I've spent 2 months testing the main website builders, and these are the 7 that creatives should check out
Create a site your customers will love, with the best website builders for small businesses.

If you've got a small business, then you'll want an online presence. And the best website builders for small business can make that surprisingly easy.
For a small fee, these online platforms enable you to create a professional websites without having any coding knowledge. But which should you choose? We've tested out a variety of website builders to find the ones that offer the best value for money, are easiest to use, and offer good looking templates you can customise to your own needs. And in our view, the absolute best website builder for small business today is Wix. It really is an excellent platform, and if you want to dive into why we think it's the best around, check out our recent Wix (2025) review.
That said, other platforms have much to offer. So we've brought together a range of options below to you to consider, and they include some web site builders aimed at photographers, to the best website builder for artists specifically. Whatever your creative output, there is something for you in this list.

Tom May is an award-winning journalist and editor specialising in design, photography and technology. He has tried and tested a range of website builders, using them to create his own portfolio sites.
The top three
01. Wix: The best website builder overall
Wix is the best website builder for small business overall that we've used. It's easy to use, has lots of templates which you can customise to your own needs, and it's affordable. Best of all, it's keenly focused on small business, so they've largely thought of everything you're likely to need.
02. Squarespace: the most beautiful templates
When I used this platform, I found that Squarespace's templates are the most beautiful of all the website builders. Plus its interface is easy to use, the SEO tools are great, and you can add an online store too.
03. Shopify: the best for ecommerce
In my testing, I found Shopify to be the best choice for ecommerce because it specialises in the creation of online shops. Its latest update adds some complexity, but also a raft of useful new features.
The best website builder for small business overall









Specifications
Reasons to buy
Reasons to avoid
✅ You want creative control: Wix Classic offers freedom to position elements exactly where you want them.
✅ You need time-saving tools: The AI features provide excellent content suggestions.
✅ You value comprehensive support: 24/7 assistance and extensive in-editor guidance.
❌ You prefer fully responsive design: Wix requires separate mobile editing.
❌ You're looking for the cheapest paid plans: They start higher than some rivals.
🔎 Wix Classic strikes the perfect balance between flexibility and ease-of-use, making it our top recommendation for small businesses. Its drag-and-drop editor provides exceptional creative control whilst remaining accessible to non-designers, and the AI-powered tools significantly reduce setup time. ★★★★1/2
Wix Classic remains the gold standard for small business website builders in 2025, combining powerful functionality with remarkable ease of use. In our testing, we found the drag-and-drop editor offers the perfect middle ground between rigid structure and chaotic freedom, allowing precise element placement with intuitive controls that appear as you work. This flexibility far exceeds what's possible in more structured editors, whilst remaining accessible to those without technical skills.
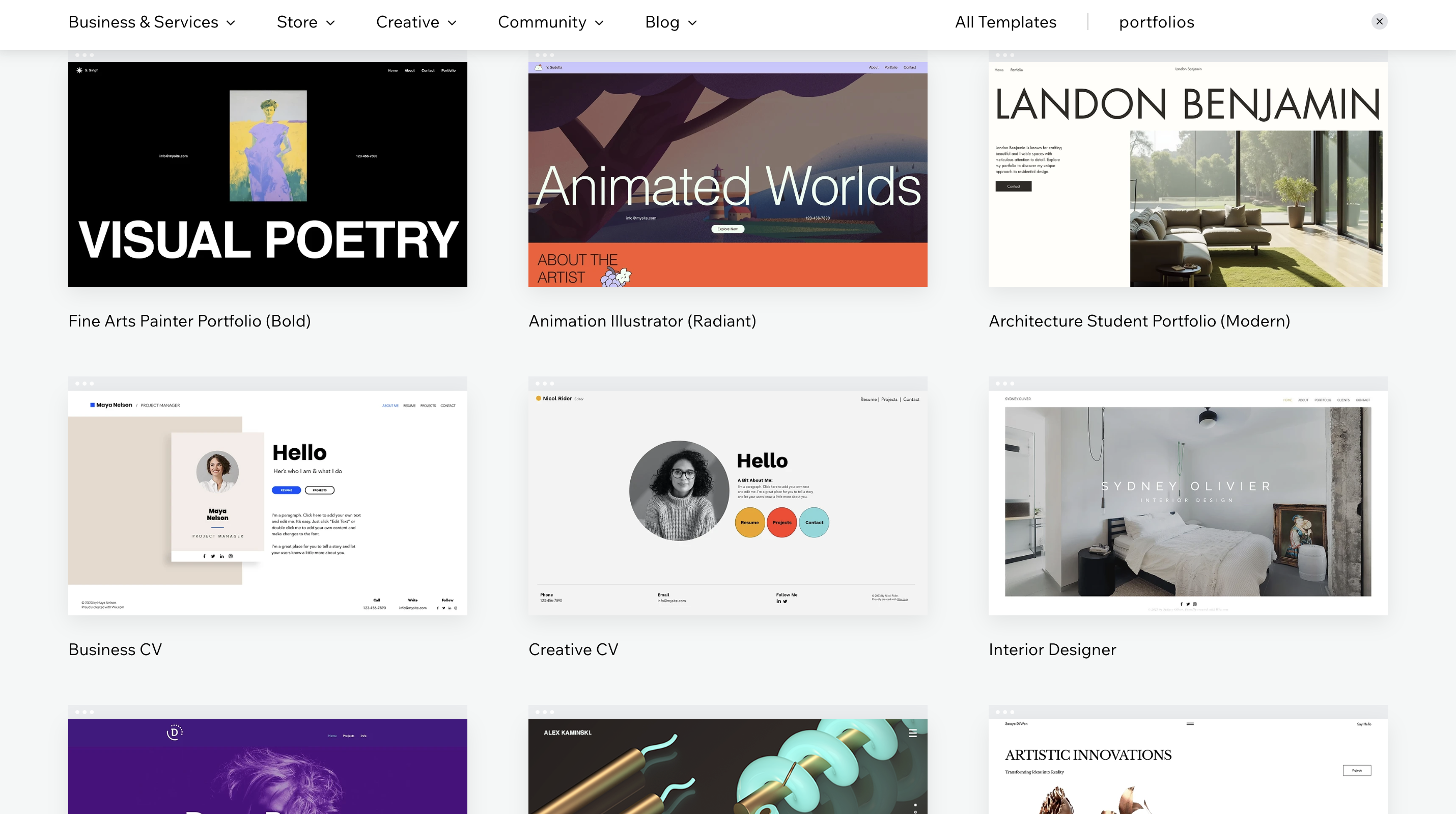
The template selection is truly impressive, with over 2,000 professionally designed options spanning every conceivable business category. Creative businesses in particular will appreciate the dedicated sections for photographers, artists, and designers that feature thoughtfully structured layouts optimised for visual portfolios. While you can't switch templates after publishing (a limitation compared to some competitors), the extensive customisation options mean your initial choice can grow with your business.
If you're pressed for time, Wix's AI implementation strikes an excellent balance between automation and creative control. The AI site generator creates surprisingly tailored starter designs based on your specific needs, while the content generation tools produce reasonably natural-sounding text requiring only minimal editing. These features alone can save hours of setup time.
The pricing structure offers good flexibility, starting with a free plan that provides 500MB storage—suitable for smaller sites though with Wix branding and limited bandwidth. Most businesses will want at least the Light plan (£9/month) for a custom domain and 2GB storage, while the Core plan (£16/month) adds payment processing and 50GB storage. The Business plan (£25/month) unlocks comprehensive ecommerce features with 100GB storage, making it ideal for online shops.
Customer support is exceptional, with 24/7 assistance available via live chat and callback service. During our late-night testing, representatives responded within minutes to queries. The in-editor help system also deserves praise, providing contextual assistance without requiring you to leave your work.
Attributes | Notes | Rating |
|---|---|---|
Interface and usability | Intuitive drag-and-drop editor | ★★★★★ |
Versatility | Over 2,000 options and lots of design flexibility | ★★★★★ |
Pricing | Free version, but paid plans not the cheapest | ★★★ |

If you're new to web builders, don't have web design skills or are just pushed for time, Wix Classic enables you to build a website quickly and easily. And as long as you're happy with something basic, it's all you really need.
Best for creatives










Specifications
Reasons to buy
Reasons to avoid
✅ You prioritise visual quality and professional design: Squarespace offers the most beautifully crafted templates for creative work, with clean lines and elegant spacing.
❌ You want the simplest possible setup: While Squarespace has added Blueprint AI for quicker website creation, its results are currently basic.
🔎 Squarespace remains the premier website builder for creative small businesses in 2025, offering exceptionally stylish templates, flexible formats and robust ecommerce capabilities. ★★★★
If you run a creative business, your website's visual appeal serves as your digital portfolio. Squarespace excels precisely here, with the most elegantly designed templates in the market. Crafted by professional designers, these layouts feature clean lines, thoughtful white space and sophisticated typography that immediately elevate your brand's online presence.
