Digital colour mixing explained
Mixing colours digitally is not the same as mixing them physically - we explain what the difference between the two is and how to go about it in practice.
Mixing colours to form hues and tints is a fundamental skill for every artist and designer, but there’s a difference between mixing in traditional media and digital paint.
In our formative years at school, most of us were taught how to mix three primary colours together to achieve others on the colour wheel. That the combination of blue and yellow poster paint generates a green, while blue and red create purple.
By mixing red, yellow and blue in varying amounts, a wide range of colours can be produced. However, mixing colour digitally works differently, and one of the most challenging aspects of creating digital art is learning how computers produce different colours.

The additive colour model
Screens use an additive colour model rather than the reflective model you learnt at school, so instead of the primary colours comprising Cyan (C), Magenta (M) and Yellow (Y) - which are the pure version of the blue, red and yellow you were taught at school - the additive primary colours are Red (R), Green (G) and Blue (B).
(If you need further explanation of why there are two different models used to create colour, check out this article on colour theory.)
The idea of mixing together different amounts of red, green and blue to achieve any colour and tint is quite simple in principle, but it takes some practice before you’ll understand what to expect when you start painting with just those three colours.
How to make your own colour wheel
The very best way to get to grips with digital colour mixing is to experience the effects of different combinations yourself. Follow these simple steps to create a rough colour wheel, and learn how different mixes create different colours.
Daily design news, reviews, how-tos and more, as picked by the editors.
Step 01

Start by creating a blank document in Photoshop, or your preferred digital painting software. Set your brush to 100% opacity, and to use the Lighten colour blending mode.
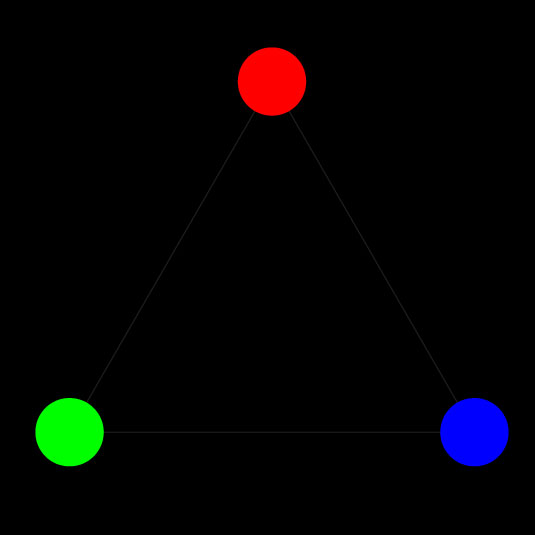
Fill the canvas with black, and set your brush to use 100% red, 0% green and 0% blue. Paint a blob of this colour at the top of an imaginary triangle.
Change your brush colour to use 0% red, 100% green and 0% blue. Paint a second blob on the left apex of the triangle.
Finally, set your brush to use 0% red, 0% green and 100% blue. Paint a blob on the right apex of the triangle.
Step 02

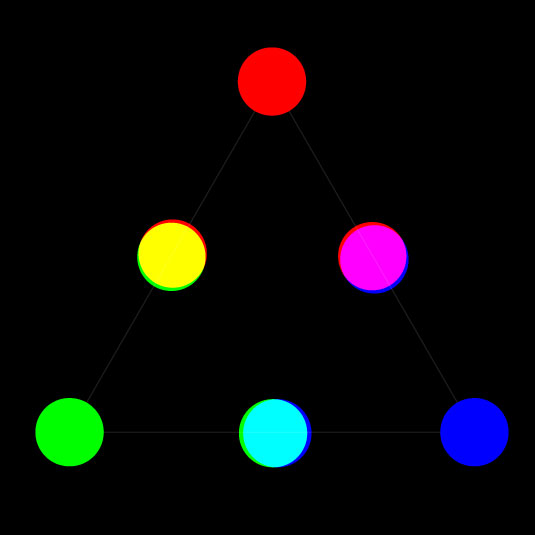
Repeat the process, placing overlapping blobs of paint at the midpoint between the red and green points, in both red and green.
Do the same for the mid-point between red and blue, but painting with red and blue instead of red and green.
Finally, place a final pair of blobs between green and blue, using green and blue paint.
You should see the two sets of colours mixing to create yellow between red and green, cyan between green and blue, and magenta between blue and red.
Step 03

Paint a series of secondary blobs at the mid-point between your pure mixed colours, and the original apex points. Use 100% opacity for the colour closest to the point, and 50% opacity for the other colour on that side of the triangle.
For example, in between the yellow and red blobs, place a blob of red paint at 100% opacity, and overlay a blob of green paint at 50% opacity. Repeat for the remaining five spaces between the mixed and pure colours.
Paint a pure 100% version of each colour, overlapping in the centre of your triangle to see the effect of mixing all three colours together.
Next page: more digital colour mixing tips

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
