A step-by-step guide to creating a map illustration
Master map illustration with this guide to creative cartography.

Map illustration has had a real resurgence over the past few years. An exciting alternative to a dry Google map, illustrated maps can be filled with character and fun detail to truly capture the atmosphere of a city. Creating your own map illustrations is a challenging exercise in composition, but can be a great addition to your design portfolio.
Every map is a careful balancing act of plotting elements to their geographic location whilst also ensuring the illustration layout works in harmony. For some of the best maps ever created see our best map designs feature. In this tutorial, I’ll walk you through a step-by-step guide to how to create your own map illustrations, from initial layout to final image. All you need is access to Google maps and your digital art software of choice.
01. Select your location

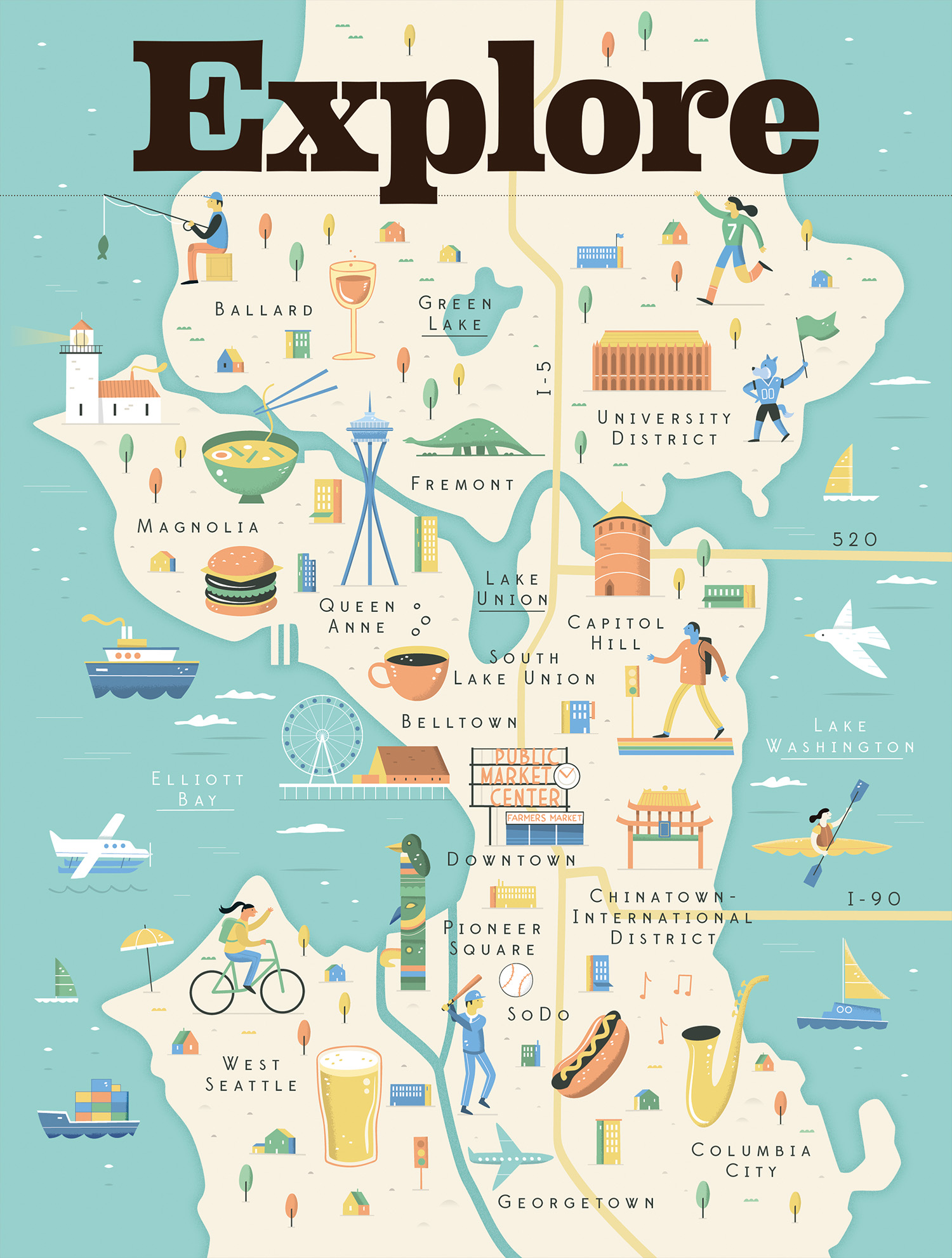
First you need to decide the location for your illustrated map. This could be your favourite city or perhaps your last holiday destination – just make sure there are lots of interesting iconic landmarks to choose from. In this example I’ll be using a map of Seattle I created for the Visit Seattle tourist board.
02. Use Google Maps to make a plan

