Agency's interactive site is a JavaScript delight
KircherBurkhardt’s new site is customised to take advantage of different browser engines. We find out how it was made.
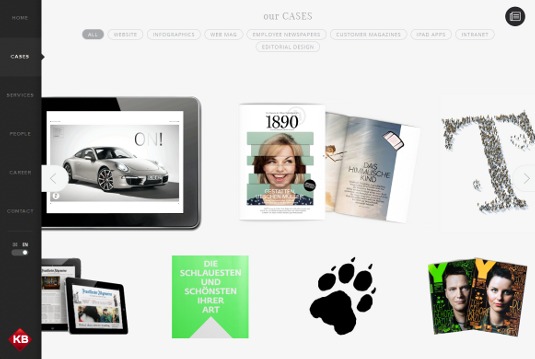
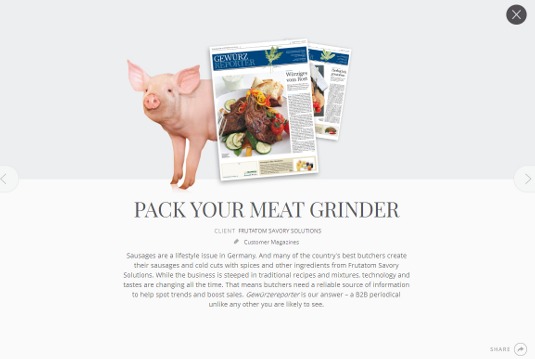
The site of pan-European agency KircherBurkhardt offers an interactive way to view some of its latest work.
"The goal was to implement a new way of presenting information to the user," says Dorian Kopez, a lead developer at DigitalWerk who helped create the site for KircherBurkhardt, which has offices in Berlin, Stuttgart, Zurich, Vienna and Frankfurt.

"Due to high-performance features, capabilities of current browser engine standards have soon been exceeded - that’s why most functions had to be customised to the performance of the diverse engines."
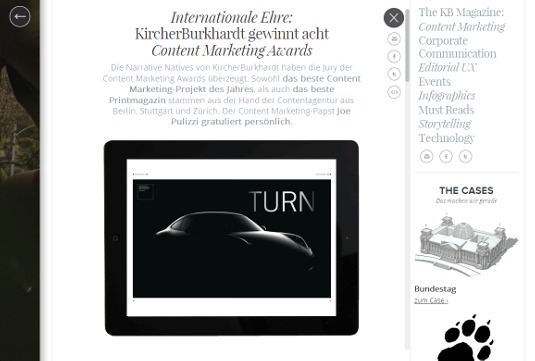
Functions include the fullscreen parallax scrolling slideshow on the welcome page and the Cases section’s animations.

The team also used some jQuery plugins to speed up development and help the experience on touch devices.
"Among others, jQuery Transit is being used, and content undergoes an animation process via CSS3 transitions. JS libraries are in use for touch devices: WipeTouch is the preferred navigation technology in contrast to scrolling functions within the desktop version," he says.

Words: Jack Franklin
Daily design news, reviews, how-tos and more, as picked by the editors.
This article originally appeared in .net magazine issue 244
Liked this? Read these!
- Our favourite web fonts - and they don't cost a penny
- Check out these top examples of JavaScript
- Pro tips for the perfect website layout
Are you loving the JavaScript magic? Tell us in the comments!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
