupported, unproven, or lacking in the functionality compared to the two solutions described here.

Result: a futureproofed site
From structured data to open-source icon fonts and Bootstrap, hopefully you've now learnt a few new methods and techniques to apply to your development to help ensure you create better, futureproof WordPress sites.
Words: Shannon Smith
Shannon Smith is the founder of Café Noir Design, a boutique web design company that specialises in multilingual web development.
This article originally appeared in net magazine issue 247.
Liked this? Read these!
- Our favourite web fonts - and they don't cost a penny
- How to create an app: try these great tutorials
- The designer's guide to working from home

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
