Create a portfolio website using Behance ProSite
Want to become a Behance power user? We explain how to use the portfolio site's ProSite service, which lets you build a website without touching a line of code.

If you have followed our five easy steps to creating a free Behance portfolio and learned a few tips from us on how to get your work noticed on Behance, then you are well on your way to getting your own personal portfolio website up and running - without having to touch a line of code.
Behance's ProSite service takes the projects that you've already created for your Behance portfolio and turns them into a customizable portfolio website. For a reasonable fee, Behance will host the website and provide an intuitive editing system for manipulating your website.
This saves you the headache of searching for the best web-hosting deals and then coding a website from scratch. The best part is that you can try it out for free because you don’t pay any fees until you are ready to publish your site for the world to see.
Words: Ben Whitesell
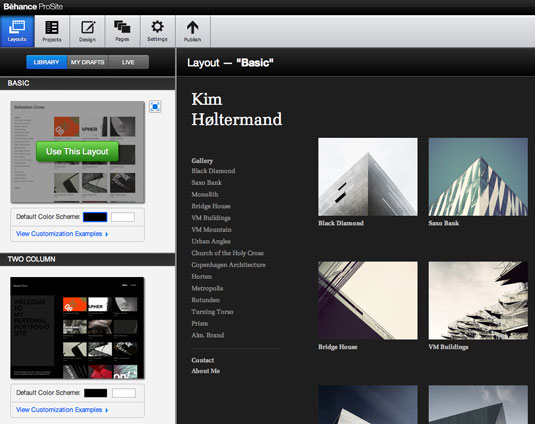
01. Choose a layout

To create your website, you start by choosing a layout from a selection of basic website templates. These templates make for a good starting point and can be further customized in the ‘Design’ panel. But let’s not get ahead of ourselves.
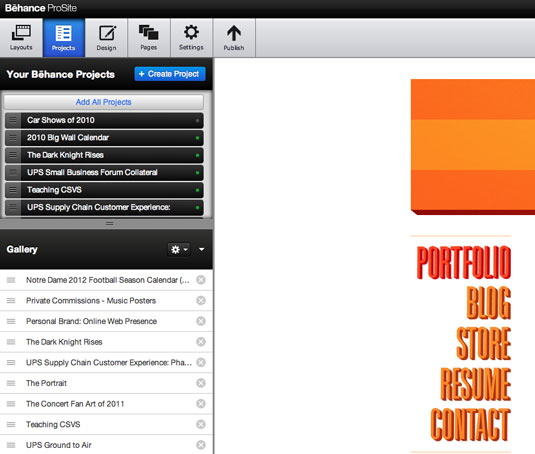
02. Adding projects

You need to create a free Behance portfolio first to use ProSite. And it is at Step 2 that you realize how beneficial that can be. ProSite automatically syncs all of your Behance projects in the ‘Projects’ panel. You can pick and choose which projects you want to use and even change the order they appear. Don’t worry; this doesn’t affect your free Behance portfolio. These changes only affect your Prosite layout.
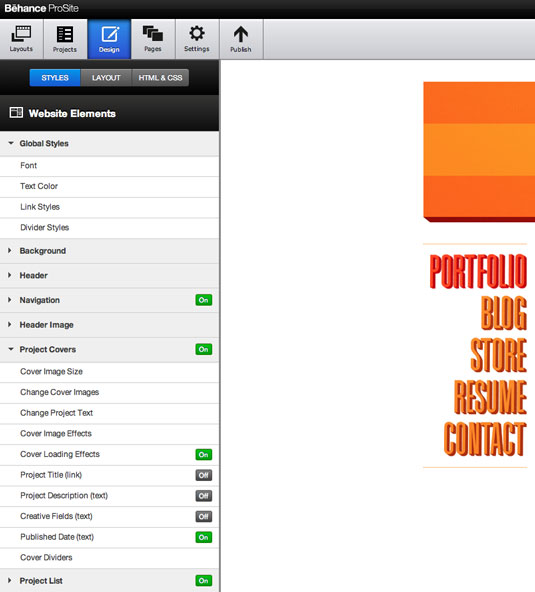
03. Customizing your template

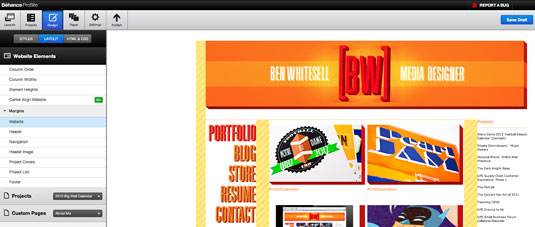
While you may have picked a basic template in Step 1, it is in the ‘Design’ panel that things get interesting. ProSite has many layers of customization. From the ‘Layout’ menu you can change the number, order, height and alignment of your site's columns.
Daily design news, reviews, how-tos and more, as picked by the editors.
From the ‘Styles’ menu you can choose a font and font color to be used universally across your site as well as upload a custom header image or logo, and even create a custom navigation bar with images that can have a mouse rollover state. An instant clickable button, and no HTML required.

