Create an oil painting with this WebGL experience
This WebGL Fluid experiment will easily take up hours of your day and inspire a wealth of creativity.

Almost all modern computers and most smartphones have powerful GPUs; graphics processors that often have more number-crunching power than the CPU. But until recently web pages and mobile websites couldn't use them - meaning slow, low-quality graphics, almost always in 2D.
That all changed when WebGL was released in the latest versions of Firefox and Chrome. WebGL, based on the well-known OpenGL 3D graphics standard, gives JavaScript plugin-free access to the graphics hardware, via the HTML5 canvas element - making realtime 3D graphics in web pages possible. And creating a whole host of amazing examples of WebGL in action.
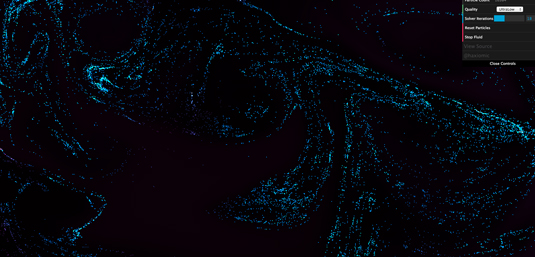
Created by George Corney, this incredible website is experimenting by coupling a CPU-based rigid body simulation with a GPU-based fluid simulation in OpenGL ES; the results are absolutely beautiful. Best viewed in the latest version of Chrome, scroll, swipe and click away to create an almost oil-painting-like effect.
What did you think of this WebGL experiment? Let us know in the comments box below!
Daily design news, reviews, how-tos and more, as picked by the editors.

Sammy Maine was a founding member of the Creative Bloq team way back in the early 2010s, working as a Commissioning Editor. Her interests cover graphic design in music and film, illustration and animation. Since departing, Sammy has written for The Guardian, VICE, The Independent & Metro, and currently co-edits the quarterly music journal Gold Flake Paint.
