The game artists' guide to VR: 10 useful tips
Dive into the world of VR as Joshua Kinney reveals how to keep your game looking great and running smoothly.

Virtual reality is an incredible opportunity for all CG, 3D art and game artists to create experimental designs, but while the process is still very much the same when creating assets for VR games, there are some technical missteps that can be made. We'll discuss good practices that will help your VR projects run smoothly, while still looking great.
VR is an exciting frontier that means, as artists, we get to create visuals in a new way to make brand-new experiences. We get to experience the reactions and joy people felt when moving pictures first made an appearance. Imagine where VR will be in just 10 years and how we as artists got the chance to be pioneers in this industry.
01. Presence is king

Before we dive into creating game assets for a virtual reality experience, we have to understand presence. Presence is the key component to ensuring that the user has a positive experience in the VR headset.
So what exactly is presence and why is it so important? Presence is the state of the user when they are in the VR headset. When the user straps on the headset, they are literally strapped into the world we as artists helped create. So when certain aspects of that world don't feel or look right, it can make the user uncomfortable or even sick and ultimately they will become disengaged from your game, and possibly from VR forever.
Now, beyond the getting sick part, there is an even greater importance to creating a positive VR experience and that is adoption. For those of us who are excited for the VR movement, we need users to adopt the idea of VR. We don't just need gamers, because VR isn't exclusive to the game industry, it branches out into archviz, film, amusement parks and medicine. There are more but these are the areas that are making the biggest waves right now.
So, if we create any negative experiences in VR, we are risking the possibility of a brand-new user ever coming back to try another VR experience, no matter how good it might be. As game artists, we get to share the weight of that responsibility. There are several factors that are in play when making the user feel present in the world. We'll talk more about those factors in the tips to come.
02. Stay on budget

As 3D game artists we may assume that this means we need to keep our triangle count low, but that's not the whole truth. Yes, triangle count is important to VR, and we'll discuss this later, but that isn't the budget we're talking about. We are talking about framerate.
Daily design news, reviews, how-tos and more, as picked by the editors.
A VR experience must be at least 60 frames per second – if the framerate is any less than that, we are breaking the first rule of VR experiences: Presence is king. A drop in framerate is also known as latency. When our VR experiences are infested with latency, we make it hard for the brain to sync up with what is happening in the VR headset.
This is arguably the number one cause for simulation sickness. So how do we stay within budget? Budget is relative to each project, but there are some great in-engine tools that can help you manage your resource consumption.
Because each engine is different, it's important to know how the game engine handles asset optimisation and what tools they provide to help you. Both Unreal Engine 4 and Unity have a profiler. A profiler is a visual representation of how our game is running. With the help of the profiler we can see where our resources are being wasted.
03. Use proper scale

Scale is extremely important and it cannot be stressed enough. Our brains have been trained to recognise what the proper scale should be for objects in the real world. If the scale is off, it can create simulation sickness in most users. It could also break presence because the world isn't believable.
To get proper scale in our games, we need to set up our scale in our 3D software to match the scale of the game engine. For example, one Unreal Unit is equal to one centimetre. So we'll set our system unit scale to centimetres in 3ds Max or Maya.
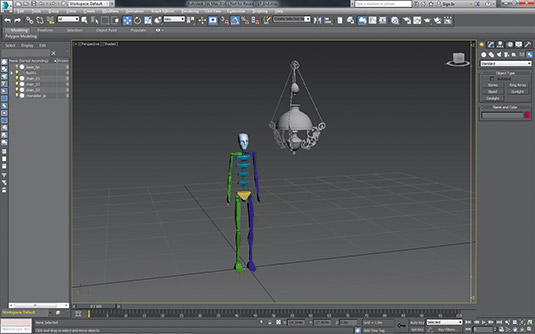
Once we have our 3D package scale and game engine scale matched, we might ask ourselves, "Do I need to get the exact dimensions of every asset I'm trying to create?" The answer is no. Generally, we create assets with the player's height in mind. Do we know the exact dimensions of a mop bucket? Probably not. Could we get that? Sure, but will it make a difference to the user? No.
If at all possible, use some sort of asset that represents the scale of the player in the game to compare the scale of your assets. Unreal Engine 4 recommends a player height of 172cm for VR characters. The default character height is 192cm.
With all of this talk of using real-world scale, it's important to know that we can play with scale if the situation presents itself. For example, perhaps the point of our VR experience is to see the world through the eyes of ants.
Immediately, we know what to expect and it will make it easier for the user to accept this experience. However, this kind of experience may be too much for some users and they will experience simulation sickness anyway. We should expect some of these cases.
04. Test early and test often