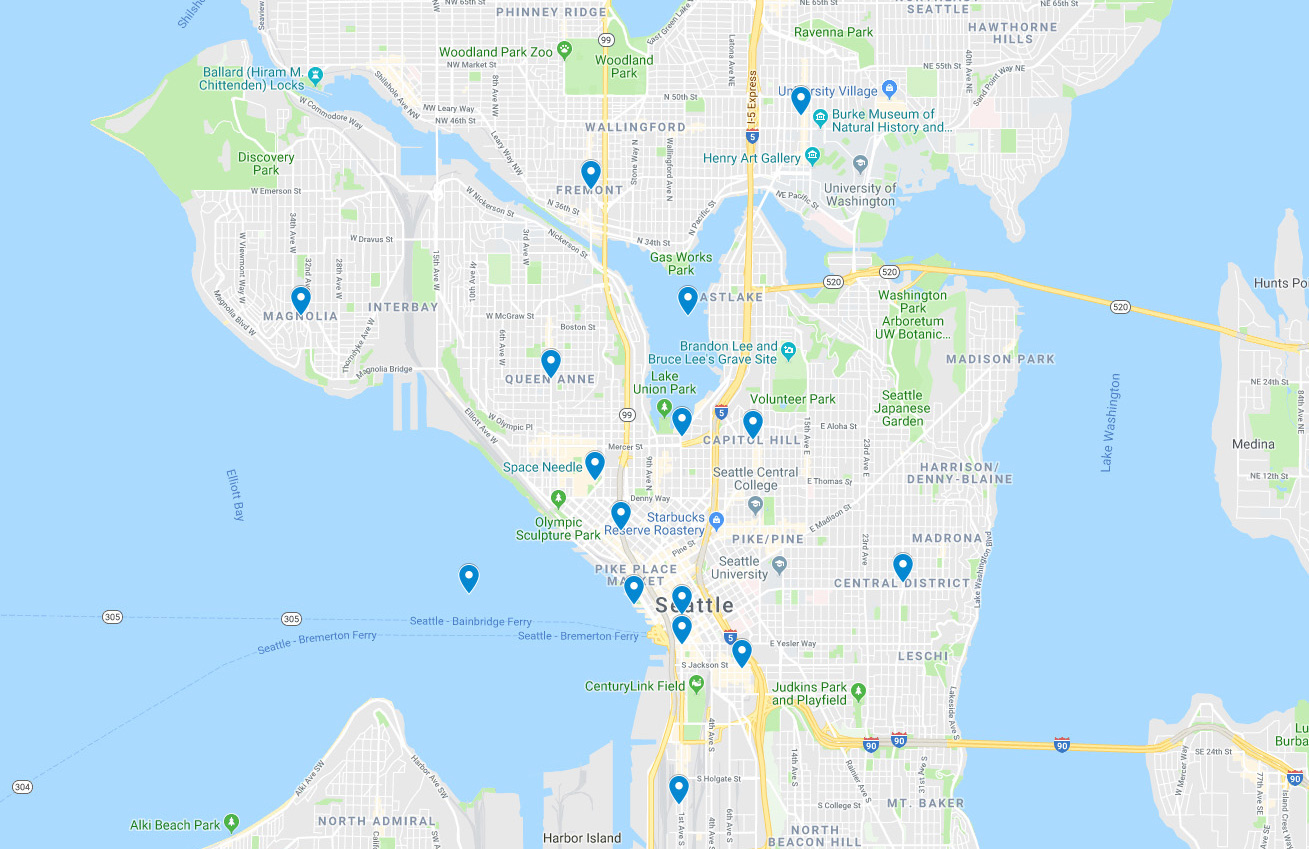
Google Maps makes it easy to plot the landmarks out. Sign into Google Maps and choose 'Saved' from the left side menu. Choose the 'Maps' tab and then click 'Open My Maps'. Then choose the 'Create a new map' option. You can now search for any location or landmark and start dropping pins onto your map.
Create 6-8 pins across your map and take a screenshot. It will help to choose landmarks that are evenly distributed across the map and think about whether the layout needs to be portrait, landscape or square.
03. Add the main arteries of the city

