Web Font Awards celebrate web typography
We talk to judges and winners about award-winning web type
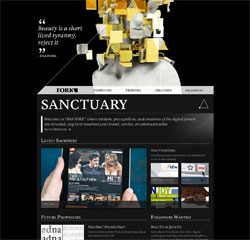
The 2011 Web Font Awards have been revealed at the Future of Web Design 2011, with the judges awarding Das Fork (which uses Malabar Pro) first prize, and the Community Choice Winner gong going to Baltimore Fishbowl (Proxima Nova, Proxima Nova Extra Condensed, Chaparral Pro), by Fastspot.
According to judge Daniel Rhatigan, a senior type designer at Monotype Imaging, Monotype launched the Web Font Awards to "give recognition to work that takes advantage of the creative possibilities of working with type on the web, and to encourage designers and developers to see that type can make the web a rich visual experience at the same time as making sites more searchable, accessible, and adaptable". As someone with a passion for type, he said he was delighted to be a speaker at FOWD and weigh in on the shortlisted entries.
Award-winning type

On the entries, Rhatigan thought all the sites looked good, but he considered Fork a worthy winner, living up to the spirit of the awards: "It's a beautiful example of how typography can be a part of a fresh, surprising approach to what a website can be, and I'm pleased it shows off the Malabar type family as the dazzler it is." Web Strategist Jason Pamental, also a judge, was less positive about the finalists, telling us he'd no idea why SAM made the cut ("It's like a pop-art perfect recreation of a web page from 1996") and thinking Debbie Millman "doesn't do much for me in pushing web typography forward". But he at least enthused about Fork: "Great choice of font, great usage of it. I really enjoyed their whole design."
Naturally, Fork was delighted with its win. Creative Director Roman Hilmer told us: "It always feels good to get a healthy dose of recognition, and it's nice to have the Web Font Awards caring about something as 'exotic'—at least from a client standpoint—as type and how to use it properly."
Community Choice Winner Fastspot were also delighted in winning an award: "It feels great to know that our work is appreciated by our peers," said Calea Kevlin, Interactive Designer and lead on the Fishbowl project. "And it's always fun and challenging to design a type-heavy website. With Baltimore Fishbowl, we wanted to use typefaces that were very readable and satisfying to the eye. By using a condensed font for the headlines, we could achieve a larger size without sacrificing space. The body copy is slightly larger than the traditional 12px, which helps readability and also works really well with a beautiful typeface."
The future of web fonts
We asked judges and winners alike what awards like the WFAs mean, and their hopes for web fonts are in 2012. "I think it's great. We need more things like this," said Pamental. "Awareness in the design community is still shockingly low about what you can do with web fonts today."
Curt Kotula, Fastspot's art & technology director, agreed, suggesting prior limitations were to blame: "Typography selection for web design was limited for such a long time that it will take a while for our new-found freedom to be truly understood. Web designers can now choose typography that fits the mood, style, and purpose of their projects without worrying about tradeoffs like accessibility." He considered contests like the WFAs useful for raising awareness and also functioning as a community showpiece, enabling designers to exhibit work with pride and take inspiration from the work of others.
Daily design news, reviews, how-tos and more, as picked by the editors.
Over the coming year, Kotula hopes an increasing number of typographers and foundries make their work readily available and app developers enable web fonts to be loaded directly into design tools. And Pamental is keen for the WFA site to become an ongoing place for people to show off great typography on the web: "Sort of like Dribbble, but for web fonts. I think that would be amazing, and just what we need to raise awareness and help us all 'level up' and do more great stuff."

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