When I tested Squarespace thoroughly, I was particularly impressed by the consistent quality across all templates. The interface also features helpful contextual guidance with pop-up boxes that appear as you hover over different elements, making the slightly steeper learning curve manageable. On the downside, the newly introduced Blueprint AI feature currently produces rather basic results, so creatives will want to invest time in the traditional editor for truly impressive outcomes.
Squarespace sits at a premium price point compared to alternatives like Wix and Weebly, starting at £12 monthly (billed annually). However, this investment can be seen as worth it as you're getting superior aesthetic quality and excellent ecommerce functionality. The Business plan (£17/month) allows you to sell products with a 3% transaction fee, while upgrading to the Commerce plan (£23/month) eliminates transaction fees entirely—ideal for businesses with higher sales volumes.
The platform shines in its ecommerce capabilities, offering seamless integration with ShipStation for shipping label printing, shoppable Instagram posts, and comprehensive inventory management. Its built-in analytics and email campaign tools provide valuable insights and marketing options without requiring additional subscriptions or plugins.
For creative businesses that understand that visual presentation directly impacts customer perception, Squarespace's premium positioning is justified by its superior design quality and comprehensive feature set. If budget is your main concern, consider Wix for a good middle-ground option or Weebly for even cheaper pricing.
Attributes | Notes | Rating |
|---|---|---|
Interface and usability | Takes some time to learn. | ★★★★ |
Versatility | Exceptional templates and good ecommerce options. | ★★★★★ |
Pricing | Premium, with no free option | ★★★ |

"It's a great choice for creatives needing an impressive visual showcase thanks to its beautiful templates and excellent ecommerce features."
Best ecommerce






Specifications
Reasons to buy
Reasons to avoid
✅ You mainly want to sell products online: Shopify offers advanced ecommerce tools, broad multichannel support, and a vast app store, making it powerful and scalable.
❌ You want total creative control: Shopify's section-based editor can feel rigid if you’re looking to design something completely custom.
🔎 Shopify is the go-to web builder for building serious ecommerce sites, thanks to its robust sales features and ease of setup. In our 2025 review, we found it highly effective for growing businesses, though its design editor feels restrictive, and pricing adds up quickly. ★★★★
If you're focused on online selling, rather than just creating a portfolio or blog, Shopify should top your shortlist. It’s a dedicated ecommerce platform with powerful tools for selling across social, marketplaces and in person, plus an extensive app ecosystem that covers everything from SEO to loyalty schemes.
That said, as we note in our 2025 review, it’s not without its quirks. You only get 13 free templates, and the section-based editor doesn’t offer full creative freedom. Still, setup is fast, with a clear checklist and product-first workflow that gets you trading quickly—even if you’re new to ecommerce.
Shopify’s features are tightly focused on retail, including inventory tools, discount codes and abandoned cart recovery. There’s also Shopify Magic, which uses AI to write product descriptions and marketing copy—ideal if content creation isn’t your strong suit. Mobile tools are solid, and support was impressively responsive in our tests.
We found Shopify’s structure works best for those who want a solid, no-fuss way to sell, especially at scale. It’s pricier than some rivals, but the depth of sales functionality more than justifies the cost if ecommerce is your priority. For more, read our full 2025 Shopify review.
Attributes | Notes | Rating |
|---|---|---|
Interface and usability | Clean dashboard, section-based editor | ★★★★ |
Versatility | Excellent sales tools, good for scaling | ★★★★ |
Pricing | Expensive with extras, but good value | ★★★ |

"Shopify makes it a lot quicker to set up an online store than say, WooCommerce, which requires you to manage your own hosting, install WordPress, and configure multiple plugins."
The best quick option











Specifications
Reasons to buy
Reasons to avoid
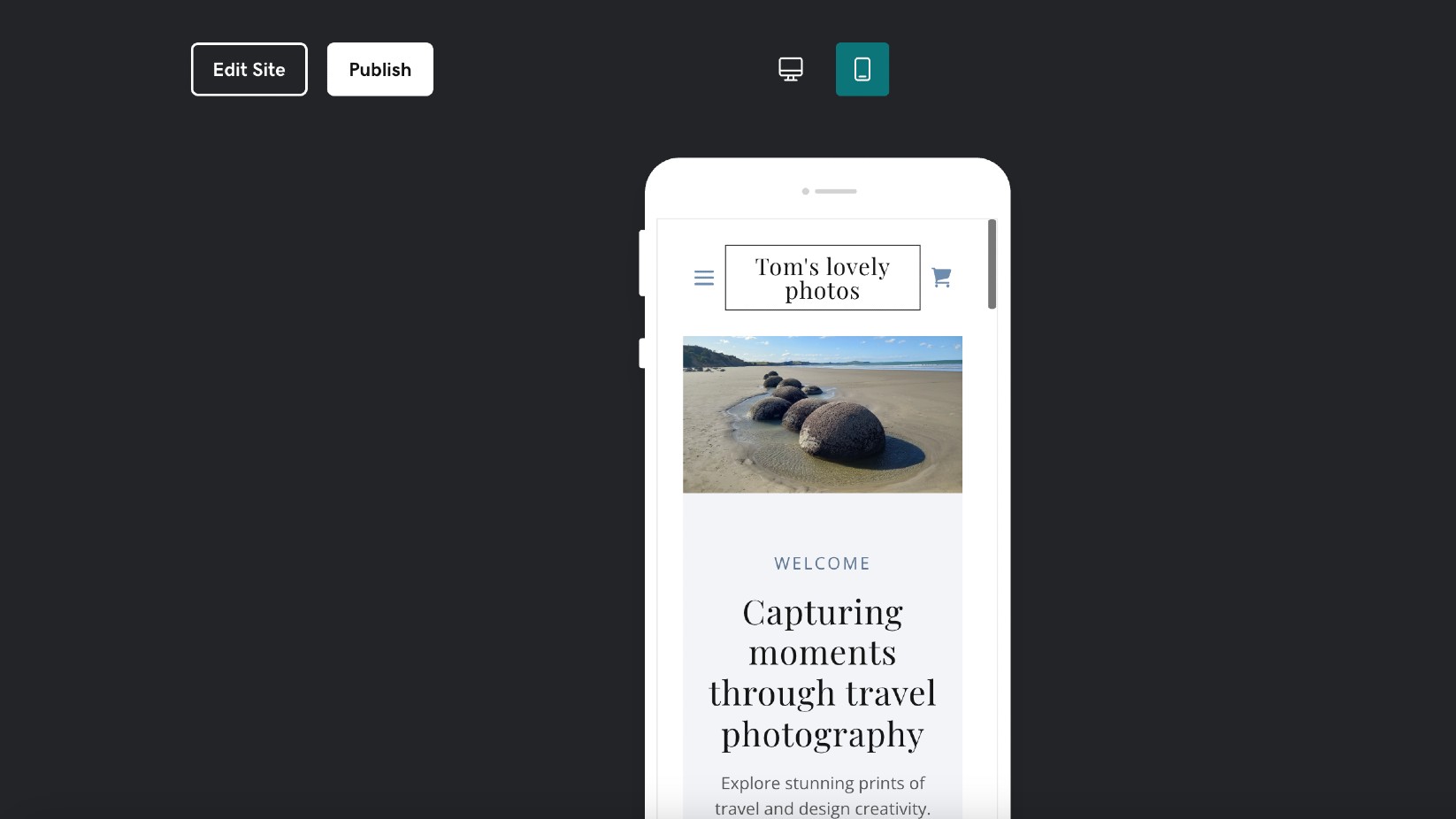
✅ You want instant results: GoDaddy's AI-powered setup can have you online within an hour with minimal effort.
❌ You care about design: The templates are functional but generic.
