The ultimate guide to font pairings: top tips and best font pairings
Master font pairings with these simple tips.

Choosing the right font pairings can make or break a creative project – whether you're after visual harmony or striking dissonance, it's important to consider the finer details when you choose font pairings. While some fonts have a natural compatibility, other combinations are less obvious and require some thoughtful styling to make them pop, but with so many options available, there's a font pairing out there to suit your creative needs.
Below we've shared some of our top tips for how to combine fonts, alongside a collection of examples to inspire you. Before we get stuck in, check out our font vs typeface guide to cut through the jargon and take a look at our collection of the best free fonts to find your perfect match.
Font pairing tips
01. Check the proportions of your font pairings
Choosing font pairings can be tricky, but a good way to shape your decision is to consider the size of your fonts. If the X height (the size of the 'x' character) is similar in both of your choices, they'll likely complement each other, giving your project an element of cohesion.
02. Use different weights

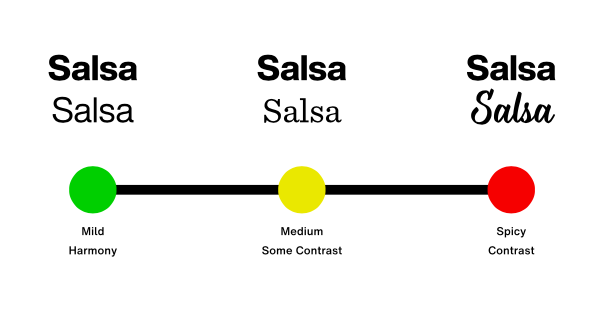
Terrance Weinzierl, creative type director at Monotype, suggests experimenting with different weights. "When using a single typeface family, different weights (like regular and bold) can create a cohesive, harmonious look. This is similar to using shades of one colour. On the other hand, choosing two fonts with similar characteristics adds interest without too much contrast, like using analogous colours. If you want more contrast, pairing complementary fonts, like a serif with a sans serif, can make your design pop."

Terrance Weinzierl is a creative type director in-house at Monotype, and has been dedicated to designing typefaces, lettering, and typography since 2008.
03. Use font superfamilies

Terrance suggests considering typeface families that are packaged like kits. " Laura Worthington’s Charcuterie family is a great example. The family is not multiple weights of one design, but rather a curated combination of sans, serif, and script styles all designed to pair perfectly with each other."
04. Pair contrasting typefaces

Terrance suggests that beginners, avoid pairing fonts that are too similar, as they may feel redundant. "For example, avoid pairing two fonts from the same genre unless you have a clear purpose. It can be like mixing plaid and stripes. Instead, look for ways to create contrast through weight, width, or style. Superfamilies like Kairos or Macklin offer an excellent starting point. These families include both serif and sans serif options that are designed to work together seamlessly, giving you harmony and flexibility.
"As you advance, you can experiment with more sophisticated pairings. For instance, Helvetica (a clean, neutral sans serif) could pair well with Walbaum (a serif with similar proportions but more contrast), or with Sentinel, which offers a sturdier, less contrast-heavy option. You can also try pairing ITC Avant Garde Gothic with Lublin Graph, as both share geometric similarities, like their single-story "a" and similar proportions.
Daily design news, reviews, how-tos and more, as picked by the editors.
Looking for something more humanist? Try pairing Mundo Sans (modern and contemporary) with Dante (earthy with abrupt stroke joins), creating a balanced but distinct contrast."
05. Pair type sub-categories
'Serif' and 'sans serif' are very broad classifications, and each can be split into several sub-categories. Generally speaking, Old Style serifs such as Bembo, Caslon and Garamond will combine well with Humanist sans serifs like Gill Sans and Lucida Grande.
Transitional serifs have a stronger contrast between thick and thin strokes (examples include Bookman, Mrs. Eaves, Perpetua and Times). These pair with geometric sans serifs like Avant Garde, Avenir, Century Gothic, Eurostile, Futura and Univers.
Finally, modern serifs tend to have a very dramatic contrast between thick and thin for a more pronounced, stylised effect, as well as a larger x-height. This third sub-category includes Bodoni, Didot, New Century Schoolbook and Walbaum. Again, geometric sans serifs marry best with these.
06. Consider context
"Remember, font pairing is all about context," says Terrance. "Ask yourself: What message do you want to convey? If you need a professional, trustworthy feel, pairing a serif with a sans serif is a great choice. Want to convey warmth and approachability? Try combining a sans serif with a handwritten font.
"You can use your powers of observation to notice how typefaces are paired in the real world. Food packaging at the grocery store is a gold mine of typeface pairings, as are editorial sources like books, magazines, and websites. If you capture images for colour inspiration, you can do the same with typefaces."
07. Keep practising
"Practice is key," says Terrance. "As you experiment with font combinations, you’ll develop a feel for what works. Just as you pair food and clothes based on mood or context, font pairing is all about finding the right match for the message you want to convey. Whether you're aiming for a calm, understated design or something bold and energetic, the fonts you choose can help to set the tone."
If this all seems like a lot, don't panic. "Font pairing may seem complex, but with the right tools and practice, it becomes easier to navigate, offering endless possibilities to enhance your design," says Terrance.
Font pairing examples
01. Academia & Franklin Gothic SG

