Animate characters into real-world scenes
Thiago Maia explains how to incorporate your animations into real-world backgrounds
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Have you ever seen a commercial where an animated character is painted onto a real background and wondered how it was done? Using a brick wall example, I'll show you the techniques needed to animate a character into a real-life scene - without making a mess or getting your hands dirty with paint. I'll also share some tips for making your character seem as though it has been painted directly onto its background.
For this tutorial we will be using After Effects and some composite tricks - such as blending modes, alpha mattes and simple expression techniques - to achieve a realistic look in your animation. Once mastered, you'll be able to apply the same processes to your own character animations and to more complex projects.
Click here to download the support files (69.2MB)

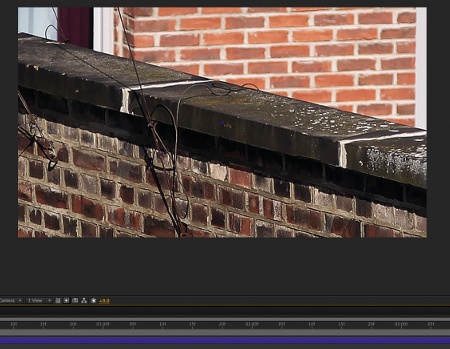
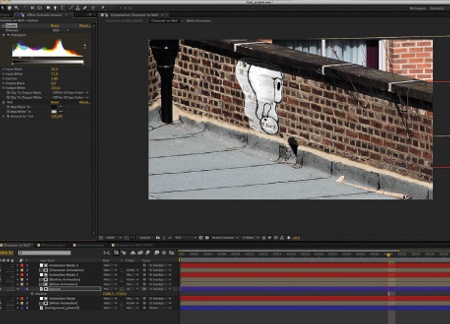
01 Open After Effects, unzip the support files and open main.aep from the After Effects folder. Create a new composition at 1024x576 pixels, 25fps and 3 seconds long, and name it 'Character On Wall'. The size and frame rate is important as we'll be working with television resolution. When you're ready, drag background_plate.tif and Character_Animation.mov from the Assets folder in the Project Panel over to your timeline.

02 Next, we will scale background_plate to about 50% (keyboard shortcut: S) and change the position of it so we can see the wall where we will add the animation.

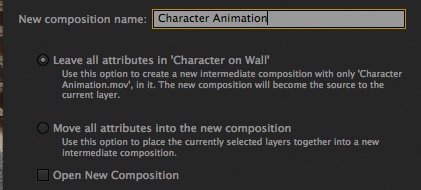
03 Let's pre-compose the Character Animation.mov layer (Ctrl/Cmd+Shift+C). Leave the option 'Leave all attributes in "Character on Wall"' selected, and change the name to Character Animation. It's important to pre-compose the animation, so in the future we can change the animation without loosing everything. But before we move to the interesting part, let's scale the comp to about 70%, so we can fit it to the wall.

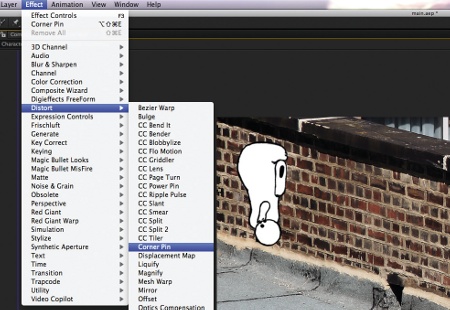
04 With the Character Animation selected, add a Corner Pin effect (Effects>Distort>Corner Pin). Corner Pin will add one pin in each corner of the layer. We will change only the position of the Y axis of each pin. You can use the lines of the brick wall as a reference to have the pins on the same level. It's really important to have the pins aligned on the same line of the brick wall otherwise the distortion won't look right.
Daily design news, reviews, how-tos and more, as picked by the editors.

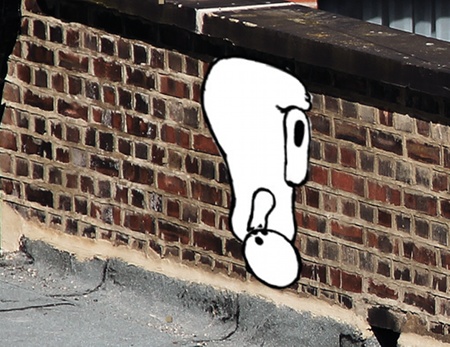
05 Now that we have the animation at the right angle, we can change the position of background_ plate.tif layer to your preferred initial position for the start of the video. We can also change the position and scale of the Character Animation to fit it nicely to the frame. For my project, I scaled the Character Animation back to 90%.

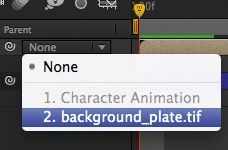
06 Select the Character Animation and let's parent it to the background, so we can animate it and make it more interesting. To do that, go into the Parent column and change it from None to the layer you want. With the Character Animation layer parented, let's add one position keyframe on Frame 12, and on Frame 45 let's move the background to fake a camera move.

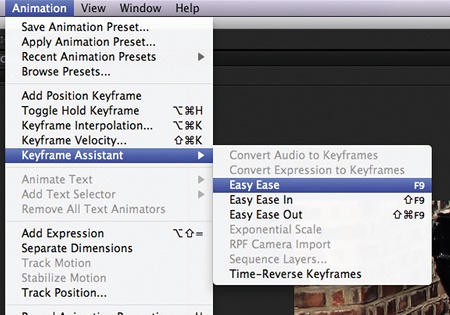
07 Select the keyframes that we just created and add an Easy Ease to them (Animation>Keyframe Assistant>Easy Ease). This will help smooth the keyframes of the animation. To make it a bit more real, we will add a simple wiggle expression to the position property of the background. Alt/Opt+click on the Stopwatch symbol next to the position. In the Expression Box, enter the code: wiggle (3,5) to make it shake a bit.