🔎 GoDadddy offers the fastest route from nothing to a functional website through its AI-powered builder. It trades creative control for simplicity, making it ideal for time-poor business owners who just need something online quickly. Beware of the second-year price hikes, though. ★★★
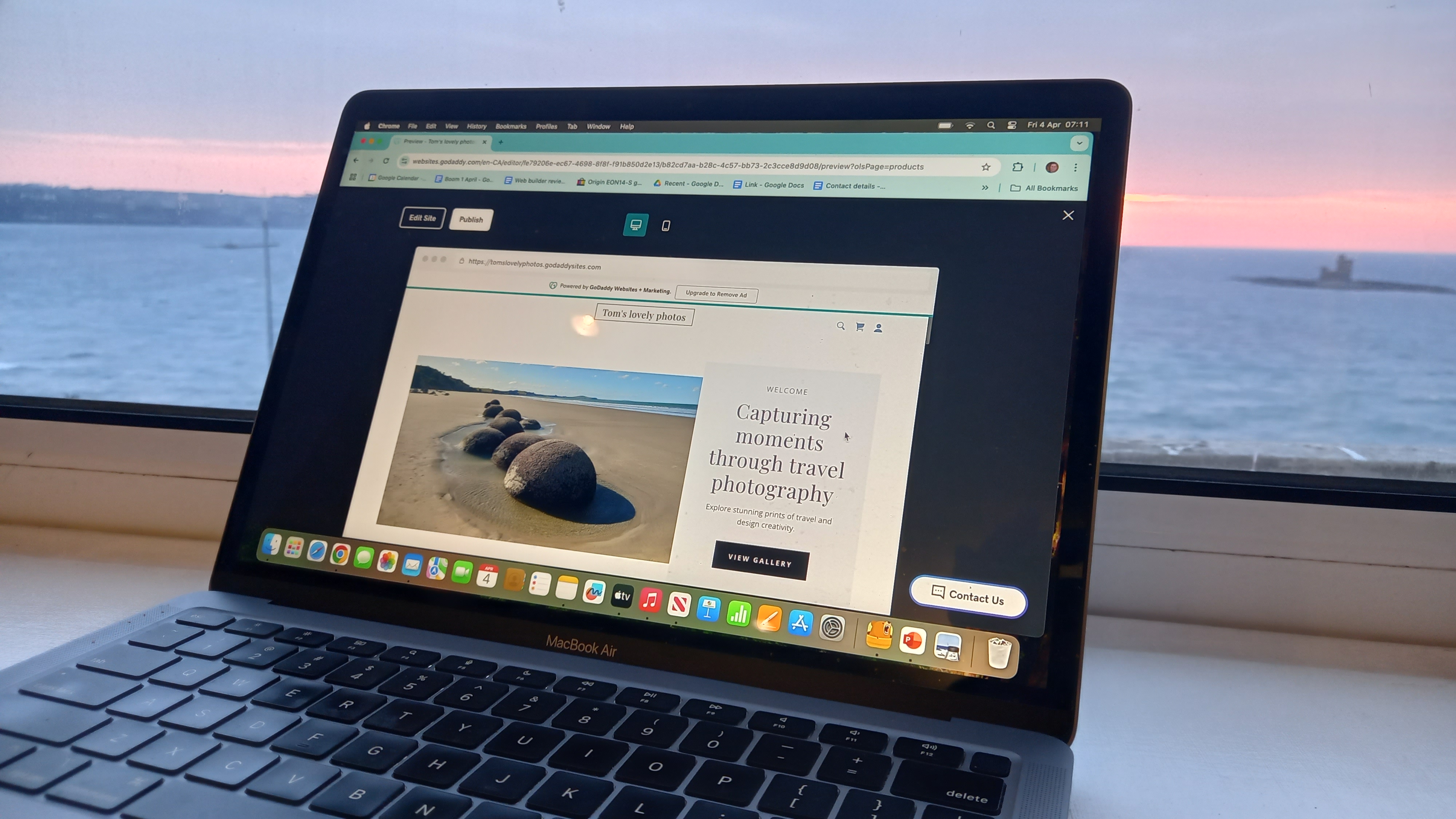
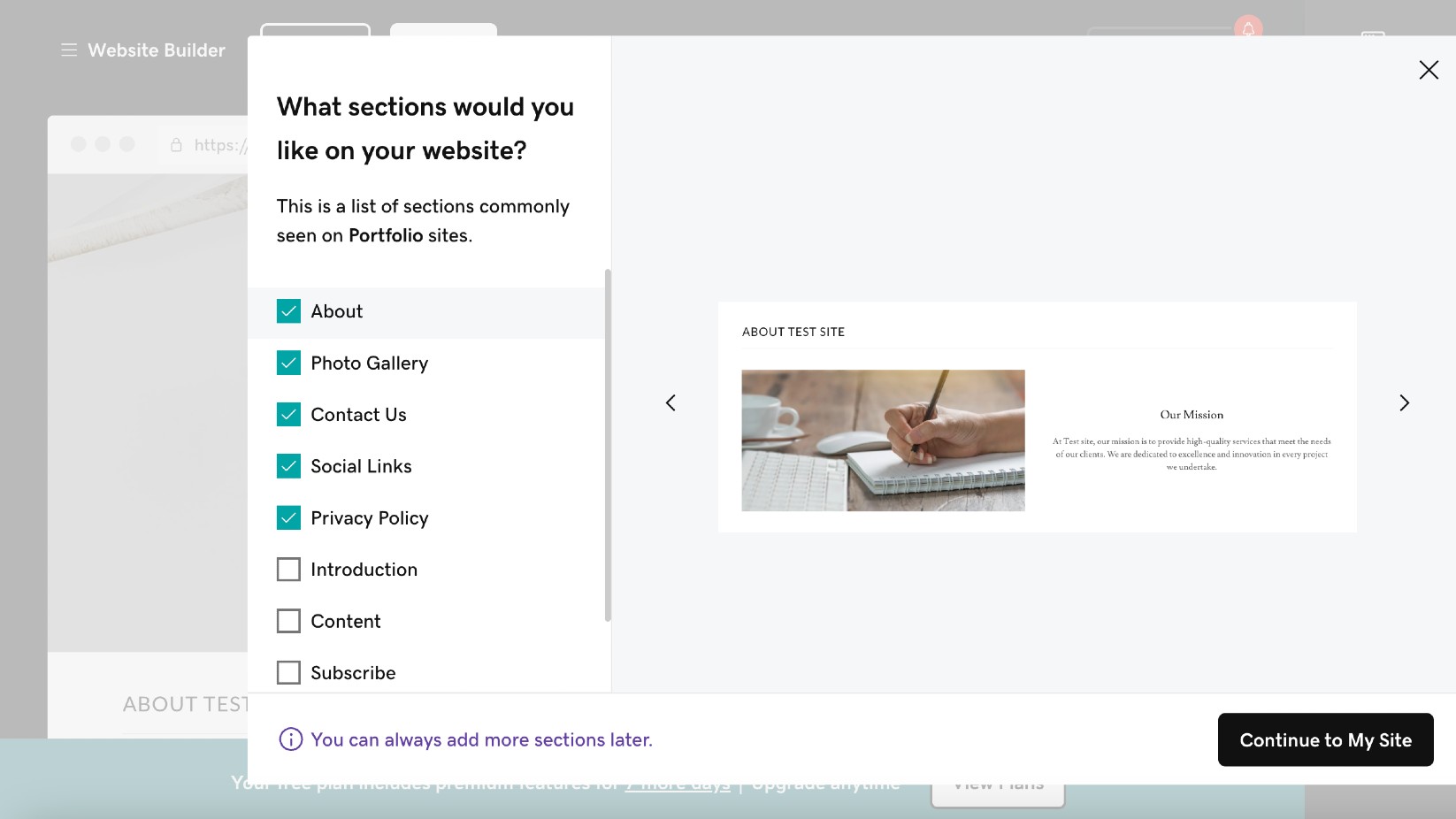
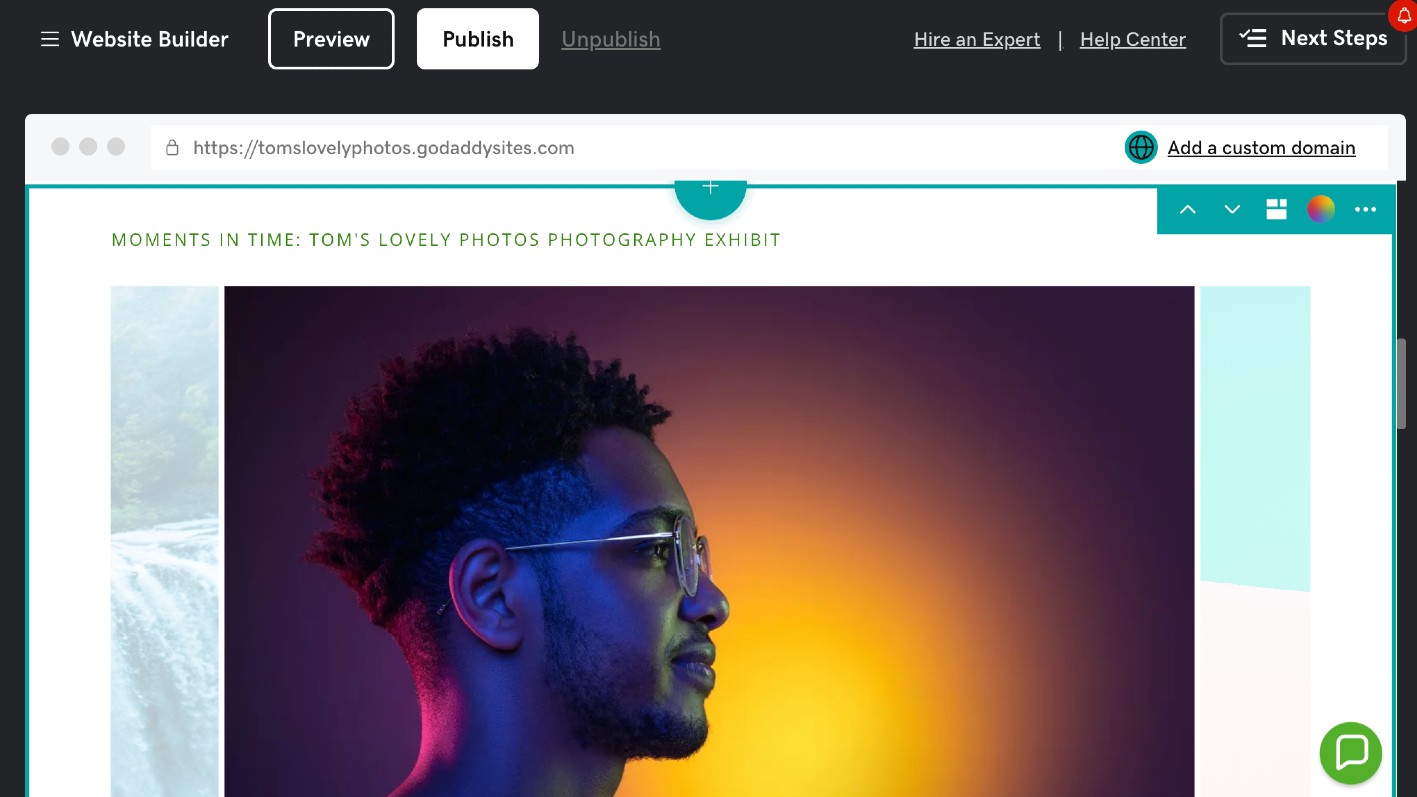
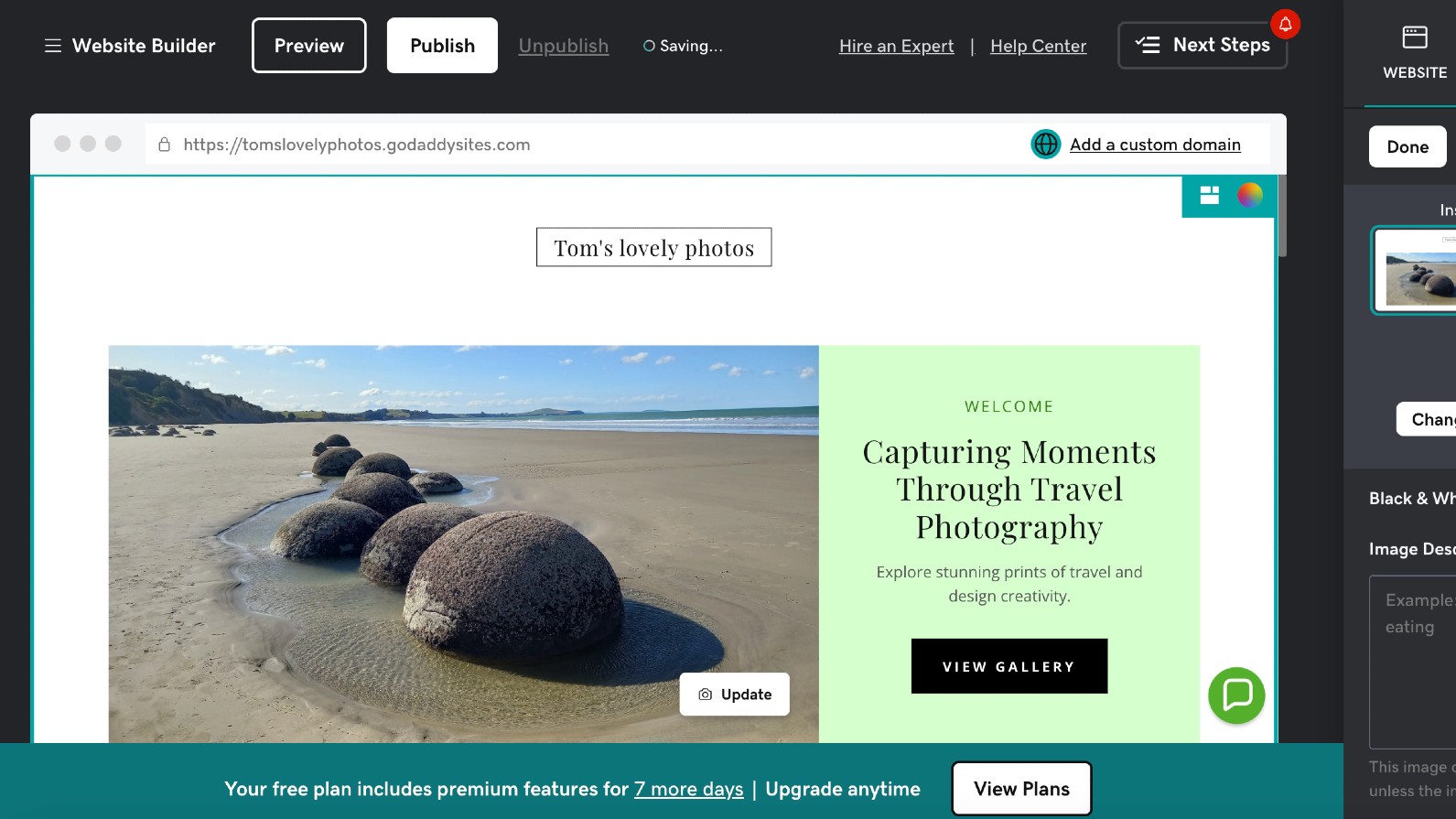
GoDaddy's Website Builder takes a fundamentally different approach to site creation compared to its competitors. Rather than asking you to select from templates, it simply poses a series of questions about your business needs and uses AI to automatically generate a tailored website. For complete beginners intimidated by other platforms, this is revolutionary.
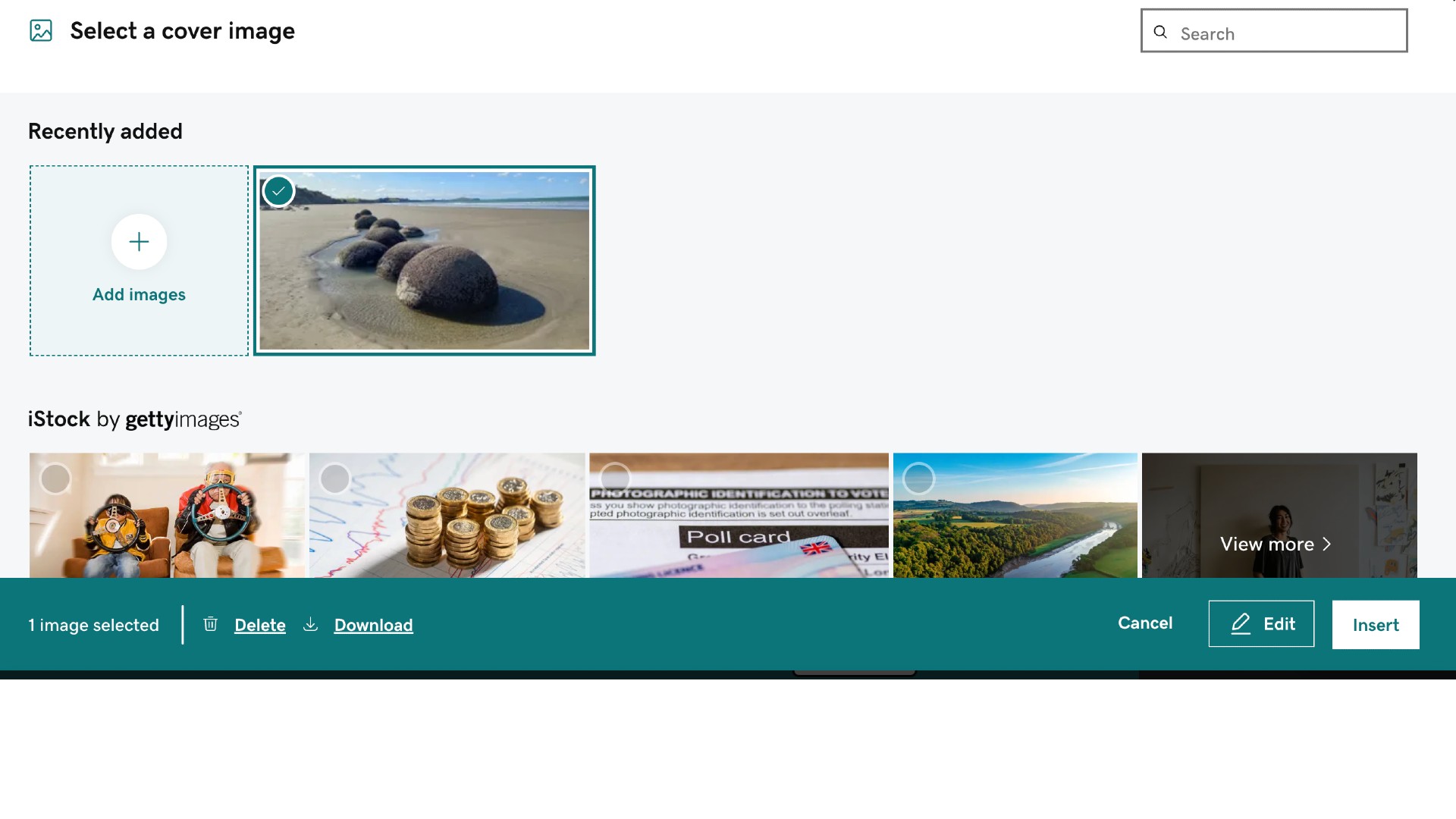
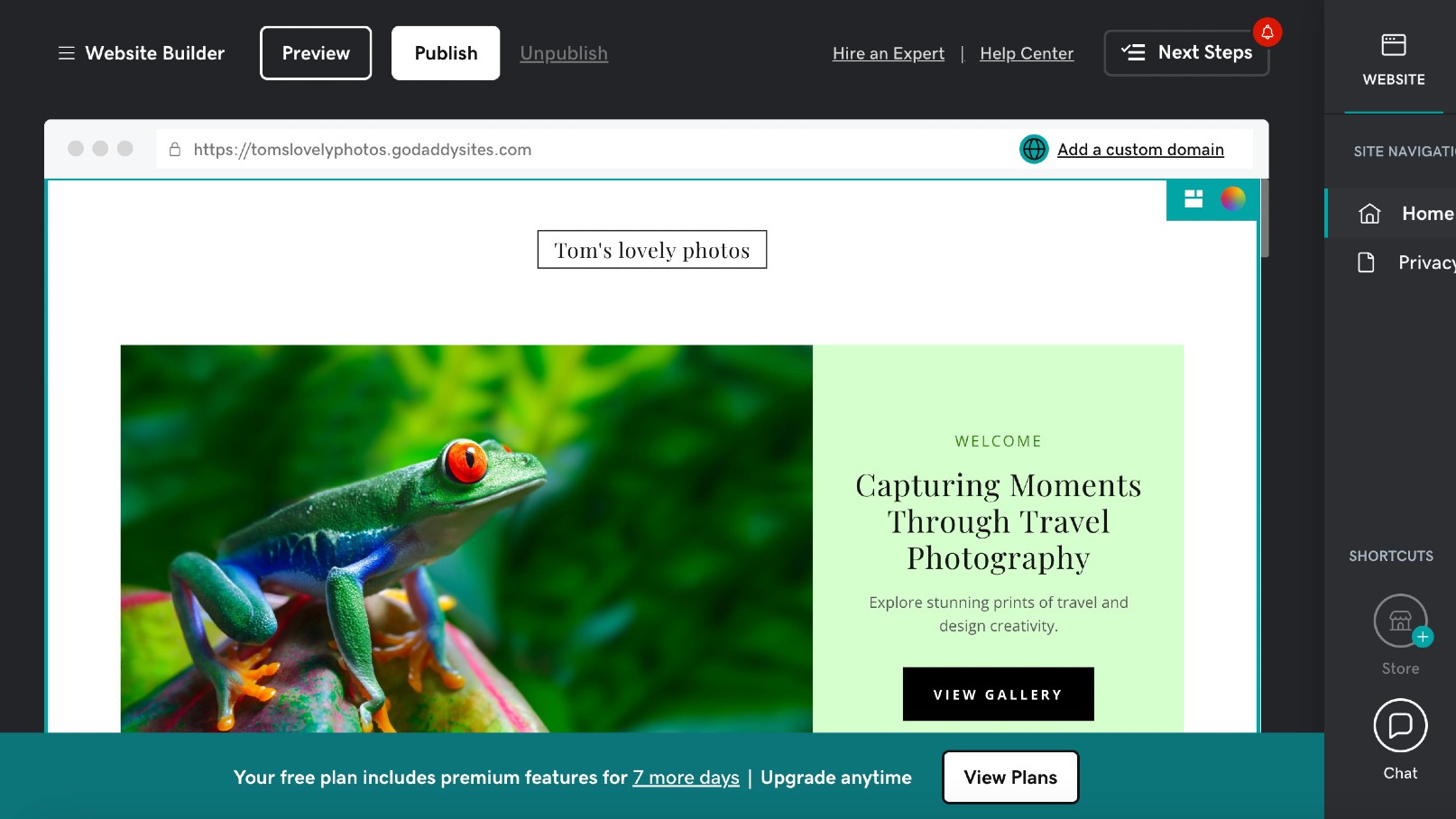
In my testing, I was able to have a basic site structure ready in minutes—far faster than with any other builder. The platform's streamlined approach completely eliminates the paralysis of choice that often plagues first-time website creators. You'll still need to add your own images and text, but the framework is created for you based on your responses.