Before we create the final version of our 3D assets, we should create a very rough version of the asset and bring it into a rough representation of our level. This will allow us to see most challenges that could arise from the final asset. Most assets in our environments are best viewed within a range of 0.75 to 3.5 metres. So while testing assets in the VR headset, we should view our assets at different distances within this range.
When testing, we need to be aware of a couple of things: thin geometry and missing polygons. With today's workflow there's a tendancy to overlook these two things. Thin geometry creates a couple of problems. Flat planes that are used with texture alphas to fake geometry can be easily spotted if not used properly. Thin geometry is also problematic because it easily creates aliasing at almost any distance. There are a couple of tricks we can use to offset thin geometry.
The first trick is to just make it bigger. Most of the time, users won't even notice. The second trick is to break up the thin geometry by inserting shapes that break up the length of the geometry. While this won't completely eliminate aliasing, it does make it less distracting.
There are several tricks that game artists can use to make asset creation go faster and one of those tricks is to remove polygons that the player will never see. However, because VR experiences give users so much more freedom, it can be difficult to predict what the user will actually see, that's why we cannot use this trick for most of the assets we create. We should generally expect that the player will be able to see the asset from any angle.
05. Reduce high-frequency detail

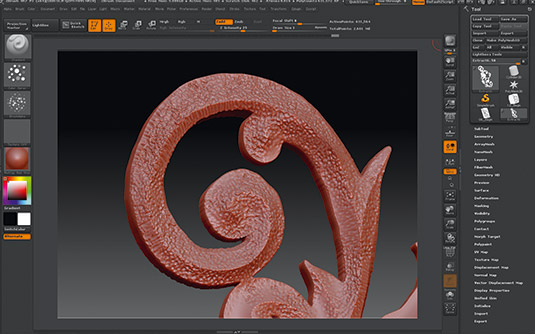
One of the first steps in creating game models is to create the high-poly mesh in ZBrush or Mudbox. It's at this stage that we as artists feel free to create incredible detail worthy of our skillset, but it's one of those areas where we tend to fall into traps, especially when creating VR game assets.
One of the traps we can fall into with creating ultra-realistic assets is adding high-frequency detail to the high-poly mesh. This high-frequency detail may look really great up-close or at moderate distances, but it can begin to create unsightly noise when the asset is seen at further distances. Even thin detail can create this effect. Now this does not mean we need to get rid of noisy detail completely, we just need to tweak how we normally work in ZBrush or Mudbox.
First, we need to sculpt the large shapes of our assets. These shapes are the most crucial shapes that define the asset. As artists, we have to fight the urge to add fine detail so early. At this point, we should test what the asset will look like in VR. If we decide that it needs more detail, we need to determine how much and put that detail on a layer that can easily be removed if it makes the asset look worse in VR.
Another trick we can use is to reduce the concentration of high- frequency detail. Rusty metal has a large concentration of noisy detail and it can quickly get out of hand. But if we reduce the amount of noise in an area the asset will be easier to look at.
06. Model intentionally

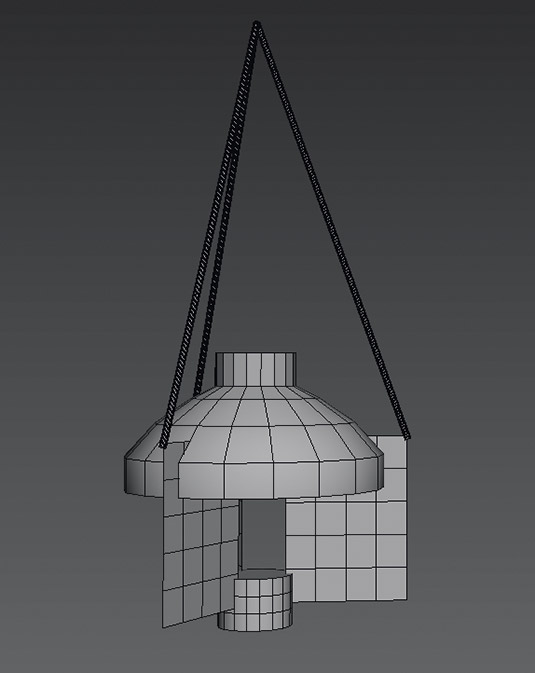
When we create our 3D assets, we must model intentionally. The one thing that we modellers can do to help performance is to reduce triangle counts when necessary.
Games today are able to handle a wild amount of triangles on screen at one time, but with VR, we have to remember we are rendering for two screens. Because of this we might think that with VR we are taking a step back in game art, but that's not the case: We just have to be intentional with every vertex.
When we say intentional, we mean, make sure every vertex has a purpose and that purpose is to influence the silhouette of the model as a whole. Again, we are working as a team to hit that target frame rate of at least 60 frames per second and as game artists, this is just one of the things we can do to help.
As artists we tend to focus so much on the details that we lose sight of its purpose. So as we begin to dive into these details, we need to think about what tricks we may use to give us a comparable effect. We also need to keep each asset within its scope.
When trying to determine the scope of the asset, start by asking yourself, "How important is this asset to the game?" If the asset is a hero asset, meaning that it's going to be seen at that 0.75-metre range often, then we can justify giving it more polygons to support the aesthetics of our game. If it's secondary or even tertiary detail, we should consider reducing the triangle count.
So remember, if we can reduce the triangle count without jeopardising the silhouette of the model, we are modelling intentionally.
07. No sparkles

