Funnelbox: a design agency website to emulate
Funnelbox Production Studios' new website offers a masterclass in how to present video online. We chat to the developer behind it.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.

Words: Jenn Lukas
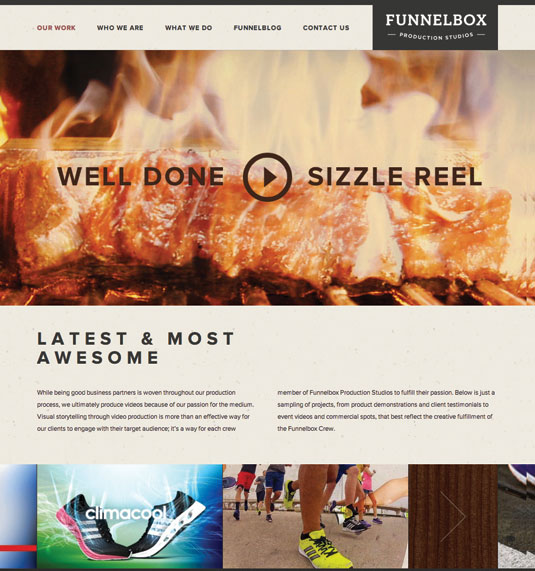
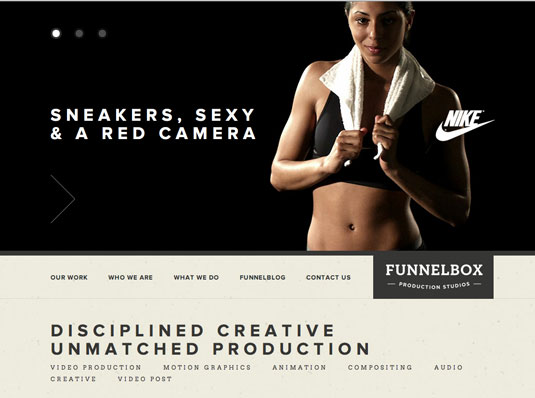
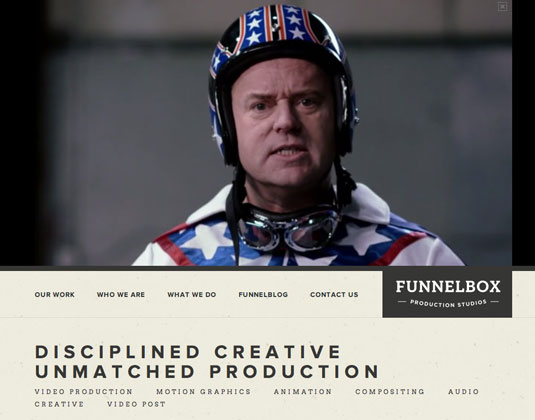
Award-winning, Oregon-based design production studio Funnelbox has a snazzy new site, and it's a masterclass in how to present video in an engaging and effective manner.
The website employs prominent large imagery and a dark, sophisticated colour scheme that's wonderfully easy on the eye. On top of all that, the rather beautiful opening slide show comes with some neat CSS effects when hovering over the image.

CSS effects
Using additional divs as masks, hovering transitions the opacity and width of these divs to produce a very usable interface and a nifty effect to boot.
"Motion was used to enhance the experience where appropriate, but it wasn’t overused," discloses developer Neal Mckinney. As you delve deeper into the site, you will find these animations and transforms scattered throughout it in appropriate locations; one example is on the
Our Work page.

Circular shapes
Elsewhere on this same page, you’ll see CSS used to create the circular shapes of some links. "I try to keep my CSS as simple as possible for browser compatibility," Mckinney adds enthusiastically, "so for the circle-cropped images I simply applied a large border-radius, and used CSS3 PIE for older versions of IE."

This showcase was originally published in .net magazine issue 233.
Daily design news, reviews, how-tos and more, as picked by the editors.
Now read these!
- 30 web design secrets to boost your skills!
- 40 amazing examples of HTML5
- 101 CSS and JavaScript tutorials to power up your skills

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