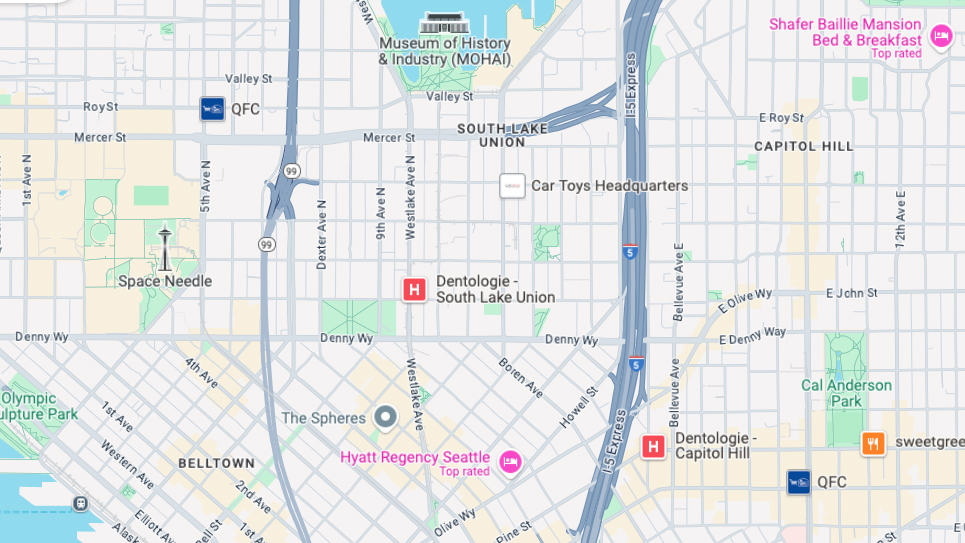
Open Illustrator or Photoshop (other software packages are available) and import the screenshot of the Google Map. Set the transparency of the map screenshot to ‘Multiply’ and lock the layer. You can now create new layers underneath and you’ll always have the Google map as a handy reference.
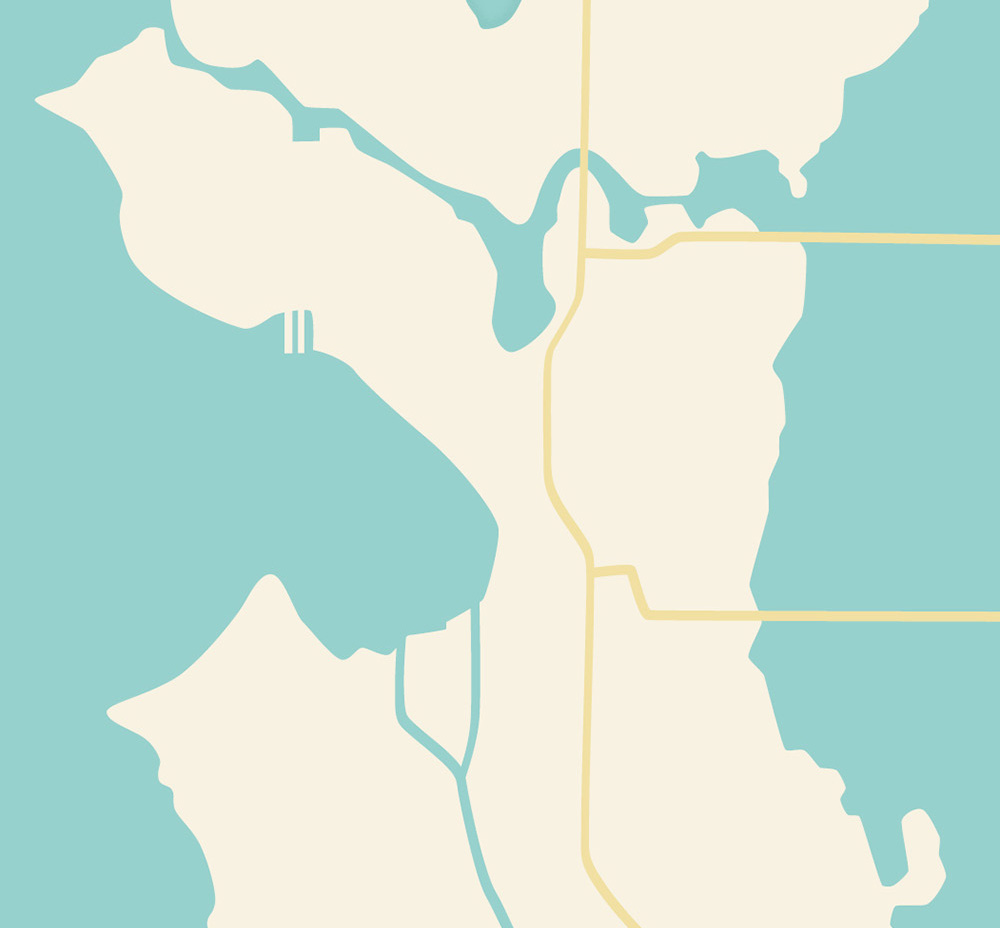
Add a background colour and start drawing the main arteries of the city: the roads, rivers, train lines and so on. You’ll begin to see the form of the map start to take shape.
Daily design news, reviews, how-tos and more, as picked by the editors.
04. Add your labels

