Andrew Deniszczyc on building web apps
Yorkshire-based Andrew Deniszczyc discusses his passion for JavaScript, Sass, Grunt and RequireJS.
Andrew Deniszczyc is one of 10 nominees for Emerging Talent of the Year in the 2014 net Awards. He's build a developer tools package for iOS Safari, a music player, an energy calculator and various other tools. We quizzed him to find out more.
Tell us about your main areas of competency.
Mostly JavaScript and front-end development. I have used PHP, but the diversity and potential of JavaScript has always kept me attached. In recent years, the tools of the front-end developer have become increasingly exciting with Sass, Grunt and RequireJS now a prominent part of my workflow. For sites requiring a back-end, MeteorJS is an interesting option. Moving forward I want to refocus on back-end technologies, perhaps experimenting with the ever popular Ruby on Rails or Laravel.
Are you currently working or studying?
Currently I'm at college studying Further Maths, Physics and Chemistry for my A levels. After my A levels, I intend to advance to university to study Computer Science. Whenever possible, I try to further explore principles taught in class through my programming knowledge. For example, recently my maths teacher set a challenge of calculating the possible permutations of 24 fence panels painted either red, green or blue with no adjacent panels the same colour. Over the weekend I was able to put together a quick PHP script generating a .txt file of 16 million possible combinations. It's this ability to apply programming knowledge in different ways I find especially fascinating.

Give us a summary of your web work so far.
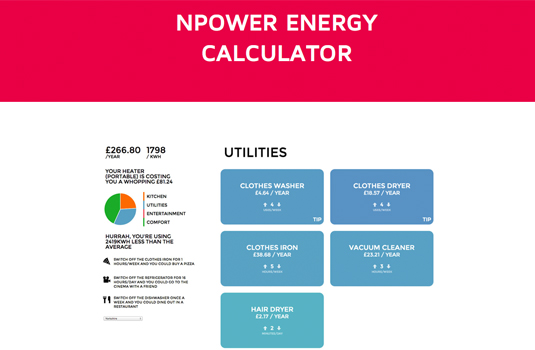
Since I started to code, I have spent most of my time doing lots of experimenting, lots of little side projects, lots of little apps, and most importantly, lots of learning. As I have yet to venture out into commercial work, I still cherish the freedom of working on my own personal projects. Often, I look out for competitions to keep me motivated to focus on a project and allow me to experiment with new technologies. Such projects include an energy calculator for the npower competition, iOS Safari developer tools for HackNow 2012 and an easter egg hunt for the Treehouse Easter Competition.
At what age did you start learning to code, and how did your interest in the web get started?
When I was twelve my brother introduced me to this intriguing thing called HTML. From then on, through countless YouTube videos and forums I continually built on my knowledge. At the time, I found it difficult to locate good learning resources so it's great to see how websites such as Treehouse and Codecademy have made it much easier for people to be introduced into coding.
What was the first thing you built?
The first thing I built was a long bright blue webpage featuring a rock paper scissors game, links to popular search engines, and a dialog that asked for your name before alerting "Hello Andrew!". At the time, I understood very little of the code I had copied but that didn't matter. What mattered is that I could tell everyone I had actually made a website!

What are you working on now?
As it's nearing the exam season I'm finding less and less time to work on web projects. To aid with my revision however, I've been building a revision website which allows me to present my notes and organise exam questions. I'd really recommend this technique of making mundane tasks more exciting by combining it with something you love to do.
Daily design news, reviews, how-tos and more, as picked by the editors.
Are there any people whose work has been especially inspirational to you?
The web industry is such that it's impossible to go a day without being inspired by someone's work, ideas or stories. Some notable people and work that have inspired me include Daniel Eden's side projects, Frank Chimero, Sean McCabe's lettering, and José Guízar's Windows of New York project.
The public voting phase of is the net Awards is now closed. Judges voting will begin on 31 March 2014.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
