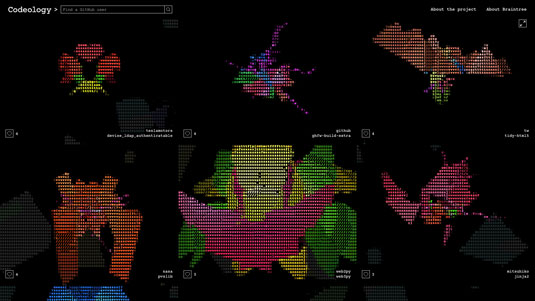
Incredible web app turns code into 3D art
Codeology takes code from GitHub and turns it into spectacular 3D creations.
You can do amazing things with code, but it can be decidedly confusing to look at. An expert might be able to read examples of JavaScript and immediately understand them, but for the rest of us it's just a jumble of meaningless words and peculiar syntax. Here, though, is a way to appreciate the art and science of code without having to learn a thing.

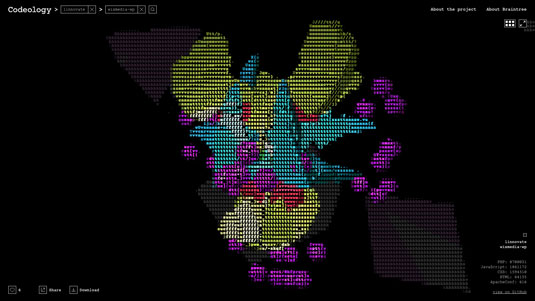
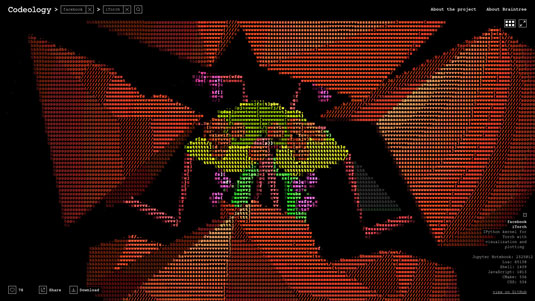
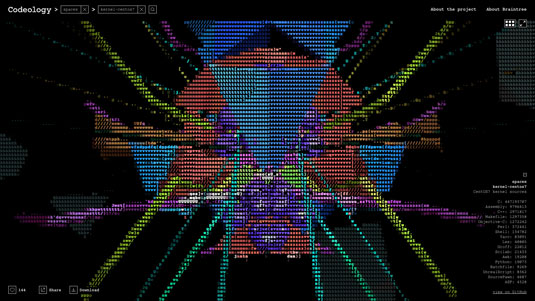
Codeology is an open-source project that turns code into 3D art. Its algorithm analyses projects on GitHub, and then renders them as organic forms in glorious old-skool ASCII that you can rotate and scale in realtime. And as no two pieces of code are the same, every Codeology form is different, resulting in an online menageries of weird and wonderful creations.

It works by pulling data from GitHub's public API, and the look of each creation is determined by two things: the coding languages in each project, and the amount of code. Codeology recognises 100 different languages, from the likes of HTML and JavaScript through to hardcore stuff such as Assembly and Haskell, and represents each one with different 3D forms and colours, then determines the size of the shape by the number of characters of code written.
It then assembles the various forms created from each language into a single organic-looking creation, rendered using WebGL, Three.js and GLSL shaders.

The results are extraordinary; weird and wonderful multicoloured constructs of all shapes and sizes, some of them resembling viruses basic multicellular organisms seen under a microscope, and others looking more like horrifying insectoid predators from another planet.
If you like what you see you can download Codeology's creations either as static wallpaper or an animated GIF, and if you want to see the code behind each creation you can click through its GitHub project.

And yes, you can visualise the source code of Codeology itself if you wish. You'll discover that it's mostly made of bright green JavaScript, with a bit of CSS and HTML and just a dash of Ruby.
Daily design news, reviews, how-tos and more, as picked by the editors.
Liked this? Read these!
- Top Chrome extensions for designers and devs
- Discover the best user testing software
- Read our step-by-step guide to user experience
- Check out these beautiful blocks of pixel art perfection
- Stunning examples of geometric patterns

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
