50 tips for designing brilliant iOS apps
Interface design for iOS is a very different beast from the web. Here, we bring you 50 invaluable ways to get it right every time
1 A touchscreen interface might be flexible and intuitive, but it’s not perfect. Consider what people are doing while they’re using your app, and how they’re holding the device. Remember that fingers cover a much greater area than you might expect, and are far from accurate at selecting items.
2 Take a device-centric approach to design: don’t just think about the size of the screen, but also where and when it will be used. The peak hours of iPad usage for entertainment purposes might be 8-11pm, before bed, whereas an iPhone might be used standing in the bus queue or in a coffee shop. Take different usage scenarios into consideration throughout the design process – including things like how far the screen will be held from users’ faces.
3 Think of your app one screen at a time. Focus on what the primary purpose of each screen should be, and then strip it back to the smallest possible number of additional options, buttons and other controls required to make that goal achievable for the user. Avoid having too much going on at once on screen, especially on a mobile device.
4 Designing for a mobile phone or tablet is very different from the web, or even a standard desktop app – every element has a fixed position on screen, which must be considered carefully. Treat this as an advantage, rather than a constraint: having fixed templates gives you tighter control over the size and placement of every element that the user will see.
5 When porting an app between different screen sizes, bear in mind that when this changes significantly – from iPhone to iPad, for instance – the way in which the device is used will also change. While the constraints of a strip an app down to its core function, when scaling it up any additional features that didn’t make the cut for the smaller screen can be included as you have more room to play with.
6 The secret to a great app icon is focus: sell what your app does clearly and transparently, but in a visually appealing way. iOS users in particular can be very picky about what icons make it onto their home screens. Always take the time to create every possible size to make sure it renders crisply wherever it’s used on the device, even the tiny version used in the System Preferences menu.
7 A finger is considerably larger and less precise than a mouse, and touch-targets on a touchscreen interface should leave ample margin for error. This forces you to simplify: never pack too many controls into one area of the screen, or too close to each other, and ensure that buttons are large enough to be selected easily. Apple recommends 44x44 points, minimum.
8 - Star tip Try to lock down the core feature set for your app as early as possible in the design process, and don’t stray from it if you can help it. This way, you can develop and refine the concept of your app – as well as its look and feel – without the confusion of adding new variables.
9 When designing for iOS, pay attention to Apple’s conventions: it’s fair to say it knows what it’s talking about when it comes to UI design. Changing the style of a particular control to complement the look and feel of your app is one thing, but never alter their function – this will only serve to confuse users, who expect apps to behave like the rest of the OS. Red buttons are used to delete items, and blue buttons usually complete actions, for instance.

10 Beautiful app interfaces are almost always simple and intuitive. Ultimately, they seem native to users, enabling them to feel completely at home. The challenge for a designer is to introduce the visual wow factor, so that users are amazed by the app but still immediately know how to use it without the need to read any tutorials.
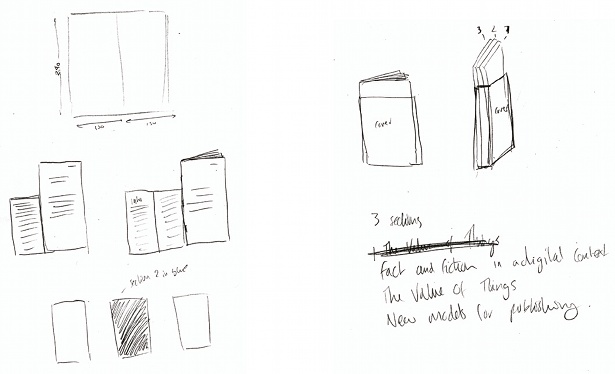
11 Start off the design process by planning the basic navigation framework, and then adding the main functional blocks. The easiest way to do this is by drawing a complete flowchart of your app, and then connecting up all the screens and dots. Ask someone completely removed from the project to look over your sketches and see if the proposed functions feel natural to them.
12 When deciding on the look and feel of your app, gather some inspirational reference materials to help guide you – put together a moodboard, for instance. Do you want a totally neutral, native-feeling app, or perhaps one that mimics real-life materials such as leather, stone or metal? Experiment with different combinations and colour palettes: Adobe Kuler can really come in handy here.
13 iOS canvas sizes vary from 1024x768 (iPad) to 640x960 (iPhone 4 and 4S) to 320x480 (iPhone 3GS). It’s often necessary to drop descriptive text in favour of simple icons to incorporate all of your desired functionality into the smaller screen. This can be a good way to develop a distinctive visual language for your app, making sure it’s clear what functions the icons represent.
14 An effective way to translate an app across different screen sizes is to design all your graphical elements as vectors in Illustrator, and then import them into Photoshop. There you can fine-tune them for specific screen sizes and resolutions, simplifying or modifying where necessary.
15 Explore as much of the initial design and functionality wireframing as you can on paper, using widely available iPhone or iPad stencils as a guide. When you’re ready to take the design to the next stage, tools such as Lucid Chart help you build functional mock-ups of the app before bringing it into Photoshop to finalise the look.
