How to fold up the web like a piece of paper
Give your web sites a little extra depth with OriDomi, a JavaScript library for making pages that you can fold up in all manner of ways.
Displays that you can fold up and put in your pocket may still be a way off, but Dan Motzenbecker has developed the next best thing for now; a JavaScript library called OriDomi that you can use to add foldable elements to your website layout.

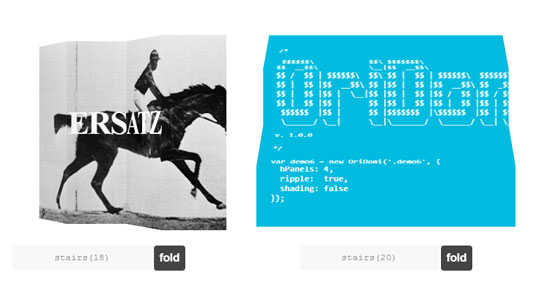
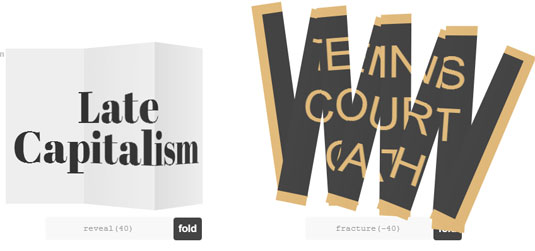
With OriDomi you can take a DOM - which can contain text, pictures, animation or whatever - and turn it into an interactive toy that can be folded by clicking or dragging it. There are various folding effects available, that you can customise to your heart's content. You can use OriDomi to queue different effects, there's a ripple function that enables you to stagger the animation along every fold, rather than having every fold move at the same time, and you can still change the content of a DOM after it's been modified.
It's compatible with iOS, in case you want to fold things by touch, and if your site uses responsive design the OriDomi can change the size of your foldable DOM to reflect the size of the browser window.

Naturally it requires a fairly up-to-date browser that supports CSS3 transforms - if you're on IE 10 or older then forget about it - but there's a built-in test for browser support that you can include with your code.
Find out more - and see plenty of instructive JavaScript examples and tips on how to get great results - at the OriDomi site, or simply download it at Github and get to work on making your own foldable site.
Words: Jim McCauley
Liked this? Read these!
- Stunning examples of CSS3 animation
- Discover what's next for Augmented Reality
- How to build an app: try these great tutorials
Seen a useful JavaScript library? Tell us about it in the comments!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
