John Denton of Goodboy Digital on their 'tech first' approach
Rather than working on design first, Goodboy builds its products by letting technical limitations determine aesthetics.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Goodboy Digital is one of five shortlisted nominees for New Agency of the Year in the 2014 net Awards. Co-founder John Denton told us about their whirlwind first year - they've won awards, hired staff, built the Pixi.js framework and released some very successful products.
Tell us about some work you're proud of.
Of course all our projects are like children to us. That said, these are the three kids that we secretly prefer...
Run Pixie Run – the one that started it all

RPR was Goodboy's first 'official' piece of content. It was a game we made as a test-bed for what we could achieve in mobile browsers with our fledgling Pixi.js framework. We set out to make something that would turn heads, both in terms of it's technical performance and visual impact.
The game's success was a combination of tech and creative, but also some cunning tricks to guarantee the experience was as similar as possible on all devices from desktop beasts, to humble Pay As You Go handsets.
Across its first year in the wild, RPR has had some pretty big exposure and success:
- Won a Mobile FWA
- Was used by Google at GDC 2013 to demo Chrome Store Apps
- Was featured as a Chrome experiment
- Was used by Adobe to demo the performance of PhoneGap
- Got rampantly stolen by games portals without our permission
The latest evolution in the RPR story has been us packaging it as an app using Cocoon.js / Ludei and releasing it on the Google Play and Apple App Stores.
For a game that was about two weeks in the making, our diminutive little Pixie has proven to be worth his weight in gold!
Daily design news, reviews, how-tos and more, as picked by the editors.
McDonald’s 100 Moments – the one that made it real

The first piece of client work did the very thing you hope your work will do – prove that your technical, creative and organisational chops can not just cut the mustard, but redefine the very nature of mustard ;D. It also cemented our first client relationship and gave us a platform to talk to the world with the confidence that comes with proven success.
This collaborative effort with Razorfish was the first truly interactive 'experiential' piece McDonalds's had done that still worked on the iPad (and later on mobile). Obviously being keen to prove our worth, we set out to deliver a site that far exceeded expectations. A beautiful, tactile infinite grid led users into a series of interactive animations that played into the strengths of the target device and hid away its shortcomings.
Once released, 100 Moments had precisely the impact we hoped for. Twitter kicked off with huge praise from within the industry, but most importantly from the public with quotes like "I don't normally like McDonald's but this is really cool!".
Brand perceptions changed in real-time!
The stats that have followed backed this up. Winning a whole slew of awards including an FWA Cutting Edge Award, the site gave us priceless visibility when we needed it most. At this point in time the site has now had over 12 years of shared user session time. And for Christmas 2013, we added a further 25 Moments to the first 100 in the form of a prize-giving advent calendar.
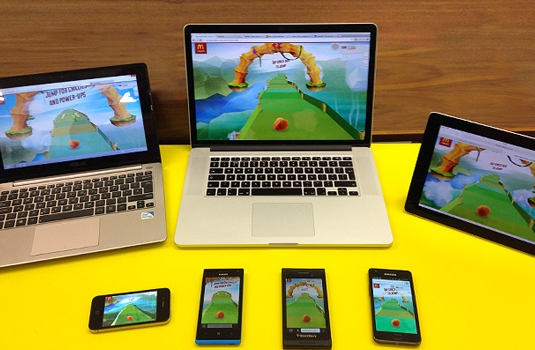
McDonald’s Super Spice Dash – the one that’s in net magazine