16 Apple’s Human Interface Design Guidelines are invaluable for achieving consistency across the platform, but some rules are there to be broken if the circumstances are right. Some apps completely redefine the conventional user experience – such as Flipboard, Twitter or Instagram – so don’t be afraid to think outside the box.
17 When designing across iPad and iPhone, always start with the larger screen and then scale down, simplifying as you go. Often, while the basic concepts stay the same, it’s necessary to rethink certain elements of the UI – by making the most of the portrait and landscape modes to incorporate different views or functions, for instance. Simply scaling the same interface down often doesn’t work, so take the time to consider the best approach.
18 When developing real-time performance apps – such as games – it’s even more crucial to make key elements of the interface large enough on the screen to enable users to select them quickly and easily. During your testing phase, find a power user with particularly large hands: it’s the most effective way to find out whether any elements are too small, or extraneous to requirements.
19 One of the core decisions an app designer needs to make is how customised the interface will be, compared to native conventions. Question this at every stage, and always consider what makes the most sense in particular contexts. For something functional such as a general settings panel, native controls are often best.
20 Take the time to consider how your app should adapt to portrait and landscape. Do you need more or less space for certain elements when the orientation changes, or should different options or functionality appear? The ability to show and hide different elements can be useful here.
21 As mentioned, your icon is the first impression users get of your app: if it looks ill-considered or badly designed, they won’t take it seriously. Do your research and compare it with the competition, particularly in the relevant categories in the App Store. A simple mock-up of your icon in the midst of a screen full of other apps can be a good way to test how well it stands out.

22 Form should always follow function in app design. There are endless aesthetic choices to make in terms of the look and feel, but make sure you have the purpose of the app clear in your mind before you even consider this side of things, as well as its target market. Of course, different audiences appreciate different styles – a business app shouldn’t look cartoony, for instance.
23 As the app develops over time, aim to add complexity without ever making it complicated – a process known as ‘layering in functionality’. Start with a clearly defined skeleton structure, information architecture and interaction patterns, and keep these consistent – this will enable you to add secondary features without ever compromising the core of the app.
24 Remember: don’t let your icon become an afterthought. It’s your primary branding element – it doesn’t need to communicate the exact functionality of your app, but it should feel professional and relate visually to your app’s interface through colour, form or iconography. After downloading, a user shouldn’t be surprised by the feel of the app after tapping the icon.
25 - Star tip Clean design usually scales well – think of how services such as Google, Facebook and Twitter have translated into app form, or the iPhone and iPad versions of Apple’s desktop apps, such as iWork. Smaller versions are often more modal in their structure, but still very much share the same general look and feel.
26 Thinking visually can often help to refine an idea, whether you’re using pen and paper, Photoshop or an interactive tool, such as Balsamiq Mockups. Once you have a working prototype on a device, you can get valuable testing time cheaply by offering to buy strangers a coffee in return for an informal 10-minute usability test.
27 Users often expect software to look and behave in certain ways. For instance, don’t use a ‘pinch’ gesture for anything besides zoom, collapse or expand, as it’ll almost certainly confuse users. Colour schemes, however, give you a bit more freedom – it would be very dull if all apps slavishly conformed to Apple’s default palette.
28 It might sound obvious, but to keep an app simple you have to avoid piling on features. They might look great on a side-by-side comparison list with other apps, but they can easily make it more complicated and harder to use. Avoid presenting the user with too much information: cramming more things onto fewer screens doesn’t make an app simpler; it just overwhelms the user.
29 Always approach an app design from the perspective of what your user is trying to accomplish, and help them do it easily and intuitively – don’t just design the app in the easiest way for the developer to build it. Often apps are built around a single technical concept, with the UI designed around the constraints of that concept.
30 Many well-designed apps have a single stylistic theme that in turn influences all of the design decisions, and ultimately helps to give a consistent experience to your app. This theme should always feel appropriate for the app’s main function – arguably one example of this not quite fitting is the ‘stitched-leather’ feel of Apple’s new Find a Friend app, for example.

31 Simple app icons are always best. There should always be one clear point of focus that’s easily recognisable at various sizes. That’s not to say that they can’t be detailed in their design, but that detail should never obscure or overcomplicate the central focus. Try to avoid having text on an icon, too: keep it as a visual representation of the app.
32 If the visual representation of a control on your interface is a bit smaller than the recommended 44x44-point minimum fingertip area, make sure that the area of the screen that responds to a user’s touch is correspondingly larger, and avoid bunching controls too close together.
33 Try not to force users to cover up areas that they’re interacting with. This usually means that the interaction area should be at the bottom of the screen, to avoid it being obscured by their hand. If this is unavoidable, think about ways in which you can display what’s under their finger. A good example of this is the text selection feature in iOS, where a magnifying glass pops up while the user is changing the selection of text.
