February's top new web design tools
Better SVG optimisation, easier iOS animations, big updates to HTML5 Boilerplate and Laravel, and more.
The last few weeks have seen the release of a number of interesting tools, not least the new versions of HTML5 Boilerplate, which is now at 5.0, and Laravel which is also now on 5 – click through to see the new features and fixes.
A bunch of brand new offerings have also been unleashed, including utilities for working with Google Fonts, style guides, SVGs, iOS animations and IE8 pitfalls.
01. Pattern Library

Style guides, in the words of Brad Frost , are "essential tools for sanity maintenance and organisational success", and more and more of us are dealing with them as this fact is increasingly acknowleged.
Anyone who works with style guides will love this resource created by Anna Debenham; it's a Jekyll-based open source style guide/pattern library. New to Jekyll? Try Debenham's tutorial. For more style guide goodness, have a look at Debenham and Frost's new podcast on the topic and their repository of useful style guide articles and resources.
02. Web Font Load

Get all the Google Web Fonts installed on your Mac or Debian machine with this simple script – it's a quick and easy way to get the fonts without having to install any other software. Unlike the Google-approved SkyFonts route, your fonts of course won't be updated automatically but this can be achieved by just running the script again.
03. Font Pair

Still on the subject of Google Web Fonts, here's a convenient tool for pairing them. First decide what types of fonts you want (a serif with a sans serif, a cursive with a serif etc.) then browse some combinations. When you see something you like, you can paste in your actual copy to see how it will look. Here are some tips on choosing good pairings from the creator of this tool, Hayden Mills.
04. is.js

Checking library is.js has received a fair amount of attention this month – it's useful for writing checks to verify types, times, dates and so on via a simple API. Its creator Aras Atasaygin tells us he's only been coding for 18 months and that the repo has become "very contribution-friendly".
Daily design news, reviews, how-tos and more, as picked by the editors.
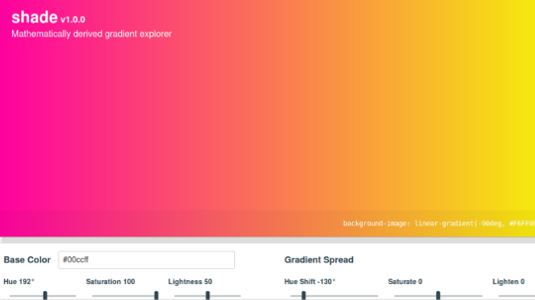
05. shade

shade is a 'mathematically derived gradient explorer' that provides a neat interface for making the perfect background gradient. Adjust the colour and gradient spread with sliders for hue, saturation and lightness and get an instant preview of the results. The code you need to recreate your gradient is displayed at the bottom of the display area ready to be pasted into your own code.
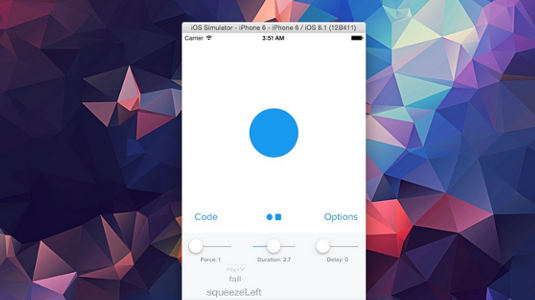
06. Spring

Deftly-used animations can add meaning and personality to your interface, and this library simplifies the process of creating them for iOS. Swift is a new language for creating apps for iOS and OS X and Spring makes it easier to make animations with Swift. For detailed instructions on getting started with Spring, head to this tutorial and scroll down about two thirds.
07. memory-stats.js

Paul Irish has written this handy minimal monitor for JavaScript Heap Size that works inside the page. It's similar to mrdoob's stat.js, but for JavaScript memory. You can find it here as a Rails gem, there's an Ember add-on, and an Angular component on this page.
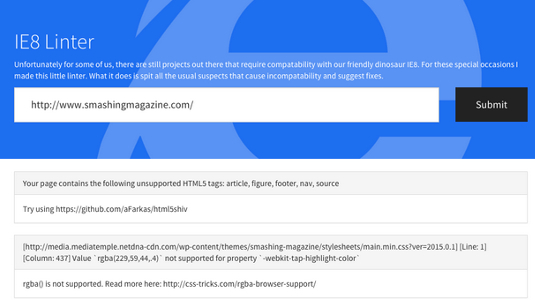
08. IE8 Linter

For those "special occasions", as he puts it, when IE8 compatibility is required, Danny Povolotski has created IE8 Linter which checks your site for things that might cause incompatibility and suggests solutions. It's on GitHub. He's very keen on making this as comprehensive as possible and invites us all to contribute our "favourite" IE8 pitfalls.
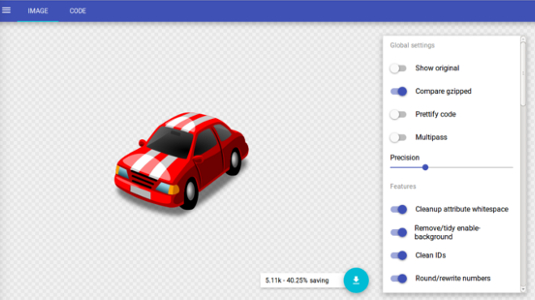
09. SVGOMG

Optimising your SVG files is an essential step before adding them to your site, and SVG Optimizer is one of the best tools for the job. It will remove data you don't need such as comments, hidden elements, metadata and so on as well as other handy tweaks. It doesn't, however, provide a way to see the effects of running the optimisations, so Jake Archibald has created SVGO's Missing GUI which provides live previews and makes it easier to use. Sara Soueidan has written a useful article about it.
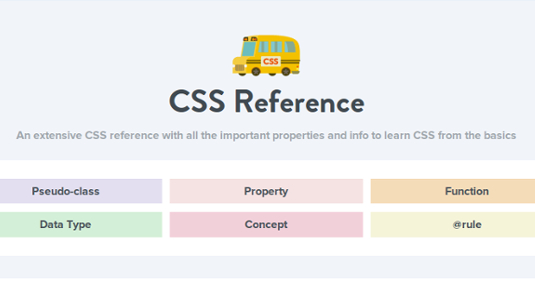
10. CSS Reference

This fantastic resource arranges the important bits of CSS on one page organised by pseudo-class, data type, property and so on. Find the thing you need guidance on and click through to an explainer file that gives you everything you need to know in a concise, digestible article.
Words: Tanya Combrinck
Tanya Combrinck has been writing about the web for over four years, and the internet is actually her preferred method of interacting with humanity. You can find her on Twitter at @tanyacombrinck.
Like this? Read these:

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.