The clean-cut appeal of Academia and Franklin Gothic make them a perfect font pairing for simple stripped-back design projects that prioritise legibility and visual harmony. As a confident and classy serif font, Academia brings a touch of refinement that complements Fraklin Gothic's more contemporary and functional sans serif form.
02. Norwester & Kollektif

An unexpected but stylish font pairing, Norwester and Kollektif are a great way to add a touch of contemporary style to your projects. Norwester is a strong geometric font that commands attention, so it's perfect for headings that need to make a statement. Subdued and clean, Kollektif packs a punch without overpowering the bold look of Nowester, injecting a dose of strength and authority into your design.
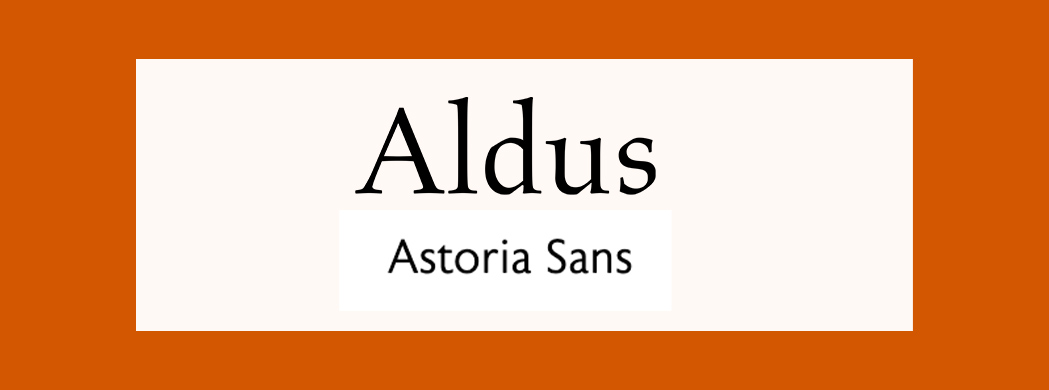
03. Aldus & Astoria Sans

Aldus was created as a new form of Old Face typeface. It was named after famous Venetian printer Aldus Manutius and has the artful elegance of Renaissance-style typography. When paired with the more modern Astoria Sans, inspired by the humanist sans-serif Gill, the fonts create a clean and classic look that's perfect for many different projects.
04. Century Gothic & PT Serif

Century Gothic was originally made as a substitute font for Avant Garde. It's based on Monotype 20th Century and has been modified to fit contemporary digital systems, while still maintaining a classic feel. It pairs well with PT Serif, a classic font created by ParaType. This combination is naturally complimentary, giving a timeless effect that doesn't feel outdated or overused.
05. Calvert and Acumin

Named after its creator Margaret Calvert, Calvert is a punchy slab serif from Monotype. It comes in six styles: Calvert Pro and Standard, each with Light, Regular and Bold variants. For an ideal font pairing, try sans-serif Acumin. This typeface comprises a massive 90 different fonts (See our explanation of font vs typeface if you're not sure about the difference between the two). Designed by Robert Slimbach as part of the Adobe Originals initiative, this font requires an Adobe Creative Cloud subscription for access.
06. Montserrat and Courier New

Google Font Montserrat was designed specifically for online use, while Courier New is a classic typewriter font (see our guide to the best typewriter fonts for more of those). Considering their very different purposes, you might not think this would make the best font pairing, but actually, they work perfectly together. Montserrat's light, modern sans-serif letterforms offset Courier New's heavier, retro vibe really well.
07. Skolar Latin and Proxima Nova

