Digital colour mixing explained
Mixing colours digitally is not the same as mixing them physically - we explain what the difference between the two is and how to go about it in practice.
Creating different tints
Additive colour works so that the more light you add, the brighter the colour becomes. Mixing 100% opacity of red, green and blue together provides white, whereas mixing 0% of the three colours provides black.
It follows, then, that mixing 50% of each colour will give you a mid-grey. Similarly, if you want a dark magenta, you’d mix perhaps 50% red with 50% blue, or 25% of each to achieve an even darker version.
These different brightness values are referred to as 'tints' or 'shades' of the pure colour.
Colour mixing tools

Web design formats
Once you’ve got a good grip on how the three principal colours in the additive model mix together, you’ll be able to make educated guesses at what colours notated in common web design formats such as hexadecimal and rgba are likely to be.
So, for example it will become second nature that #ffff00 is yellow, while rgba(127,255,0,1) is a fully opaque lime green.
Colour mixing tools
Understanding the basic principles of mixing colours in the additive colour model isn’t the be-all and end-all of digital colour mixing. There are many colour mixing tools available to help make good colour combination choices - here are a few...
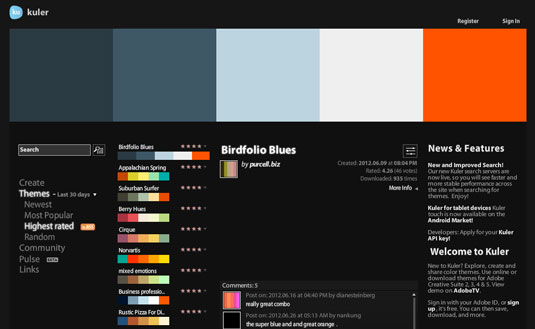
Adobe Kuler

Adobe Kuler: generate an entire colour scheme from a single base colour
Daily design news, reviews, how-tos and more, as picked by the editors.
Perhaps the best-known colour scheme tool on the web, Kuler allows you to generate an entire colour scheme from a single base colour, upload a photo to extract colours from it, and store/share your colour schemes for later use. It even offers direct integration with the Creative Suite apps and downloadable palettes for sharing.
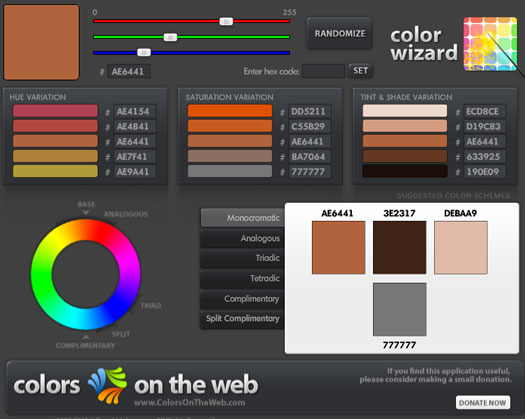
Colors on the Web

Colors on the Web: takes a single colour and outputs a set of schemes
Colors on the Web accepts a single colour in hexadecimal or RGB, and outputs a set of schemes based on different mathematical equations, similar to Kuler. This won’t work on iPad or iPhone though as it uses Flash to power the schemer.
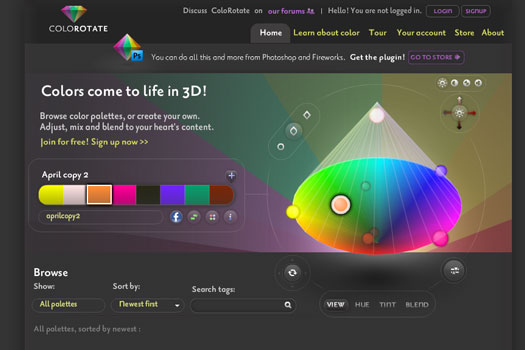
ColoRotate

ColoRotate: integrates directly into some Creative Suite applications
Offering similar functionality to Kuler, but with a nice 3D visualisation of the colour wheels, and the ability to generate more than five colours in a single scheme, ColoRotate can also be integrated directly into some Creative Suite applications, and offers a nice alternative to Adobe’s own offering.
Toucan

Toucan: create palettes with up to 20 different colours
Part of the Aviary suite of online tools, Toucan allows you to create palettes with up to 20 different colours, using the same core set of equations as you’ll find in all the tools here. Again this is powered by Flash, so not available on HTML5 devices such as the iPad.
Software developers are also creating their own approaches to providing intuitive colour mixing on digital devices. For instance, Paper for iPad, by developers FiftyThree, recently received an update that allows users to buy their new colour mixing tool.
This uses a custom-built colour mixing algorithm that doesn’t rely on the traditional RGB model, but instead plots natural colour mixes based on that original understanding you got at school - so that mixing yellow and blue provides a complementary green.
This colour mixing approach was inspired by the work of a German study from the 1930s that split colour into six different dimensions, including reflectivity and absorption. By adapting the work of the two scientists behind the study, Kubelka and Munk, and conducting extensive user testing, the team at FiftyThree came up with a natural-feeling, intuitive colour mixing palette. Their work was enough to convince Apple to feature the app when launching iPad mini.
Words: Sam Hampton-Smith
Liked this? Read these!
- How to choose a colour theme
- Select your colour scheme with ColoRotate
- The best drawing apps for iPad

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
