Animated posters bring iconic Swiss design to life
Swiss in CSS pays homage to the International Typographic Style.
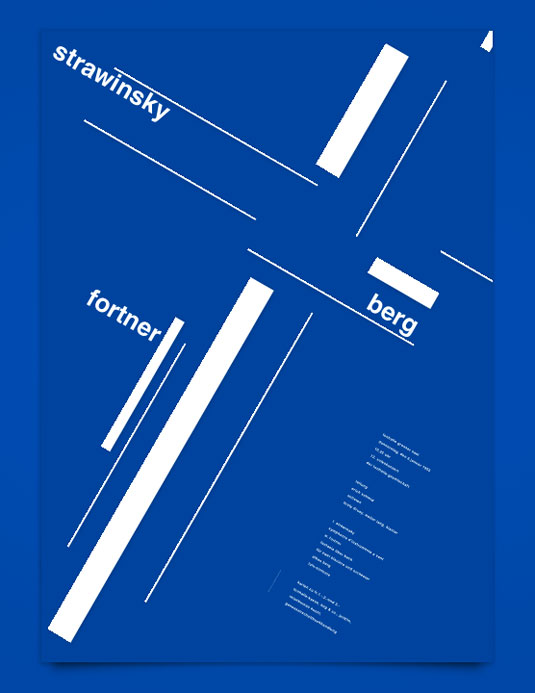
See the Pen Konstruktive Grafik by Jon Yablonski (@jonyablonski) on CodePen.
Detroit-based interactive designer Jon Yablonski has brought eight classic Swiss-style posters to life in an animated side-project, Swiss in CSS.
Created in homage to the designers who pioneered the influential International Typographic Style, Swiss in CSS adds a new dimension to each iconic poster by animating key design elements.
"I was seeking an opportunity to flex my front-end development skills outside of the constraints of a client project, specially in regards to CSS animations and JavaScript without leaning on libraries," explains Yablonski, who works by day as a senior design lead at digital company Vectorform.

The most challenging part of the Swiss in CSS project involved figuring out how to structure the more complex posters and then sync the animations. In particular, he says, the CBC Annual Report poster proved problematic because there were so many layers.
"The solution for each poster was the same," Yablonski says. "Break the poster into smaller parts, take one step at a time recreating the layers, then experiment with different keyframe animations, timing-functions, and durations until it all feels right."
You can see more of Yablonski's work on his website.
Daily design news, reviews, how-tos and more, as picked by the editors.
Liked this? Read these...
- Should you use CSS, JS or SMIL for animations?
- 5 steps for mastering web animation
- How to build an app: try these great tutorials

Julia is editor-in-chief, retail at Future Ltd, where she works in e-commerce across a number of consumer lifestyle brands. A former editor of design website Creative Bloq, she’s also worked on a variety of print titles, and was part of the team that launched consumer tech website TechRadar. She's been writing about art, design and technology for over 15 years.