Text can be a feature in itself, so add the labels early on to start building up the density of the map. Handwritten labels can really help add to the character of the artwork.
05. Sketch out and balance your icons

Research the landmarks and collect images of them from different angles. Think about which viewpoint works best with your map. I like to sketch out the landmarks on paper, then scan the sketches in and import them into my map, but you can do all this digitally if you prefer.
Try out different placements and sizes until you feel like the layout is evenly balanced. If some of the landmarks are all clustered together try spacing them out and adding arrows to help connect them with their geographic location. The beauty of illustrated maps if that they don’t need to be 100 per cent accurate. A bit of artistic licence is encouraged.
06. Choose your colour palette

Try and select colours that help capture the atmosphere of the location. A sunny holiday destination might have a yellow background and a rural map could be predominantly green. It can also help to base your colour palette on one of the iconic landmarks and use this to set the tone for the rest of the map.
Experiment with different combinations and try and find a complementary colour for the icons that helps them stand out from the background. Start to colour your landmarks. At this point you might need to resize them again, as the impact of the colour can alter the balance of the composition.
07. Build up detail

Add a few people and animals to breathe some life into your map. In the Seattle map the client wanted to include lots of different sports, such as canoeing and cycling, to show all the different activities you can do in the city. People are also a good way to help fill any empty space you might have. Add a bit of fun and play around with the scale of the characters – they could be as big as a building if you want.
08. Research the local cuisine

Icons of food and drink specific to the area are another great way to add more interesting detail to your map. Coffee cups and beer glasses are an ever-present in lots of the maps I create, but adding some unusual local delicacies will make your map more memorable.
09. Fill in any gaps