The type foundry Rosetta describes Skolar as "a typeface for complex typography". To back that up, Skolar boasts a vast character set, and comes in Latin, Cyrillic, Greek, Devangari and Gujarati scripts. The typeface itself sports low contrast, a relatively large x-height and robust serifs, which allow it to retain legibility even at small sizes. Our perfect font pairing for Skolar is the popular web font Proxima Nova, which was designed by Mark Simonson. This mixed modern proportions with a geometric appearance.
08. Alegreya Sans SC and Source Sans Pro

Designed by Juan Pablo del Peral for Huerta Tipográfica, Alegreya is a superfamily that includes sans and serif sister families alongside this small caps version. The family has a slightly calligraphic edge and is designed to be suitable for long blocks of text. However, the small caps variant is most suited to headers. We suggest pairing it with Source Sans Pro, Adobe's first open-source typeface family, designed by Paul D. Hunt.
09. Pacifico and Quicksand

For a delightful font pairing with an unintentionally tropical theme, try Pacifico and Quicksand. Pacifico is a delightfully free and flamboyant brush font that's great for use in headings, while Quicksand is a sans-serif with rounded terminals and some quirky touches, including that distinctive descender on the uppercase 'Q'. Quicksand was actually also designed as a display typeface, but it offers enough clarity to work well at small sizes, too.
10. Julius Sans One and Archive Narrow

If you're looking for a smart, professional look, this is a great font pairing to try. Julius Sans One is an all caps font that only comes in one weight, but, with its fine stroke and broader baseline, it's a top choice for a display font. The more geometric Archivo Narrow is a perfect match and works equally well in print and digital.
11. Playfair Display and Raleway

The display font Playfair draws inspiration from the period in the 18th century when quills were starting to be replaced by pointed steel pens. This, alongside printing developments, led to high-contrast letterforms with delicate hairlines becoming popular. The elegant sans serif Raleway offers a perfect font pairing.
12. Oswald and Lato

Launched in 2011, Oswald is a reworking of the 'Alternate Gothic' sans-serif type style. It makes a great pairing with Lato ('summer' in Polish), which is a warm yet stable sans serif. Both are available in a range of weights and variants, giving this font pairing a lot of versatility.
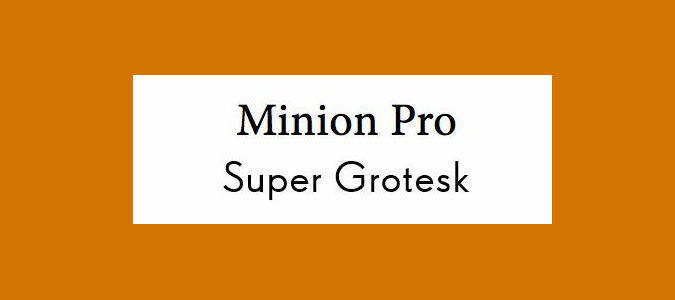
13. Super Grotesk and Minion Pro

The ever-popular serifed Minion Pro works perfectly as a headline font when coupled with the nimble sans-serif Super Grotesk for body copy. Together, these fonts serve to create an effortless sense of modern elegance.
14. Libre Franklin and Libre Baskerville

These two libre typefaces make a great font pairing if you're looking for a more traditional feel. Both Libre Baskerville and Libre Franklin have been optimised for use on screen. The first is nice and readable, so ideal for use as body text, while the latter is better suited to headlines. With nine weight options, this is another versatile combination.
15. Freight Sans and Freight Text

Working within superfamilies makes it a lot easier to find harmonious font pairings. GarageFonts' Freight is a great example. It's available in a large range of weights and styles, including Sans, Text, Display and Micro versions – giving you a versatile typographic toolkit to work with.
16. Kaufmann and NeutraDemi

If you're after something more unexpected, how about this duo? The flowing stylings of Kaufmann add a touch of handwritten flair to this odd couple, and offset the straight and angular sans-serifed NeutraDemi perfectly. This font pairing might not be the most obvious match, but that doesn't stop them playing off one another beautifully.
17. Brandon Grotesque and Minion Pro

The reliable Minion Pro appears a few times in this list thanks to its versatility. This time, it's playing second fiddle to the bold and attention-grabbing Brandon Grotesque. It's a classic serif and sans-serif font pairing, with both typefaces remaining crisp and easy to scan in any page layout.
18. Josefin Slab and Patrick Hand