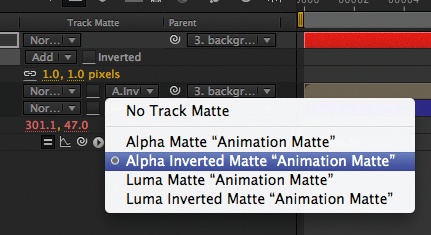
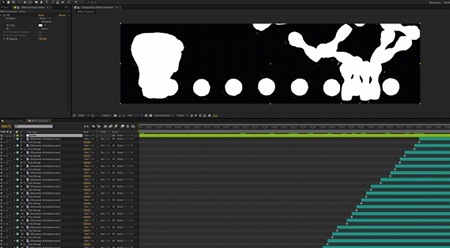
08 The top of the animation is going to come off the brick wall, so to fix it we'll create a solid (Layer>New>Solid) and name it Animation Matte. It can be any colour. Then make a mask to cover the outside area of the brick wall, and add 1 pixel of feather. Select the Character Animation Layer, and in the Track Matte dialogue choose 'Alpha Inverted Matte "Animation Matte"'. I used Track Matte here because the Corner Pin effect changes the perspective of the layer, making it a bit tricky to mask.

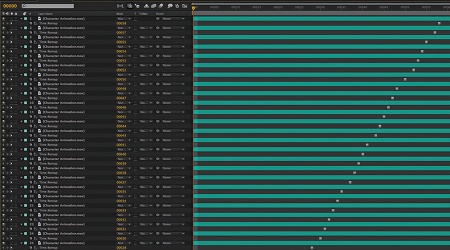
09 For the white paint we will duplicate the Character Animation Composition (Ctrl/Cmd+D) and named it 'White Animation'. Open the composition and duplicate the Character Animation layer 35 times (because we have 35 animated frames). To freeze the layers one by one, select layer 35 and on the first frame of the Composition go to Layer>Time>Freeze Frame. Go to the next animation frame and freeze the layer above, and carry on until you have one animation frame for each layer.

10 Now we will crop the beginning of each layer. Select all the layers (Ctrl/ Cmd+A) and press U on your keyboard to show all the keyframes. In each layer, go to the frame where the keyframes are, and crop it (Alt/Opt+[). To finish this part, add an Adjustment Layer on top of all the layers to affect those underneath (Layer>New> Adjustment Layer), name it 'white' and add a white fill effect (Effect>Generate>Fill).

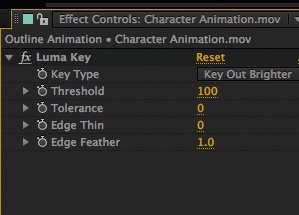
11 Next, we will make the outlines, so duplicate the White Animation Composition and name it 'Outline Animation'. Open the Composition and delete the adjustment layer, as we need to apply the new effect to each layer individually to be able to see all the outlines. To key the white out, we will use Luma Key (Effect>Keying>Luma Key). Change Key Type to Key Out Brighter, Threshold to 100, and Edge Feather to 1. Copy the Effect and paste to all layers.

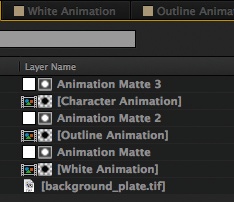
12 Select the Matte and the Animation layers on the Character On Wall composition and duplicate twice (Ctrl/Cmd+D). Select the last pre-comp (layer 6) and, holding Alt/Opt, drag the White Animation composition from the Project panel and drop it on top of layer 6 in the timeline. It will change the layer for the new one, keeping all the current attributes. Do the same with Outline Animation, but drop it onto the pre-comp that you have on layer 4.

13 Now add a fast blur to the Outline Animation layer (Effect>Blur & Sharpen>Fast Blur) with a Blurriness of 20, and change Blur Dimensions to Horizontal. Bring the Opacity of the layer down to 30% to make it look more real. To the Character Animation layer we will copy (Ctrl/ Cmd+C) the Luma Key effect from the layer of the Outline Animation composition and paste (Ctrl/Cmd+P) it on, so we have only the outlines.

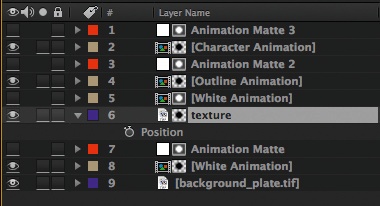
14 We now need to bring some texture from the brick wall back, to make it look more realistic. Duplicate the background_plate.tif layer (Ctrl/Cmd+D), name it 'texture' and move it above the White Animation layer and the Matte layer. On the first frame of the composition, delete the wiggle expression and all the position keyframes by selecting the expression text and pressing delete on your keyboard. Then parent the layer as we did before to the background_plate.tif, so that they have the same animation.

15 Next, as we did before when masking, duplicate the White Animation layer and use Alpha Matte for the texture. On the texture layer, add a Level effect (Effect>Color Correction> Level) and a Tint effect (Effect> Color Correction>Tint). For Level, set Input Black to 26, Input White to 71 and Gamma to 2.8, and for Tint set Map White to R-207, G-193 and B-181. And to finish, change the blending mode of the layer to Pin Light so it looks more realistic.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