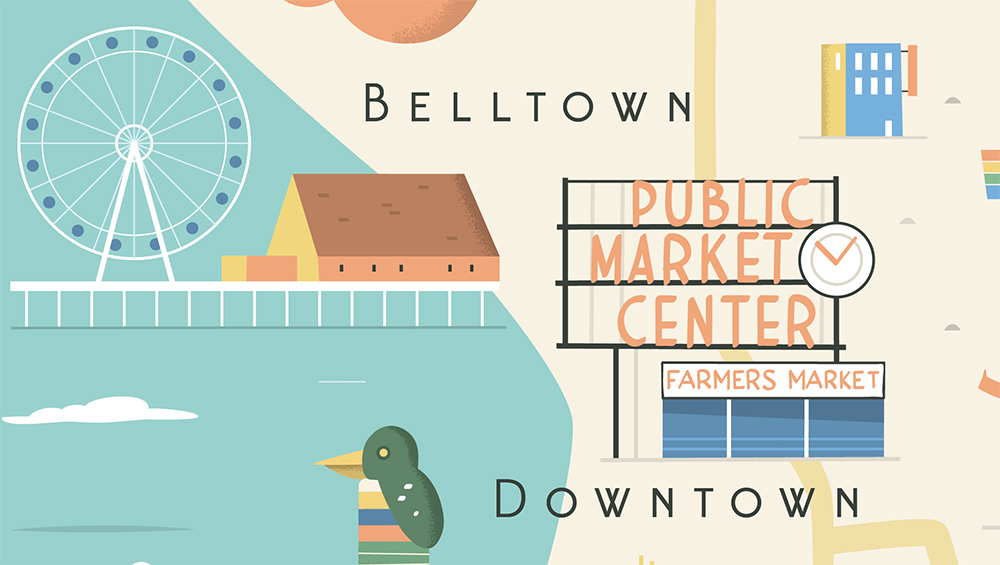
Small details such as buildings, road signs and trees help fill any remaining space and bring the whole map together. Double-check your colours and make sure everything is harmonising. Sometimes just the addition of a few small trees can alter the focus. Zoom out so you can see the whole map on screen and tweak the composition and colours until you have a well-balanced final composition.