When creating Josefin Slab, designer Santiago Orozco was aiming for something between Kabel and Memphis, but with modern details. The final typeface has distinctive, typewriter-style details, and it's great for using in headlines. Combine it with body copy in Patrick Hand for a font pairing packed with character. The latter, based on the designer's own handwriting, has a neat, friendly vibe.
19. Helvetica Neue and Garamond

Combining the ubiquitous Neo-Grotesque sans serif Helvetica Neue for headlines with the classic Old Style serif Garamond for text is a famously harmonious font pairing. Mix up different weights and sizes from these two neutral families to create clear hierarchy in your designs.
20. Caslon and Myriad

Another classic font pairing, this time between an 18th century Old Style serif and a late-20th century Humanist sans serif. Myriad was famously used in Apple's corporate communication before it switched to San Francisco. It's also used in the Rolls Royce logo.
21. Nova Mono and Lato

Nova Mono is only available in one style, but it's a style that's great for making a statement. Pair it with versatile sans serif Lato to stop things getting too crazy. Lato designer Łukasz Dziedzic wanted something that was nice and clear at small sizes (we'd suggest using it that way in this font pairing), but that revealed some stylised effects when used larger.
22. Fontin and Fontin Sans

Time for another superfamily, this time from Dutch foundry exljbris. Fontin has been designed specifically for use at small sizes. It features loose spacing and a tall x-height. Fontin Sans is the ideal partner.
23. Minion and Poppl-Laudatio

These two typefaces both have lots of personality, but they bond perfectly. An Old Style serif typeface, Minion was designed in 1990 but inspired by late Renaissance-era type. Meanwhile, although it's technically a sans-serif, Poppl-Laudatio's subtle flared details give it a quirky edge.
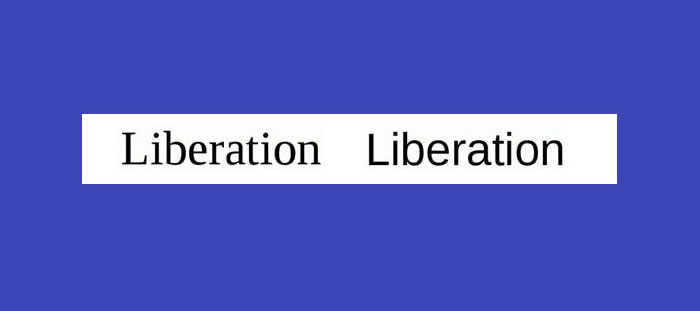
24. Liberation Serif and Liberation Sans

The Liberation superfamily was intended as an open-source substitute for many commonly used Windows fonts, such as Arial, Times New Roman and Courier New. The Serif and Sans versions make a smart font pairing, but there are other variations to play around with, too, including Sans Narrow and Mono.
25. Trade Gothic Bold and Sabon

This pairing is particularly effective when Trade Gothic is used in its Bold weight for headlines, to set off Jan Tschichold's classic Old Style serif face for text. Both typefaces are highly readable, with a tall x-height, and combine well together to give a pleasing effect.
26. Gilroy and Jura

This pair of sans serifs works well to create a trendy, industrial look. Gilroy's geometric style in ExtraBold weight is ideal for headers, while Jura Light ofsets it nicely with its wiry, structured shape. The combination is good for adding a strong, technical feel to creative projects.
27. Orpheus Pro and Twentieth Century

How about looking back at the 1920s with this typeface from designer Sol Hess for Monotype? Twentieth Century has an eye-catching Art Deco vibe (it's subtle here, but the glamour is amped up in the Twentieth Century Std Poster MT variant). For the perfect type pairing, try Orpheus Pro from Canada Type. This typeface was planned as a new version of Walter Tiemann's Orpheus and its italic companion font Euphorion, but ended up as something much more elaborate – if you're using it for display purposes, there are plenty of extensions, alternates, swashes, and ligatures to explore.
28. Playfair Display and Source Sans Pro

Dedicated display typeface Playfair Display boasts high-contrast for some old-fashioned charm. Meanwhile, Source Sans Pro is a modern sans-serif designed specifically for use in user interfaces. Together, they make a perfect pairing of old and new, with the understated Source Sans Pro letting Playfair Display really shine.
29. Scala and Scala Sans

FontFont's Scala superfamily began with a serif version in 1990 and followed that in 92 with a sans serif companion. With small caps, various ligatures and old-style figures, this family offers huge versatility and is widely used in publishing.
30. Bebas Neue and Montserrat Light