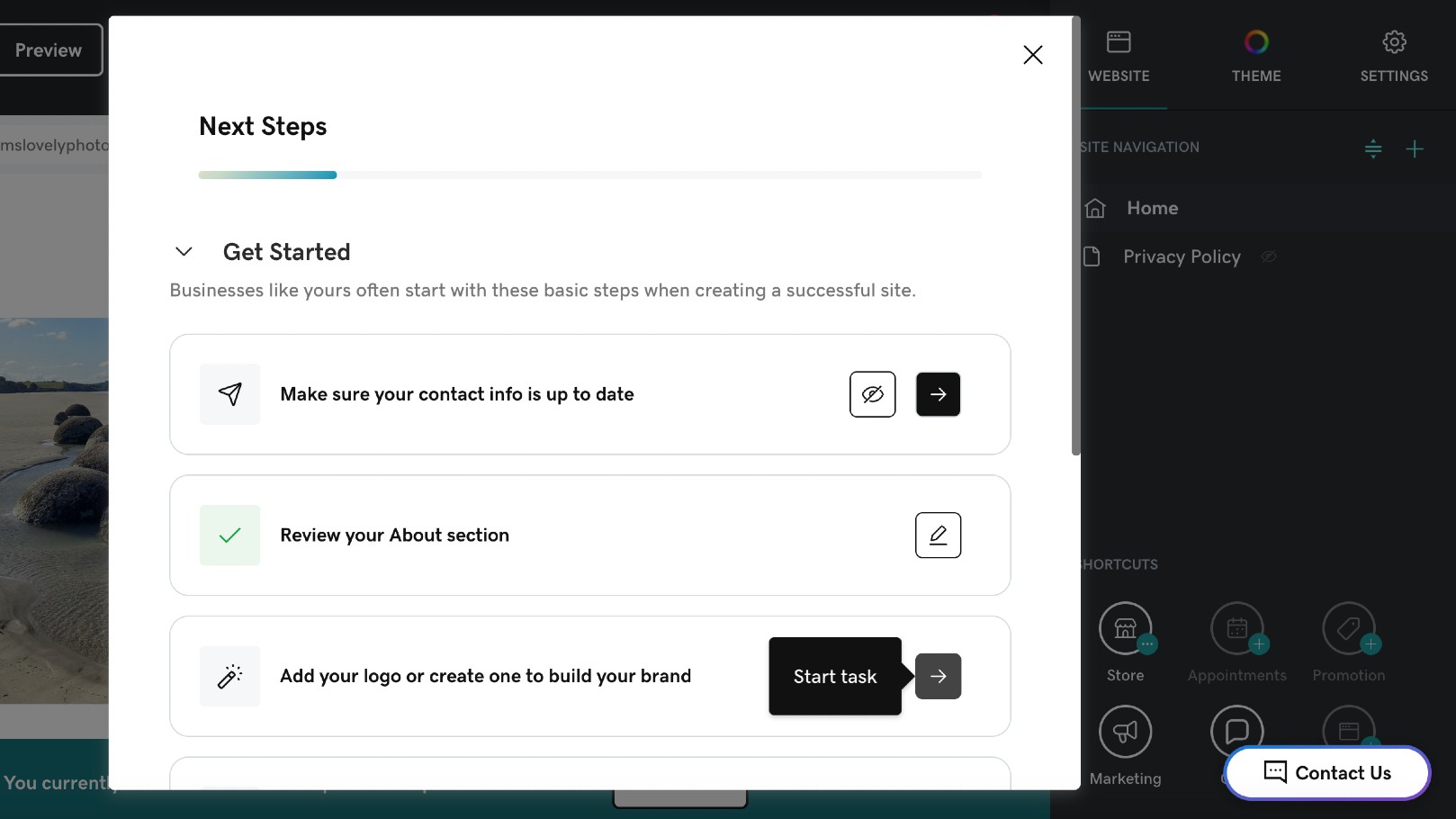
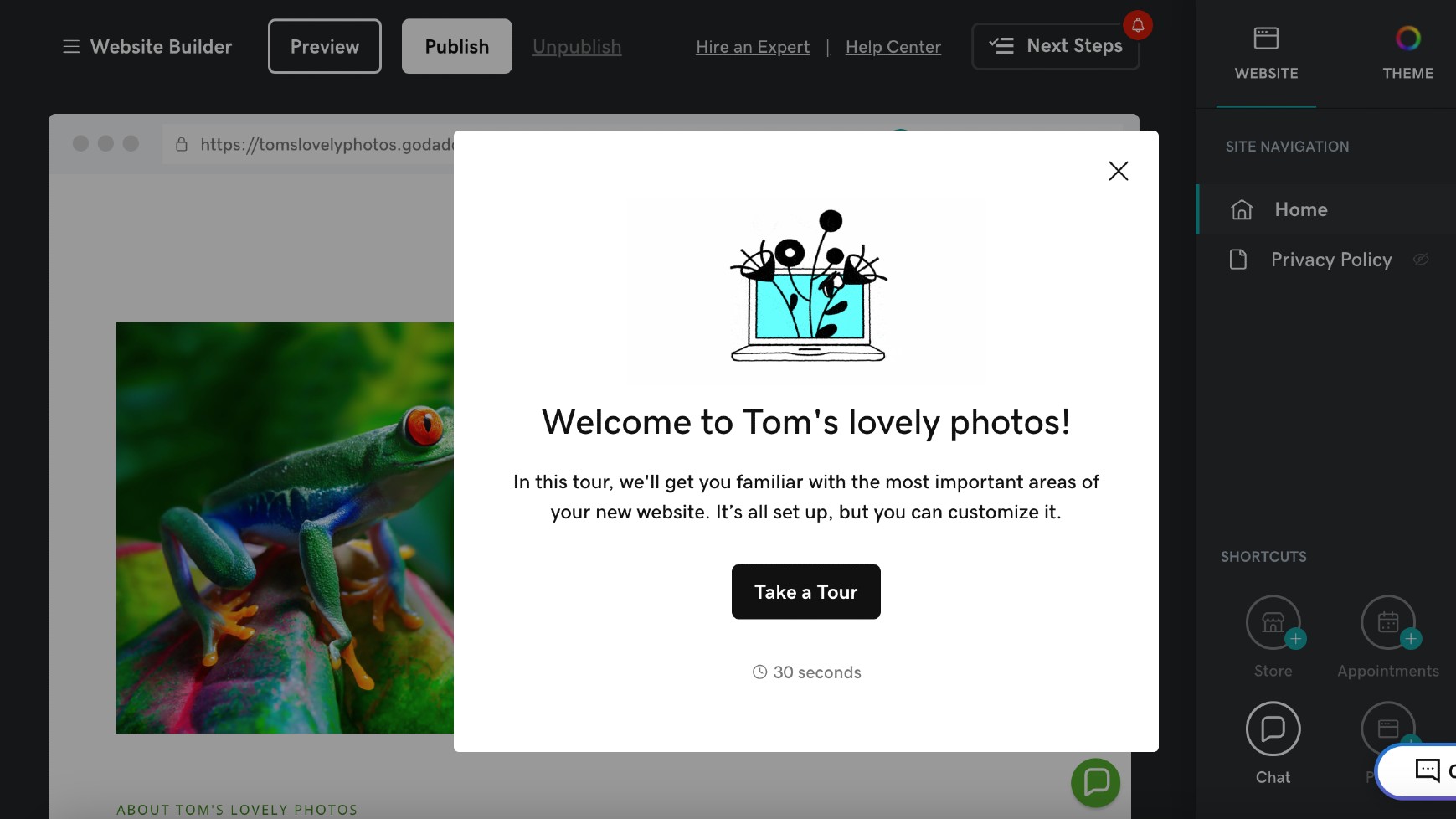
The platform particularly shines in its onboarding process. A helpful 'Next steps' feature provides a personalised checklist of tasks needed to complete your site, with direct links to the relevant tools. For nervous newcomers, this guided approach removes much of the guesswork from website creation.
However, this simplicity comes at a significant cost to creativity. Once your site is generated, customisation options are severely limited compared to competitors like Wix or Squarespace. The block-based editor keeps everything neatly organised but lacks drag-and-drop functionality, meaning sections remain fixed in their positions. The result is websites that tend to look somewhat generic regardless of industry.
GoDaddy's pricing structure is attractive upfront but requires careful consideration. While entry-level plans start at a competitive £7.99/month (billed annually), prices