An agency website with bags of personality
Creative agency Envy Labs' website uses cartoon-like illustration and CSS3 transitions to great effect. We chat to the people who put it together.

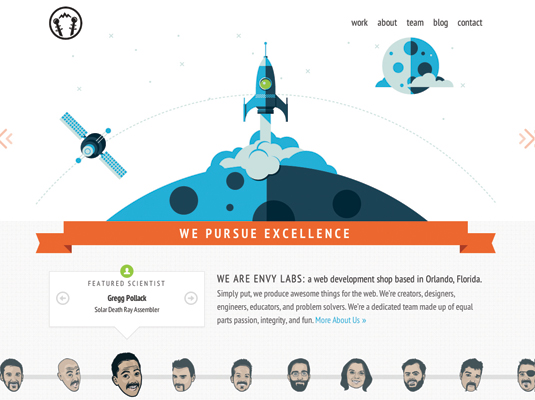
Web development shop Envy Labs redesigned its site to reflect the company’s growth, an internal task that can be daunting. "As many in the industry can relate, we’re our own worst client," admits frontend developer Nick Walsh. "After many unfinished concepts, and a week long sprint of final production, the site now conveys Envy Labs' culture and values."
The site highlights slick web fonts, CSS transitions on hover, and CSS-driven shapes. The delightful illustrations by Justin Mezzell round out the look. The homepage hero has drawings with half-circle bases that lend themselves to a circular motion on transition.

"The challenge stemmed from making that motion scale responsively; a hefty bit of tweaking percentages in transform-origin was required for lining things up across all screen sizes," says Walsh of the unique effect. The team also used MVCSS, a Sass-based MVC CSS architecture to aid in the build.
Words: Jenn Lukas
This showcase was originally featured in .net magazine issue 235.
Now read:
- 30 of the web's coolest 404 pages
- Web design training: the top 20 online resources
- 30 web design secrets to boost your skills!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