34 When graphic elements feel like real, machined objects, apps can seem more valuable. iOS apps are often designed with realism in mind, so on-screen objects have volume, highlights and shadows as if you could reach out and touch them. Realistic interfaces also need to work like their real-world counterparts, or the illusion will fall apart.
35 If you design a totally bespoke theme, it’s important to apply it to every small detail of the interface. If you’re designing a DJ app that looks like a real mixer, for example, you can really go to town with etched knobs, glowing dials and textured buttons. A default control button dropped in the middle of all that will look totally out of place; so assess every new component of the design against the overall theme.
36 By their very nature, mobile devices are packed with constraints that app designers need to overcome. There’s no keyboard, a small screen and very few physical buttons. When designing an app interface, particularly for touchscreen, you need to define a clear hierarchy and understand the important parts of each screen. If one particular button will be pressed constantly, place it nearer the bottom so a thumb can tap it more naturally.
37 If your app icon isn’t drawing attention, it isn’t doing its job. Poor icons use the built-in gloss instead of being individually designed, feature text and have cluttered visual elements. Again, make sure yours scales to huge sizes and crunches down small – if Apple wants to feature it, you’ll often only have a day or so to provide high-res artwork.
38 Although the easiest way to translate an app from phone resolution to tablet is to stretch it, adding minimal new information, it’s smarter – albeit more time-consuming – to totally rethink the interaction of the app, and introduce new elements to take full advantage of the medium. Large-screened devices lend themselves to amazing user experiences, while phone screens are often about access to information and speed.
39 When roughing out the structure of your app, tackle it screen by screen, considering what information should be presented at each point and what controls are needed. Not every control needs to be visible at once, so focus on the primary purpose of each screen. Once you’ve mocked up some screens at actual size in Photoshop, save them into your Photos app on your iPhone, and simply flick through them to make sure they feel right on the device.
40 Apps on phones typically have the controls around the edges of the screen, with the primary focus of the content in the centre. Elements must be compactly spaced, since there’s little room to spare – but never so compact that a user can’t read it at arm’s length, or tap on it without brushing up against other controls.
Daily design news, reviews, how-tos and more, as picked by the editors.
41 - Star tip If you’re going all-out for a beautiful user interface, always pitch at the highest-level device first. That means really making the most of the retina display with additional textures, details and design nuances, and then scaling these down as required to cater to older devices
42 One of Apple’s many design conventions is to have a constant 90-degree light source at the top of the screen, shining down on all interface elements. The angle of this light means that highlights, gradients and shadows on elements are straight up or straight down, never slanted. That’s not to say that 45-degree drop shadows can’t work, but they might make your app feel out of place beside others.

43 Used sparingly and appropriately, high-quality textures and materials that would give a touch of quality and class to a physical object – such as anodized aluminium, padded leather, burled walnut or shiny chrome – can help give your app a high-end look and feel, which will subtly enhance its perceived value.
44 If you’re providing a fairly broad set of features within your app, always make sure that the user can find the most important features in one or two clicks. Even the most advanced features should ideally be no more than three clicks from launching an activity.
45 Work out one or two key selling points of your app, and make sure they come across well in the design of your app icon. Show it to some people who’ve never seen the app before, and make sure they interpret the concept of the icon in the manner in which it was intended. Don’t be afraid to scrap early designs and start again.
46 If you want to port your iOS app to Android, remember this. Older generation handsets can generally work with the same layout: the OS automatically scales the graphic resources and text. For a tablet, it’s always worth redesigning the layout of certain screens. Remember that screen resolution and density are two separate things - you’ll need to double-check the scaling on a device with a large screen resolution and low density.
47 And remember that Apple has set a much tighter set of design conventions than Android, and there’s more visual consistency between iOS apps as a result. Android phones and tablets also have many more ways of interacting with their apps, such as a physical menu button, back button, volume buttons, action bar and so on – but the usage of these is very rarely consistent between apps.
48 The best-designed apps have virtually no user interface – just content that breathes. Keep revising your design constantly, and never get complacent – question your approach at every possible stage of the process. If you don’t keep questioning everything, you’ll come up with a narrow solution.
49 Final testing of your app should always be conducted on real devices and not on an emulator – although these can prove useful during the earlier stages. If porting to Android, make sure that your testing involves a range of devices with a good mix of screen resolutions and densities.
50 When designing for the iPad specifically, there are a lot of things to consider in terms of how a user will need to interact with the app. When switching between landscape and portrait modes, it’s important to consider how certain elements will change and how others will stay fluid – it’s a very different process from designing for the web.
Thanks to: Yasuko Chujo and Koji Tachibana at e-bird Inc; Scott Meinzer at tap tap tap; Bowen Osborn at Shotzoom; Mladen Djordjevic at NFANY; Christoph Teschner at Algoriddim; Joey Neal at Superstashapp; Ben Zotto at Cocoa Box; Jon Steinmetz at Pixel Research Labs; Mike Rundle at Flyosity; Alex at Androidslide; Steve Varga, AKA Vargatron; and Marcos Weskamp at Flipboard.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