A common complaint in VR is 'sparkles'. Sparkles are caused by a mixture of unnecessary high-frequency detail, glossy materials, lighting conditions and viewing distance. The biggest factor of these listed is glossy materials.
When using a glossy material it becomes prone to creating these sparkles around normal map details. The simple solution to this problem would be to not use glossy materials, but that just isn't realistic. Metal materials, especially, are going to create these kinds of issues and we love our metal materials in games.
A way around this problem is to consider the accuracy of our material glossiness. Is it absolutely necessary for the material to be this glossy? If we make the material a little less glossy, would it make a difference? If the answer is yes, then we need to consider the high-frequency detail in our normal map. Can we reduce the concentration of the noise?
Normally, we'll find that adjusting the glossiness and the high-frequency detail will fix the issue, but if not, then we should consider the lighting conditions. What tends to happen quite a bit in a test scene is that we just drop in a point light and go on testing. Sometimes this light is extremely close to the asset and creates an unexpected sparkling effect.
The only way we will know for sure that the sparkle will be gone is to see it in a rough version of the lighting; a test scene will show us what to expect. As we get more acquainted with creating assets for VR, these solutions will become second nature and no longer a problem.
08. Realistic is not always better

A very common misconception is that only realistic graphics are accepted in VR experiences. This simply is not true. We can create stylised assets and create VR experiences that are just as memorable as an experience that goes ultra-realistic.
One might think that a VR experience that is stylised would work against the idea of presence, but that comes from a misunderstanding of what presence actually is. Remember, presence is the state of the user in the headset. Presence is not meant to make our games realistic, but it does demand that our art be immersive. If our stylised games are immersive and the designers have designed memorable interactions, we have created a sense of presence.
One issue that does arise with VR is the problem of hands. Hands are not absolutely necessary, but they do greatly help with presence. The problem with hands is that our hands all look different. As artists and designers, mainly the designers, we have to think about all of the different types of people that are going to play our games. Do we fall into the stereotypical trap that all game heroes are white males? No. So what is the solution?
Gloves are a great way to get around this issue. The London Heist Playstation VR demo did an amazing job with this. Also Job Simulator is a great example for a stylised VR game that uses cartoon glove hands and it works great. One might think that arms are necessary if you have hands, but they are actually more distracting than helpful.
We could also create hands with a hologram type of material which keeps them neutral. Whichever method we choose, we have to make sure it makes aesthetic sense for our game.
09. Rethink VFX

Particle effects are used in just about every single game today and they can create a huge sense of presence if they are used properly in our VR experiences. While particles are effective they do have some guidelines that we should follow when creating them.
First, remember that large billboards in a particle effect are going to look much flatter in VR simply because it's easier to see than on a flat screen.
Right now, the only way to get around this issue is to use smaller billboards in our particle effects. Because we have to use smaller billboards, it means we have to use more of them and this can increase resource consumption.
When we think of VFX we tend to think of billboard particle effects, but it's important to know that we do have other methods for creating effects. For example, in Unreal Engine 4, we can create spline meshes that can be used to create voluminous smoke trails. Also, we can use mesh-based particle systems to create debris in explosions.
Finally, with VFX it's important to make them interactive. If the user can interact with the particles or even see the particles interact with other objects in the scene, it can create a massive sense of presence.
However, doing this for every single particle system is impossible because VFX in games can take a lot of resources if not used properly. So if a specific particle system is secondary or even tertiary, don't worry too much about interaction.
10. Don't be afraid to experiment

VR is a brand-new medium and what we say works today may not work tomorrow, and certainly the things we said wouldn't work yesterday will work today! The hardware and technology will continue to improve and thus it will make it easier for us to create fantastic art and design VR experiences in a whole new way. While this is a brand-new medium, there are some things we still need to be conscious of as we experiment and move forward.
First, because there are so many sensitive aspects of VR we have to build projects from the ground up for VR. Simply just making a game and throwing it into VR will have a much higher chance of failing. Think of it as building a PC game and then porting it straight to mobile: It probably won't work. Know your constraints and work with them, not against them, as you create your art.
Second, we have to collaborate with our team members. Not that collaboration doesn't exist in game studios now, but artists and designers will be forced to work more closely when developing for VR. During the experimentation process, it's crucial that we have as many perspectives as possible to create the best VR experience as possible.
Finally, bring in people to test your game who are not VR developers, to gather raw feedback. When we develop VR experiences, we develop them for the masses, not just our own teams. After a while, we could become used to the constraints of VR and may lose sight of what real people think of our games. Feedback has always been vital to our art and there's no reason to stop now.
This article was originally published in 3D World magazine issue 203.