Clean, condensed letterforms make Bebas Neue an excellent choice for headlines. It's free to download and open source – so you can edit it to your own particular needs through the GitHub repo if you have the desire and skills to do so. Montserrat offers a nice contrast, especially the Light version.
31. Rockwell Bold and Bembo

Designed in the 1930s, Rockwell is one of the classic slab serifs. It has a big personality and strong attention-grabbing potential when used bold. The much more conservative serif Bembo is neutral but versatile, making for a perfect contrasting font pairing.
32. Myriad Black and Minion

Myriad and Minion crop up in other font pairings in this list, but this combination is definitely worth considering too. The shouty, ultra-bold Black version of the former and the text weight of the latter can lend a clear hierarchy to designs.
33. Souvenir and Futura Bold

Mixing two strong typographic personalities rarely works because they end up fighting for attention. However, this is an exception. Souvenir is softer and more playful than many of its Old Style serif counterparts, while Futura Bold is quirky without being too dominant.
34. Dax Bold and Caslon

One of the most versatile Old Style serifs, Caslon has also appeared elsewhere on this list. Its neutrality plays off against the informal, modern Dax Bold, enabling the latter to deliver its strong personality. Dax Bold is a great choice for a headline, and the understated Caslon won't compete for attention.
35. Roboto and Montserrat

These two simple sans-serif typefaces offer a clean, modern font pairing. Roboto combines geometric forms with friendly, open curves, designed to facilitate a natural reading rhythm. Montserrat – named after designer Julieta Ulanovsky's neighbourhood in Buenos Aires – has various options in its family, giving you plenty to play around with.
36. Antique Olive Bold and Chaparral

Initially designed as an alternative to Helvetica and Univers, Antique Olive has a very tall x-height with short ascenders and descenders. This makes it highly distinctive in display form. Chaparral has a modern feel but is a much more neutral slab serif. The two together work in perfect harmony.
37. Aviano and Aviano Sans

Only available in all-caps varieties, Aviano has sharp, edgy serifs that give it a distinctive personality. Its sans-serif variant is smoother. Combine the two tilting typefaces together to established clear hierarchy in your designs.
38. TheSerif and TheSans

The rather straightforward naming strategy within the LucasFonts’ Thesis typeface superfamily makes the foundry's intentions very clear. These two variants complement each other perfectly, and each comes with its own sub-varieties.
39. Renault Light and Apex-New

This is a perfect font pairing for formal or corporate use. Both Renault and Apex-New have a very similar ratio of x-height to body height for an effortless partnership between contemporary sans serif and authoritative serif.
40. Calluna and Calluna Sans

An exljbris creation, Calluna was born out of an experiment with adding slab serifs to Museo, giving designer Jos Buivenga the idea of 'serifs with direction'. The result is a highly distinctive text face that later spawned a sans-serif companion.
41. Unifrakturcook & Podkova

An unexpected but playful pair, Unifrakturcook and Podkova are a contemporary font pairing that brings a level of edge to your projects. Unifrakturcook is a bold blackletter font based on Peter Wiegel’s font Koch fette deutsche Schrift. As a title font, it brings a punchy authority that when paired with the more understated Podkova, gives your design an ultra-cool modern look.
42. Playfair Display & Alice

Playfair Display is a bold serif font that commands attention. With its more rounded flourishes, it has a more playful feel than your typical serif font, giving your headings a sense of authority while maintaining a sense of fun. Paired with Alice, the fonts marry together for a whimsical effect that gives your projects a dose of character without sacrificing on legibility and function.
What font pairings should I choose for different types of projects?
The type of font pairings you choose is likely to vary depending on the type of project you're working on. For example, CVs need heavy headers and clean body text, while flyers and posters for events can work well when they have quirky or funky display text to get grab attention paired with a much cleaner body text for contrast and legibility of the important details.
Social media content is shown at relatively small sizes, so it needs both fonts to be quite clear, but you can still look for a bold, more stylish font for the display text and something nice and crisp for the body. A popular combination for event invitations is to use a script font for the display text and an elegant but clean and legibly sans serif for the body copy.
For more on typography, see our typography through the decades series.

Ruth spent a couple of years as Deputy Editor of Creative Bloq, and has also either worked on or written for almost all of the site's former and current design print titles, from Computer Arts to ImagineFX. She now spends her days reviewing small appliances as the Homes Editor at TechRadar, but still occasionally writes about design on a freelance basis in her spare time.
- Rosie HilderDeputy editor
You must confirm your public display name before commenting
Please logout and then login again, you will then be prompted to enter your display name.