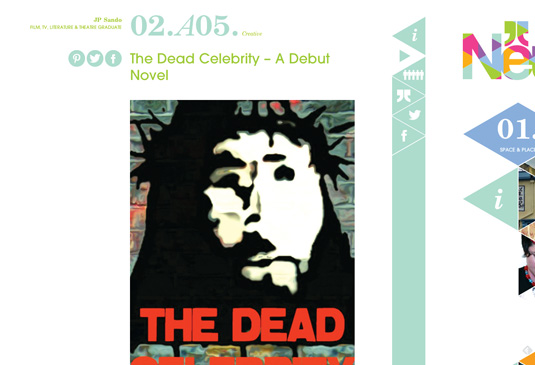
Neutral Magazine experiments with triangle-based navigation
Every day we showcase the best examples of web design around. Today it's Neutral Magazine by Plump Digital.

Neutral Magazine is built by Plump Digital. “Our creative director laid down the challenge of creating a triangle-based article index, so we needed to work out how we could break out of the standard rectangle-based HTML/CSS,” says technical director James Howard.
SVG was the answer. “We used MooTools for animations, Ajax and DOM manipulation,” Howard adds, “combined with Modernizr for detecting browser support for SVG and touch. Where there is SVG support, the page HTML is converted into SVG elements, giving us freedom to clip and mask into triangles. Working with SVG elements meant getting back to using core JavaScript and creating elements within the SVG namespace.”
Finally, Plump used the HTML5 History API to track users’ progress through the site: “Articles are loaded over Ajax so we made use of the History API to update the URL in the browser, allowing deep links to articles be shared or bookmarked.”

Liked this? Read these!
- Create a portfolio website using Behance ProSite
- Great examples of doodle art
- Brilliant Wordpress tutorial selection
Have you seen any inspirational examples of web design recently? Let us know in the comments!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