increase substantially after the first year—the Basic plan jumps to £12.99. Also, the lack of an app marketplace means you're limited to GoDaddy's built-in features with no option to expand functionality through third-party integrations.
Overall, though, if you've been paralysed by the complexity of other website builders and just need something functional online quickly, it's a strong choice.
Attributes | Notes | Rating |
|---|---|---|
Interface and usability | Question-based setup is brilliantly simple. | ★★★★ |
Versatility | Limited customisation and no app marketplace. | ★★ |
Pricing | Affordable first year but hefty increases afterwards. | ★★★ |

With its AI-powered setup and clear guidance, GoDaddy is the fastest way to get online for those with zero technical knowledge.
Best cheap web builder for beginners









Specifications
Reasons to buy
Reasons to avoid
✅ You're on a tight budget: Weebly offers the most economical pricing on this list. Its free plan is genuinely useful, and paid plans start from just £5/month.
❌ You want design flexibility: Weebly's limited themes and restricted customisation options mean you'll struggle to create anything particularly unique.
🔎 Weebly provides exceptional value for straightforward websites. It very easy to use, making it perfect for beginners. Whilst customisation options are limited and there's no AI assistance, the platform is remarkably affordable and can have you online within an hour. ★★★½
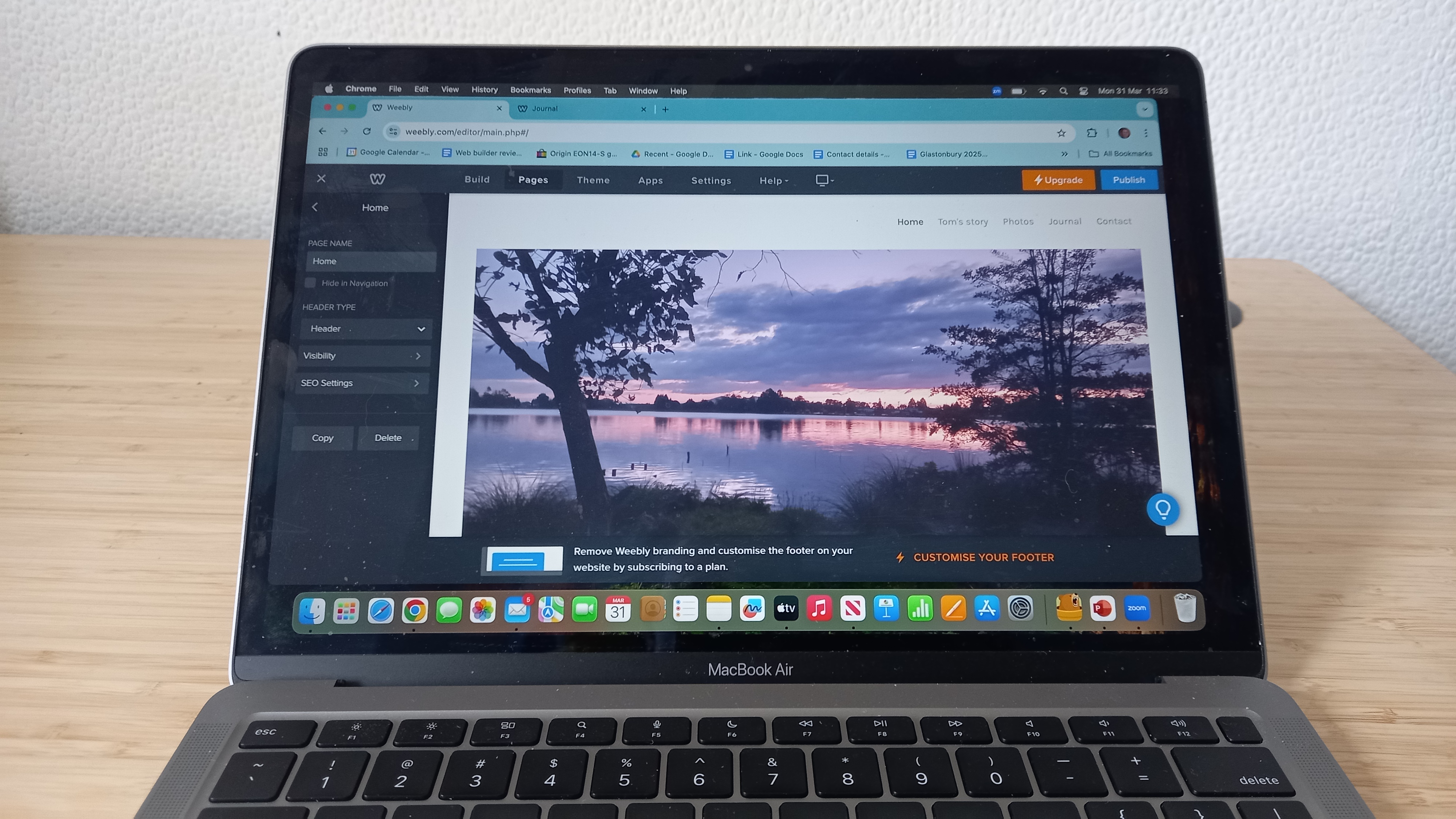
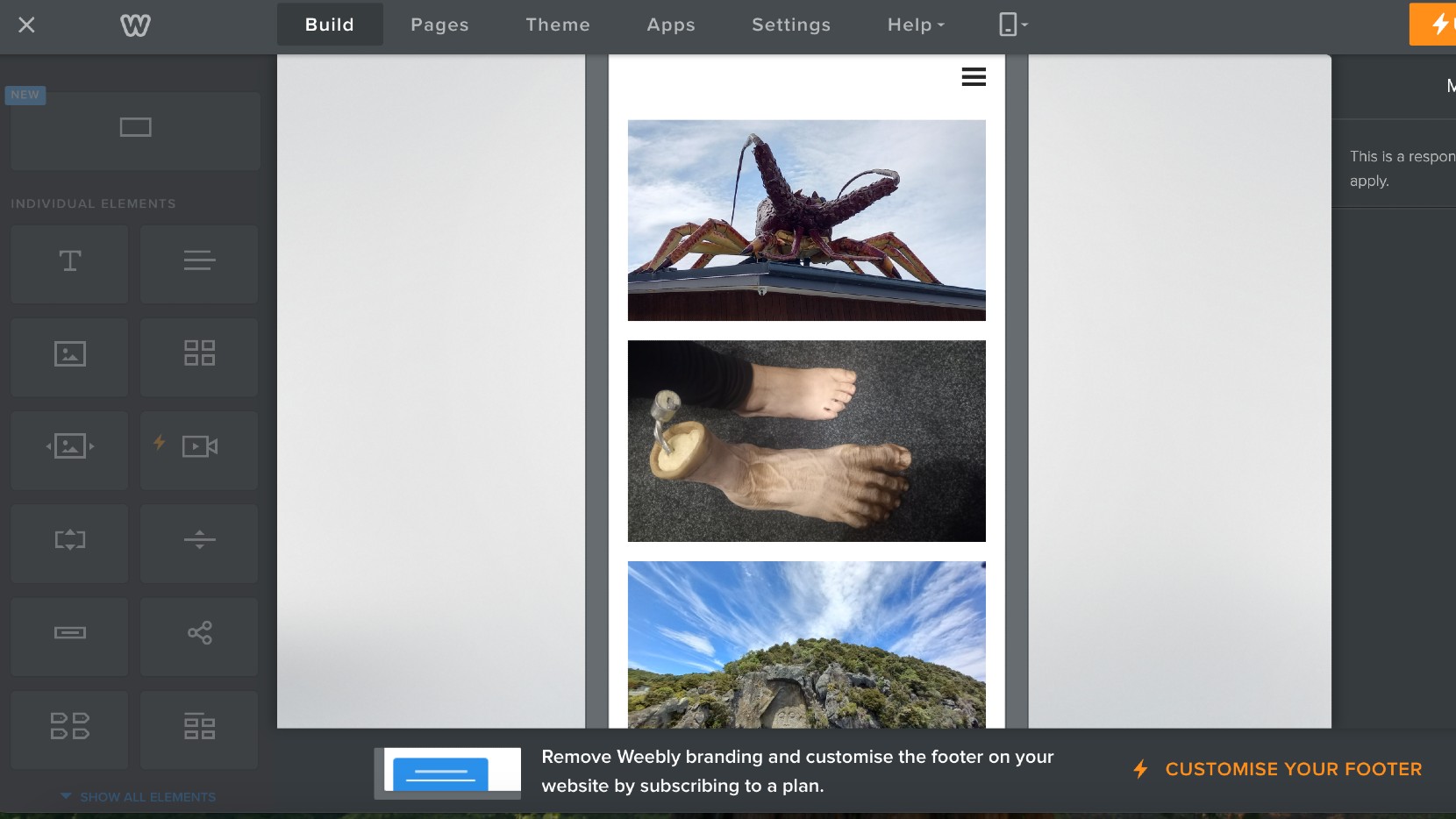
In our testing, we found Weebly remarkably straightforward to use, with absolutely no technical skill required. We built a complete site with multiple pages in under an hour, which is impressive by any standard. The drag-and-drop editor keeps things simple, and at no point did I feel overwhelmed by options.
The platform offers a genuinely useful free tier that includes 500MB storage and the ability to sell unlimited physical products. Yes, your site will display Weebly adverts and have a weebly.com subdomain, but for small businesses just establishing their online presence, this could be all you need to get started.
