‘Content first’? Content left, right and centre!
Christiaan Lustig explains why content creation should be part of the design and development process
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
What’s your favourite website? The one that you use most frequently, perhaps even several times a day? Picture it and think of why you like it so much. It’s because of the ads, right? No? Let me try again: you love the design. Its navigation menu? Is it the way the site responds to whichever device you use? Is it the slider at the top, or the share buttons at the bottom? All right, I’m being silly, here – let’s get down to business.
‘Content first’ isn’t really being practiced at all
Time and time again, I hear well-respected web designers and developers speak about the principle of ‘content first’, often in regard to responsive web design. “Content first”, they say, “design from the content out”, and “content first, navigation second”.
Although I applaud them for making such statements at all – strictly speaking it's not their line of work – sadly it appears not many of them actually practice what they preach. Designers and developers talk about content in terms of its size, its typeface, its colour, and the way content flows on smaller or larger screens.
That should hardly come as a surprise, of course, since designers design, and developers develop. But code doesn’t convey a message to a site’s users, and graphics can only partly be about meaning to those users. Dimensions, presentation or flow – they're not content.
Graphics and code dominate the responsive web
The discussion about responsive web design is dominated by designers and developers. And while I truly dig most of what they say (the good ones, at least, such as Brad Frost, Stephen Hay, Jeremy Keith, and Josh Clark), I’m not sure that their ‘dominance’ of the subject is right.
Why? Because I believe hardly enough is said about content, on what content is truly about. As I wrote in a previous article for .net, content is about meaning, about message and about building relationships with actual people.
Content is why you like your favourite website. It’s why I like mine. And it’s why users love yours or your client’s.
Check out Stephen Hay’s talk on responsive design workflow from this year’s Mobilism event in Amsterdam:
Content needs to be created, too
Content isn’t something that magically appears when your design or code is done. It isn’t something that you should just migrate from your site’s previous version, copy and paste from someone else’s site or – heaven forbid – take from an other medium, say a brochure, proposal document or presentation.
Just like a graphical style, design details, and code, content needs to be created. And it’s more a craft than a science, so creating content it takes time.
Where does content creation belong?
So, if content needs to be created, just like graphics and code, what are the options for content creation in any website or intranet design and development project?
Daily design news, reviews, how-tos and more, as picked by the editors.
- Content creation is often a completely separate process, taking place in parallel with, but hardly connected to, design and development. But how can you then claim to work from the content out? Or that you have the user at the heart of your efforts? Sure, designing your site to respond to dozens of different device types is about your site’s usage and user, but it’s about the box, not about the content.
- An alternative might be to take ‘content first’ literally, and create all content prior to design and development. But this way you end up with a giant waterfall process prior to your (design and development) sprints. (And as we all know, “Waterfall is fine if you want to deliver the wrong thing late”.) Such an approach would take all speed and agility out of your process.
One-site-fits-all involves everyone … except content creators
Riding the wave of responsive web design, we’re moving towards the principle of one-site-fits-all. We’re involving experts from all areas in a new workflow or process to create a responsive site: content strategy, interaction design, graphical design, frontend and backend development.
But there appears to be no role for the copywriter, the photographer, the videographer and so on. And having not content, but (responsive) design or code, at the heart of a web project only gets you boxes to put content into. Well-designed and properly coded boxes, I’ll grant you, but still just boxes, designed and coded regardless of the content’s wording and meaning.
A single process including content, graphics and code
I believe that content creation should be an integrated part of the (responsive) web design and development process. Creating content during the sprints allows for a more flexible process as well as a better result, namely content that’s aligned to design and vice versa.
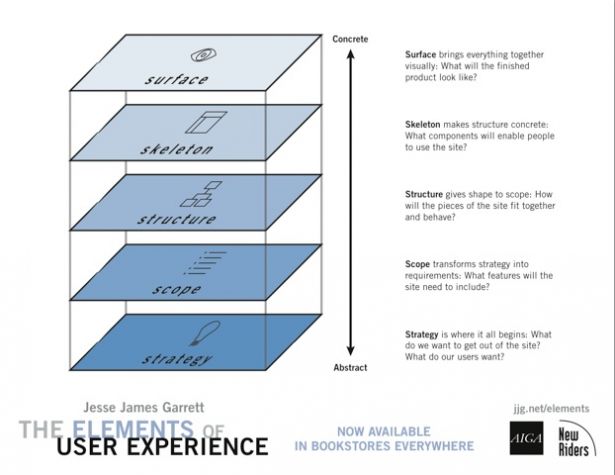
How do you make sure content creation is indeed an integrated part of the design and development process? Well, alongside colleagues at Sabel Online – Niels van Midden and Floor van Riet – I have been working on a new process to create websites, intranets and extranets for our clients. It’s based on Jesse James Garrett’s 'elements' model from his book ‘The Elements of User Experience. User-Centered Design for the Web’, which revolves around five planes: Strategy, Scope, Structure, Skeleton and Surface.

We developed the basics for our process some time last spring, and have been using it in our proposals and project approach for a few months. We also treat our ‘planes’ like phases: Strategy & Scope, Structure, Skeleton and Sprints.
In this process we:
- Define the content strategy at the start of the project, based upon user research and task analysis, in the strategy phase.
- Set out content requirements early on, right after functional and technical requirements are determined, also in the Scope phase.
- Create content outlines – in other words the message that we want to send, the rough amount of words or photos and so on, and sometimes even high-level copy – after having determined navigation design, and prior to composition design, in the Structure phase.
- Create the actual content alongside interaction design, art direction/web design and frontend development during both the Skeleton phase as well the various sprints (Surface phase).
With this process, we hope to have content creation in its rightful place as a major, decisive element in the design and development of (responsive) web sites, intranets and extranets.
Content creators should be part of your team
To ensure that content is just as much a decisive element in the design and development process as graphics and code are, you need content experts in your team. Not only on the strategic issues regarding content, but experts in the fine art of writing and editing, photography and photo selection, scripting and filming, creating infographics and so on.
They should work together coherently with the strategists, designers and developers. In the same process. To create a single, consistent experience in which the user’s needs, wants, questions and tasks are respectively fulfilled, answered and facilitated, with well-designed and properly coded boxes, full of well-targeted, and well-created content.
And this way, the web will truly be about content, about its meaning, its message and its power to build relationships with actual people.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