With Super Spice Dash we wanted to push tech way beyond the perceived limits and created a game that genuinely felt 'native' whilst running in mobile browsers. So we strapped ourselves in and made a full-on 3D action game that ran like a charm in devices right down to a pretty humble Samsung S2.
This kind of content is precisely why we formed Goodboy - to make things that no-one else is making. Hopefully that no-one else can make! We're also totally nuts about gaming and creating genuine, quality gameplay.
The idea of 'advergaming' or whatever its current moniker is is nothing new. However, the thing we absolutely don't do it slap a logo on the side of PacMan's head and call it a done deal. SSD was created as a totally bespoke experience that tied in intrinsically with the above-the-line concept of going on an amazing adventure. The segue where the ball falls from the track into a real-world carton of McBites was the touch that sent it full circle.
Again, the response has been amazing. An average user session of over seven minutes has meant that the client has once more received incredible ROI and now has a product that they can re-use and grow as they see fit.
The feature in this month's net magazine (and the Pixi.js tutorial!) is an amazing coup for us and is once again the kind of exposure that shapes the fortunes of a young company.
How did you get started?
One of the things we're really chuffed with is that starting Goodboy all happened without a penny of borrowed capital. We went from employees to starting Goodboy and managed to do so without crushing ourselves financially.
In terms of the motivation to do this in the first place, it was our reaction to seeing the digital landscape in a state of flux, the extent of which is unlikely to be seen again. Ubiquitous access to the internet and the devices through which that takes place has turned this industry upside down.
We'd been experimenting with what has become Pixi.js for a while, and the indicators that it was the time to strike out by ourselves reached a critical mass. It was a case of now or never. The planets aligned and that was that. Notices were handed in and the wheels were in motion. And from then on, they've not stopped!
Our first piece of work for McDonald's with the guys at Razorfish took us through our first month and from thereon we were pretty much rolling.
I'm sure it's a novelty that strikes every new business startup, but the liberation (and of course responsibility) that goes with being master of your own destiny is quite an incredible feeling. We could never go back to working for the man now!
What has happened in your first year of business?
Well, we're not quite there yet, but 10 months in, things are an order of magnitude better than we'd ever imagined. Far beyond simply existing, our greatest concern is fitting (and growing to fit) in all the work coming our way.
We've had the pleasure of working with some great clients and agencies on some great work. We're extremely proud of the fact that once someone works with us, they always want more.
We've grown too. From just Mat and myself when we started up last May, we're now a four person team, looking for a fifth member as we speak. We've also gone from alternate days in each other's living rooms to our nice Hackney Wick Studio (via a rat infested basement that we've put behind us).
Also, of the ten awards (FWA and Awwwards) we entered work for, we won… ten awards! ;D
With some very cool content about to go out with the BBC and some other new exciting new clients kicking off, we're looking like wrapping up our first 12 months in fine style!
Beyond the client work, we've grown Pixi.js, delivered talks, developed our own IPs and generally experimented, prodded and poked the internet until it asked us to leave it alone.
We never will.
Do you have any special philosophies that drive your working practices and company culture?
We never expressly considered it, but having talked to various peers and clients, it emerged that we do have quite a specific and seemingly quite rare approach. Basically we've always referred to ourselves as a 'tech-first creative agency'.
In an age where technology, platforms and software are appearing and evolving with such phenomenal speed, it seemed that the 'traditional' studio approach of concept > design > development was outmoded.
When we take a brief or start to work with a client one of the first steps we take is to establish what the core idea is and then work out what the best and most effective application of technology will be to achieve it. A good example is the Super Spice Dash game we made. By making early tech POCs, we were able to assess the viability of creating a 3D track in mobile browsers. Once proven, we then used the limitations of the tech (low poly count, no texturing etc.) to determine the visual aesthetic to use for the game itself.
This practice means that we are able to create very holistic content where creative and technology are working entirely in tandem to make things that feel incredibly natural. Our aim is to hide all of the technical limitations and if possible turn them from detractors into benefits.
In short, if it feels forced then it's not right.
That approach is actually manifest throughout Goodboy. Many companies talk about flat hierarchies and all that sort of stuff. Our thinking is that by creating a team of highly passionate and creative thinkers, we have a growing ability to respond to any challenge thrown our way.
Everyone has an input, from staff to peers to friends and family. You have to listen to people. Arrogance gets you absolutely nowhere in an industry driven entirely by the shared social opinion of the public.
If they don't like our work, they're not wrong – we are.
And that's why the sense of reward each time people react positively to what we do feels so good.
What sets you apart from the rest?
Our main contribution to the digital community is undoubtedly Pixi.js. Creating great content is awesome and it’s absolutely at the heart of what we're about. However the reward that comes from creating the tools that lets others make award-winning, cutting-edge content is really something special.
If you're not familiar with it, Pixi.js is our open source, WebGL-powered 2D renderer with Canvas fallback. It lets people tap into the colossal power of WebGL where available, but falls back to Canvas when it's not. The most tangible outcome of this is that it means it becomes possible to truly "build once, deploy everywhere", covering off desktop, tablet and mobile devices.
We're Flash guys in our heritage, so the simplest way of looking at Pixi.js is that it gives developers the kind of power they used to have with Flash, but lets them reach ALL platforms. And when WebGL is available, it kicks Flash's butt ;D
Seeing it grow from a fledgling framework to something mature and robust has been incredible. And now we get to go around the world talking to people about it too! We've been at On Game Start, Warsaw 2013, HTML5 Developers Conference.
The fact that there are at least two agencies in the Agency of the Year category that have used Pixi.js for major projects is a good indicator that it's now getting pretty serious traction.
In fact at the time of writing, Pixi.js is currently a featured project on Github which is very exciting indeed!
Some highlights from the world of Pixi-powered websites include:
- YouTube Ad Blitz by The Zoo (Google) and Jam3
- Google Zeitgeist 2013 by Google
- Heart of the Arctic by jam3
- Red Bull revolutions in sound by Stink Digital
- Reunite the River by Unit 9
- Argos Christmas Gift Guide 2013 by Razorfish
- Phaser.io by Photon Storm
Whilst our blog undoubtedly covers a lot of Pixi.js, we do try to keep things fresh and keep up to date with our own opinion pieces and thoughts on the industry.
We're also self confessed tech-nerds, so we're constantly tinkering with new tech. In the studio we've got Leap Motion Controller, OUYA, Firefox OS phones and an is Oculus in the mail. Facebook or not, we cannot WAIT to get that thing up on our heads! The possibilities there are totally mind-blowing!
And of course anything cool we discover or create with these tools, we'll be sure to share with the world. Hey, sharing is caring ;D
Yep, these are truly amazing times to be doing what we're doing, and we know how lucky we are.
We started a company where we don't come to work, we come to play.

Tanya is a writer covering art, design, and visual effects. She has 16 years of experience as a magazine journalist and has written for numerous publications including ImagineFX, 3D World, 3D Artist, Computer Arts, net magazine, and Creative Bloq. For Creative Bloq, she mostly writes about digital art and VFX.