For those requiring more, the paid plans are exceptionally good value, starting at just £5/month when billed annually. This gives you a custom domain connection and the ability to sell digital goods. The Professional plan (£9/month annually) adds unlimited storage, site statistics, and removes ads—all at a price point that undercuts competitors like Wix and Squarespace.
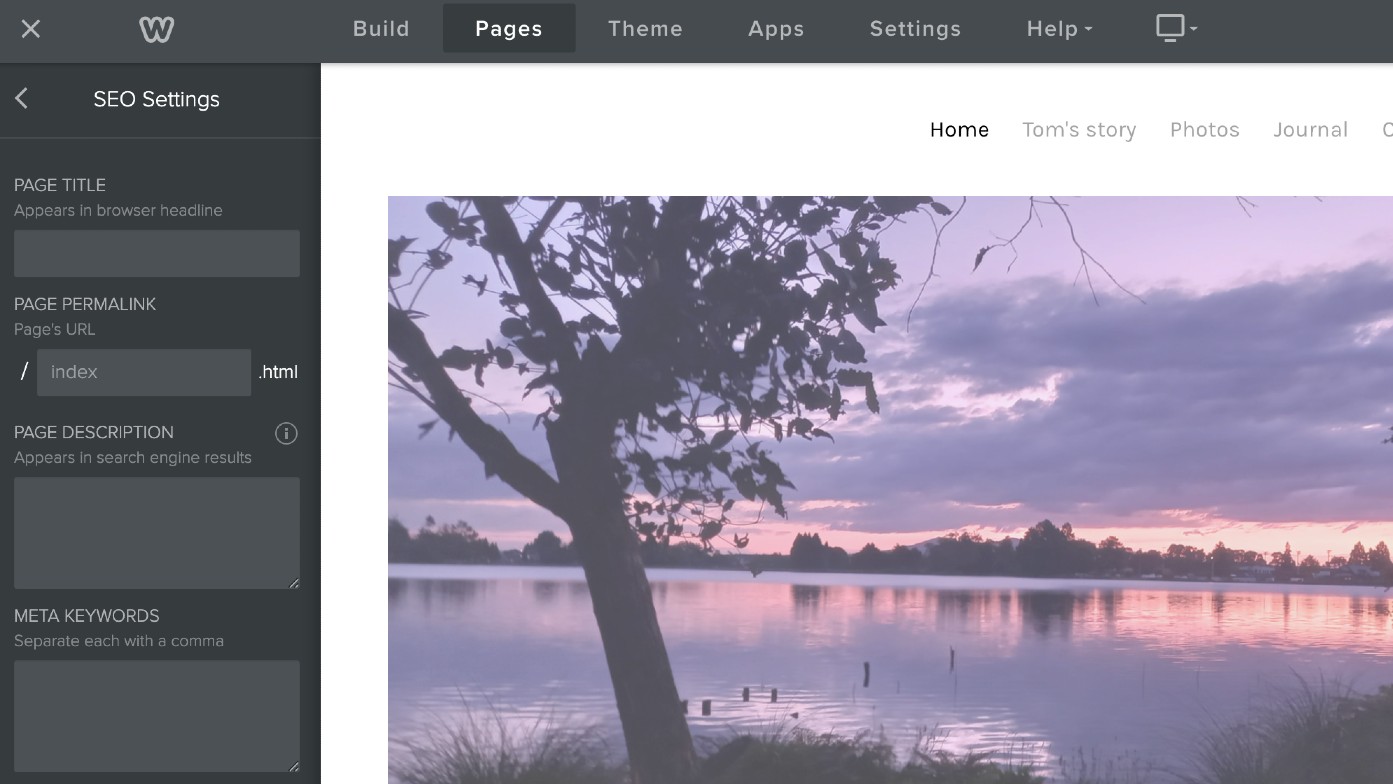
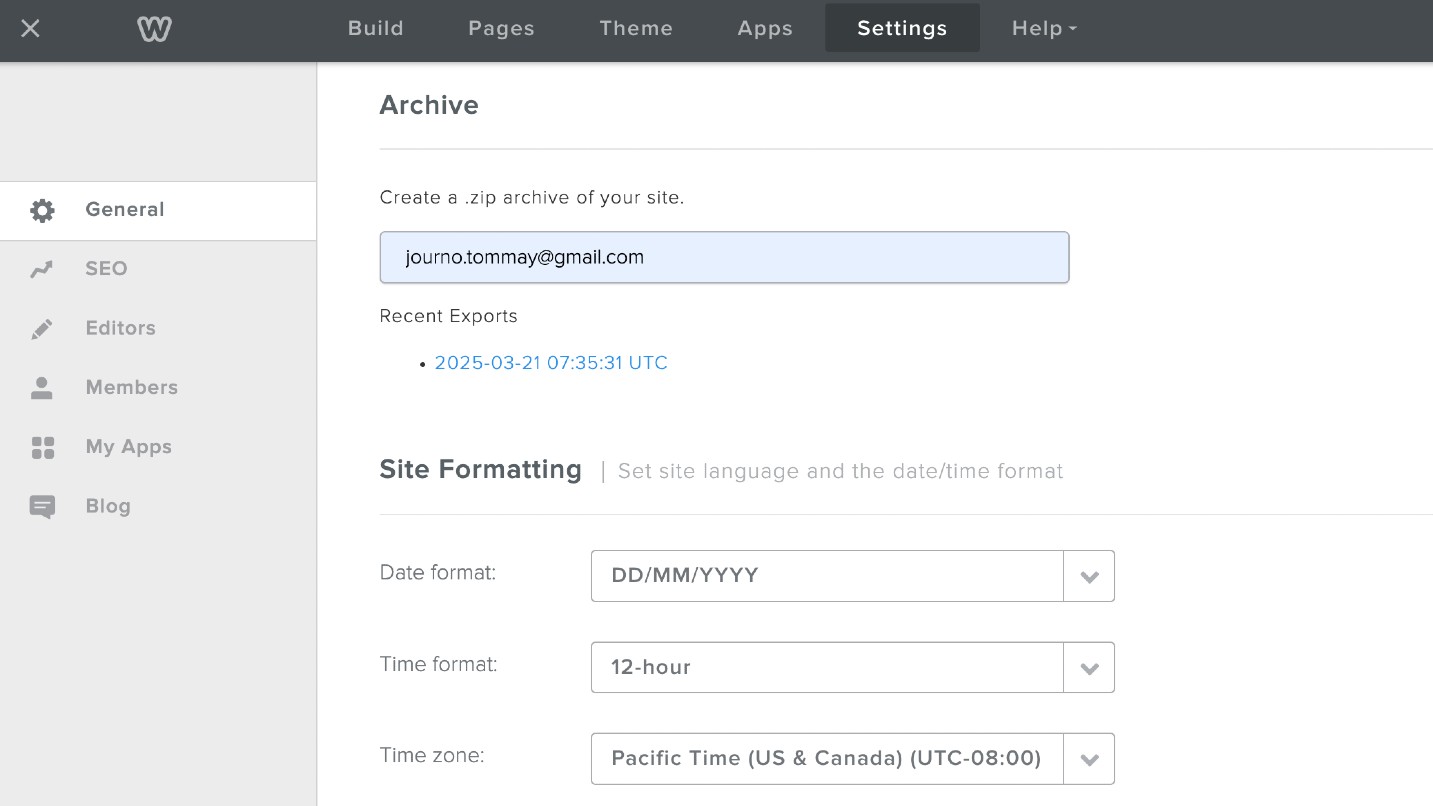
However, Weebly's affordability comes with compromises. There are only 68 themes (a stark contrast to Wix's 800+) and the customisation options are quite limited. There's also no universal undo button (a surprising omission), and I encountered occasional bugs during my testing, particularly when attempting to preview themes or edit on tablets. On the plus side, you get automatic mobile responsiveness, a straightforward form builder, and the ability to download an archive of your site, making it easy to migrate elsewhere if needed. The ecommerce capabilities are surprisingly robust, too, even on the free plan.