Below you can see my final design for the Visit Seattle tourist board magazine.
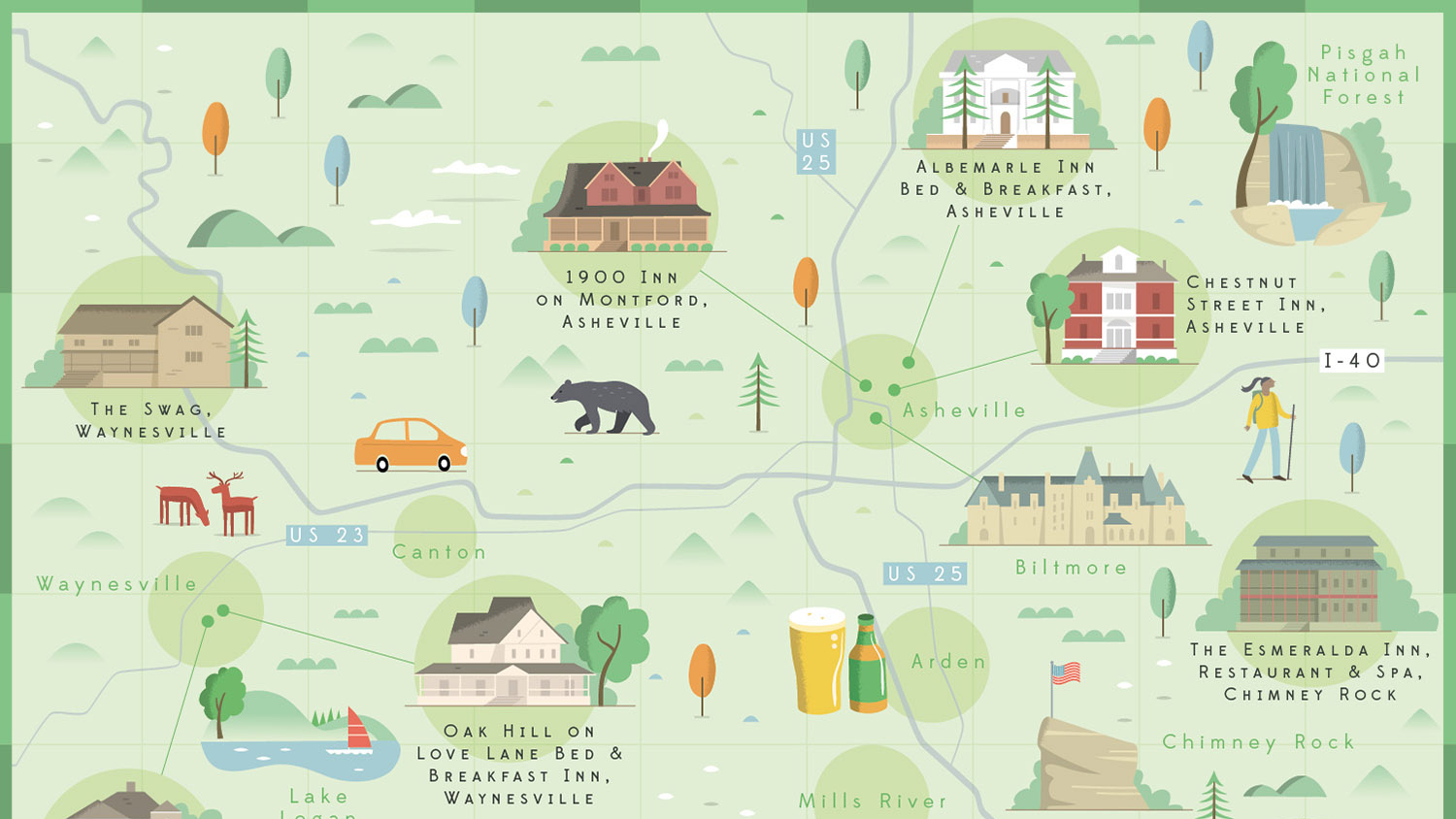
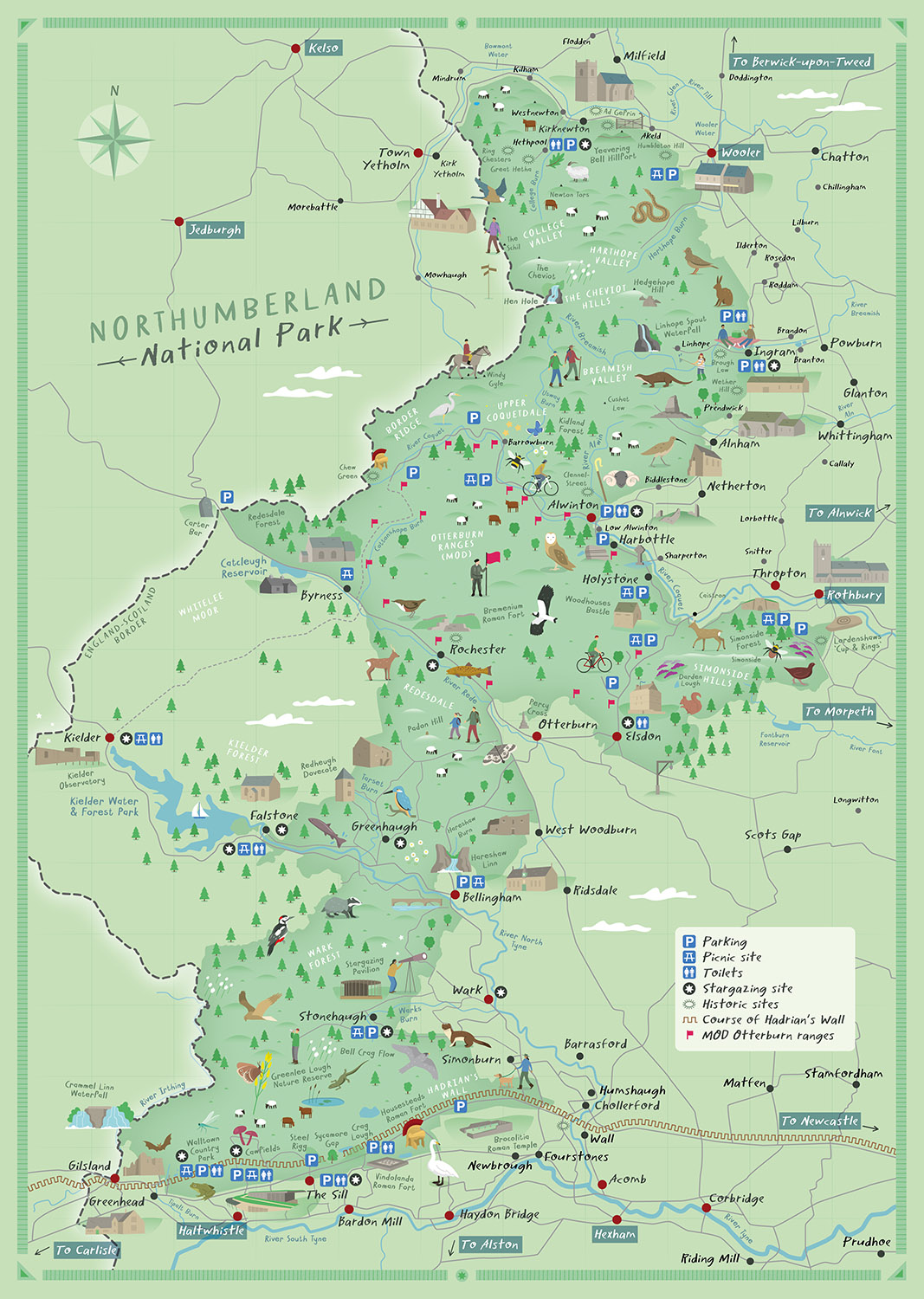
For more of my work, see below and visit my website, where you can also see my tutorial on how to make a 3D map.



Tom is a freelance illustrator who specialises in illustrated maps. Based in Birmingham, UK, Tom’s maps have been used by clients such as Lonely Planet, the Wildlife Trust and Computer Arts Magazine.