A nice feature of the design panel is that as you hover over all the different customization menus on the left, a yellow construction graphic will appear over your web layout on the right and let you know specifically what that menu can adjust. I recommend thoroughly investigating the customization menus to see all the different elements you can adjust in ProSite. There are so many different tweaks you can make that I can’t even come close to mentioning them all here.
03. Adding pages and links

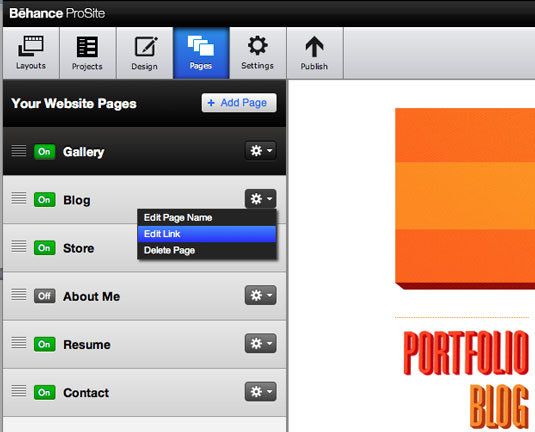
Want your ProSite webpage to have a contact page or maybe an about me page? It is in the Pages Panel that you can create additional pages beyond your project pages. You can also use the Pages Panel to set the order of your navigation bar. Maybe you have a blog that is a separate website? You can create a navigation button for it and then add it as clickable link that will appear right there in the navigation bar.
04. The behind the scenes settings

Once you've finished up customizing your web page layout, your last step before publishing is stopping in the ‘Settings’ panel to optimize your site and add the last few personal touches.
If you already have a personalized domain name then you can link your ProSite to it by following the instruction in the ‘Change Domain’ menu. Behance has even provided a quick help reference for some of the major domain providers like GoDaddy.com and Register.com to walk you through the process on the domain provider's end.

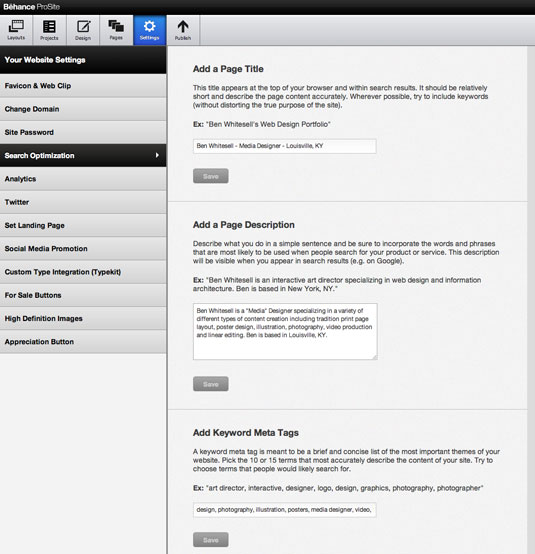
Another important feature offered by ProSite is the ability to add a page title, a page description, and keyword meta tags under the ‘Search Optimization’ menu. These key pieces of data will appear in search results for your site or when someone looks for similar terms in a web search engine.
Other things to decide while in the ‘Settings’ panel is whether you want to set a specific landing page, link your Twitter account to tweet updates, or share your projects on other social media sites.
Once you're happy with website layout and ready to make it public, simply hit the ‘Publish’ button. If you want to continue to make edits later, then you can also save what you have done so far by hitting the blue ‘Save Draft’ button.
And there's more
I recommend thoroughly exploring all the different panels in the ProSite Editor. An advantage of Behance ProSite is that it offers quite a bit of customization. More than can even be mentioned in this post. You can either get creative within the boundaries of the editor or if you have some HTML background there are even spots where you can plug in code and really make it your own.
No matter your level of website creation savvy, feel confident that ProSite offers something you can work with, to create a unique and personal website portfolio.
Ben Whitesell is an illustrator who embodies the ever-growing fan art scene and who started out on Behance. Find out more about Ben in our interview with him - click here.
Now read:
- Create the perfect design portfolio: 30 pro tips
- How to get a career in graphic design: 10 pro tips
- Discover the top 20 networking tips for designers!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
