10 best new web design tools in August
A browser-based app for creating 3D objects; a slick tool for sharing your work; virtual machines for testing Edge and much more.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Handy little tools for tweaking your workflow are great, but this month we've got meatier stuff. Below you'll find a fully-featured visual prototyping app, a big guide to getting your copy right, a 3D app, a collaborative tool and a bunch of other handy stuff. Dive in!
01. The new MailChimp Style Guide

MailChimp is well-known for the fantastic copy on its site and within the product interface; concise, clear, sometimes humorous, their words always always seem to hit the right note. Part of this success is down to having a style guide that helps copywriters stay on track.
Said style guide has recently undergone a major upgrade and is now available under a Creative Commons licence for you to adapt and use for your own website, app or organisation. It's in a format that's good for reading at styleguide.mailchimp.com, and if you want to fork it to make your own version it's on GitHub here.
It's not just about punctuation and grammar; the principles it contains will help your writers to frame how they think about the people they're writing for; the tone of voice they're creating and the implicit values that the copy conveys.
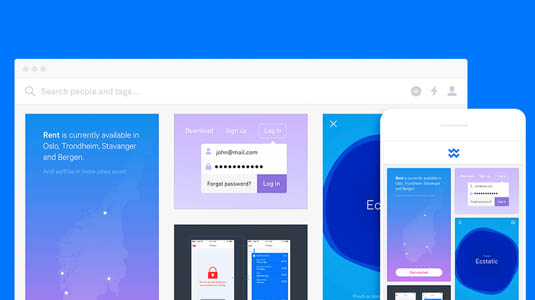
02. Wake

Wake was put together by a former Facebook product designer frustrated by how difficult it can be for design teams to share their work as they go along. He found that people resort to cumbersome methods such as emailing screenshots in order to stay in sync, so he made this tool to provide a better way. Design teams at Medium and Artsy are finding it useful; let us know what you think in the comments.
03. Pure CSS Apple Devices

Create Apple devices in CSS to your exact specification with this web app. There's a guide for creating different versions of iPhones, iPads and desktop Macs, as well as a couple of creative usage suggestions: you could show your website sliding from one device to another, or with a bit of JavaScript you can transform one device into another.
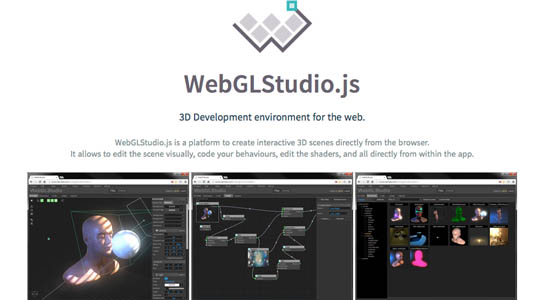
04. WebGLStudio

This powerful web app enables you to make interactive three dimensional scenes via a graphical interface. You can edit your work visually as with any other 3D app, and code behaviours within the same interface. If you don't want to code you can control behaviours by making a graph, and, usefully, all assets can be stored online.
Daily design news, reviews, how-tos and more, as picked by the editors.
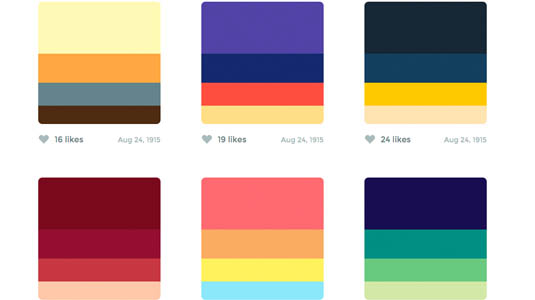
05. Color Hunt

Everyday UX designer Gal Shir puts out a few colour palettes that can be lifted and used exactly as they are or taken as a starting point for your work.
06. Windows 10 virtual machines

Microsoft has recently updated the Edge Dev site, and you can now download virtual machines for testing Edge as well as every version of IE from IE6 to IE11. Virtual machines will now be available in more formats for extra convenience. There's a blog post with more detailed information here.
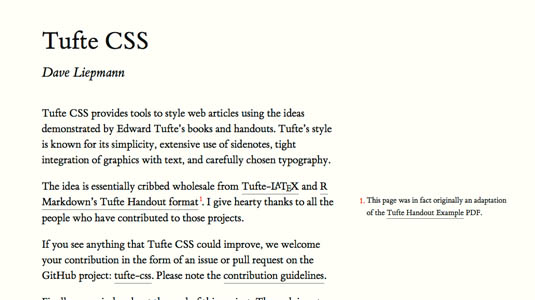
07. Tufte CSS

This project takes some of the principles put forward by data visualisation pioneer and inventor of the sparkline Edward Tufte and makes it easy to implement them on the web. Tufte's techniques are mainly used for print work, so this is an experiment to see how they might be useful on the web.
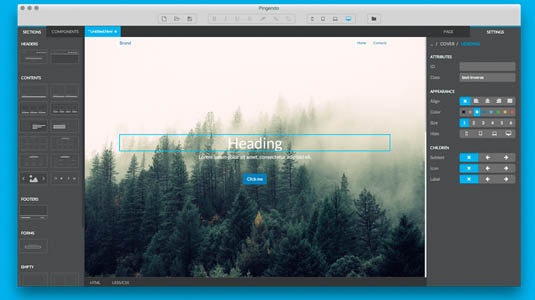
08. Pingendo

This handy app for Mac, Windows and Linux provides a visual interface for creating prototypes with Bootstrap and LESS. It's a useful productivity tool for both developers and designers, and it integrates well with other tools.
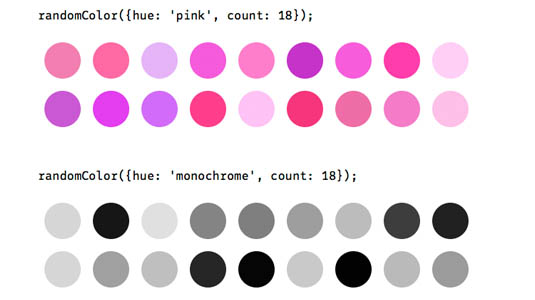
09. randomColor

Traditional methods for generating random colours in JavaScript usually produce lacklustre, gungy results. randomColor produces colours that are bright with a high saturation, so you can be assured that your data visualisation or code art won't be a display of beige on beige on brown. You can also pass it parameters to get it to make random shades of a specified colour.
10. Typeset.js

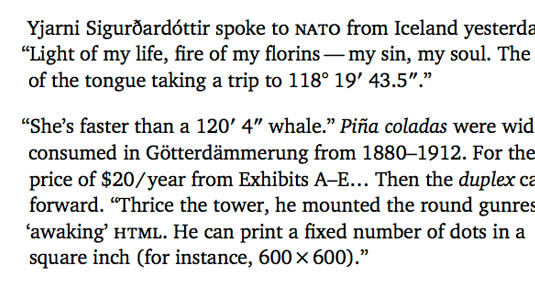
Want cool type effects on your site? This pre-processor is a dream; it uses no client-side JavaScript and gives you: real hanging punctuation, soft hyphen insertion, optical margin outdents, small-caps conversion, punctuation substitution and space substitution.
Liked this? Read these!
- The 10 best new web design tools in July
- The best photo editors
- The designer's guide to working from home

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