Overall, Weebly is ideal for beginners who value simplicity and affordability above all else. For more advanced users seeking greater design flexibility or AI tools, you'll want to look elsewhere. To read more , see our Weebly review.
Attributes | Notes | Rating |
|---|---|---|
Interface and usability | Easy-to-use but sometimes buggy | ★★★★ |
Versatility | Limited themes and customisation options. | ★★ |
Pricing | Exceptional value with a useful free plan. | ★★★★★ |

The limited design options mean it's not for everyone, but it's brilliant value if you just need something simple.
Best AI-powered






Specifications
Reasons to buy
Reasons to avoid
✅ You don't want to mess around with templates: Hostinger's AI can generate one based on prompts alone.
❌ You want extensive customisation: The inability to switch templates or access an app marketplace limits design flexibility.
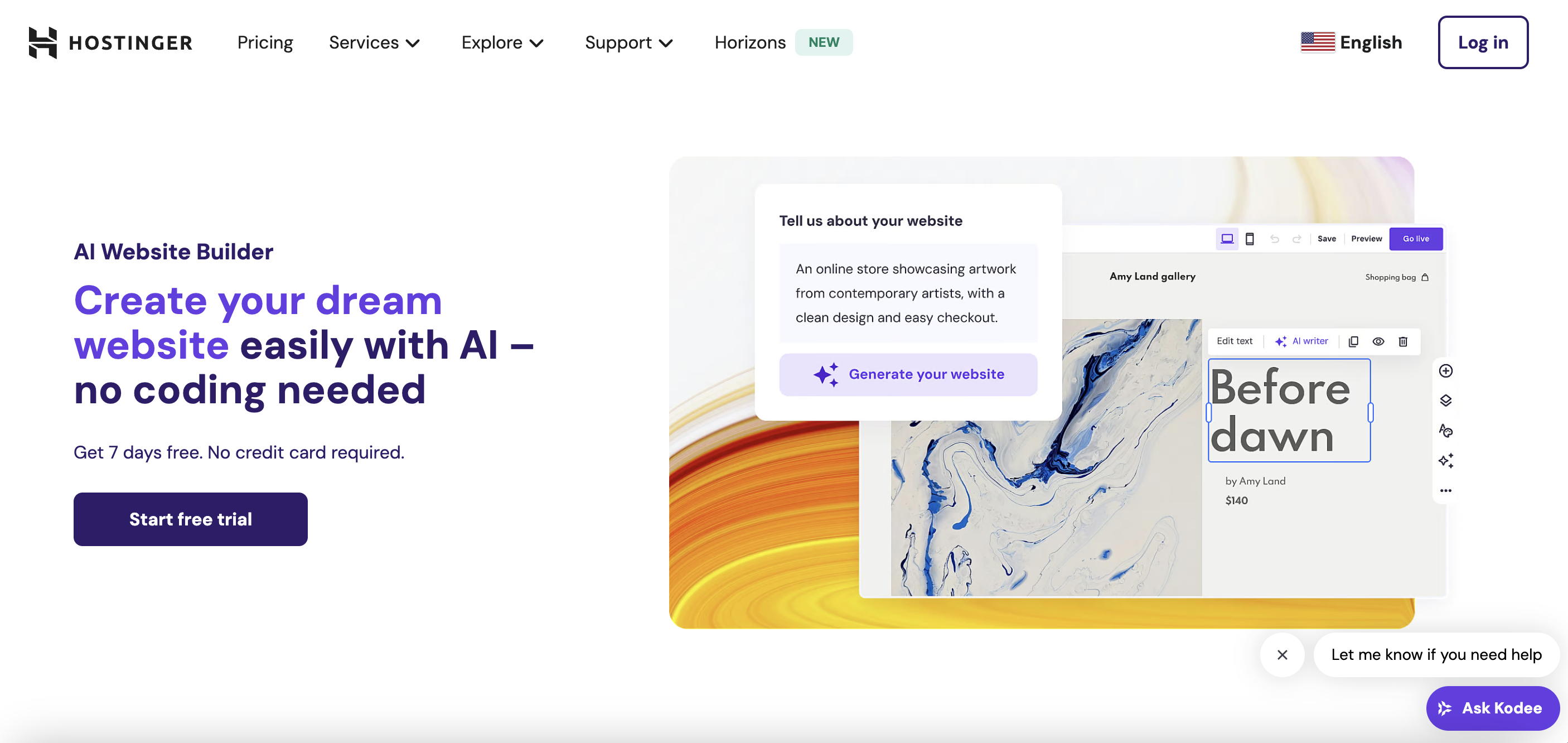
🔎 Hostinger has evolved dramatically with its AI-powered website builder, offering excellent value for businesses wanting to establish an online presence quickly. Its AI-generated content and images make it possibly the fastest path to a professional website. ★★★★
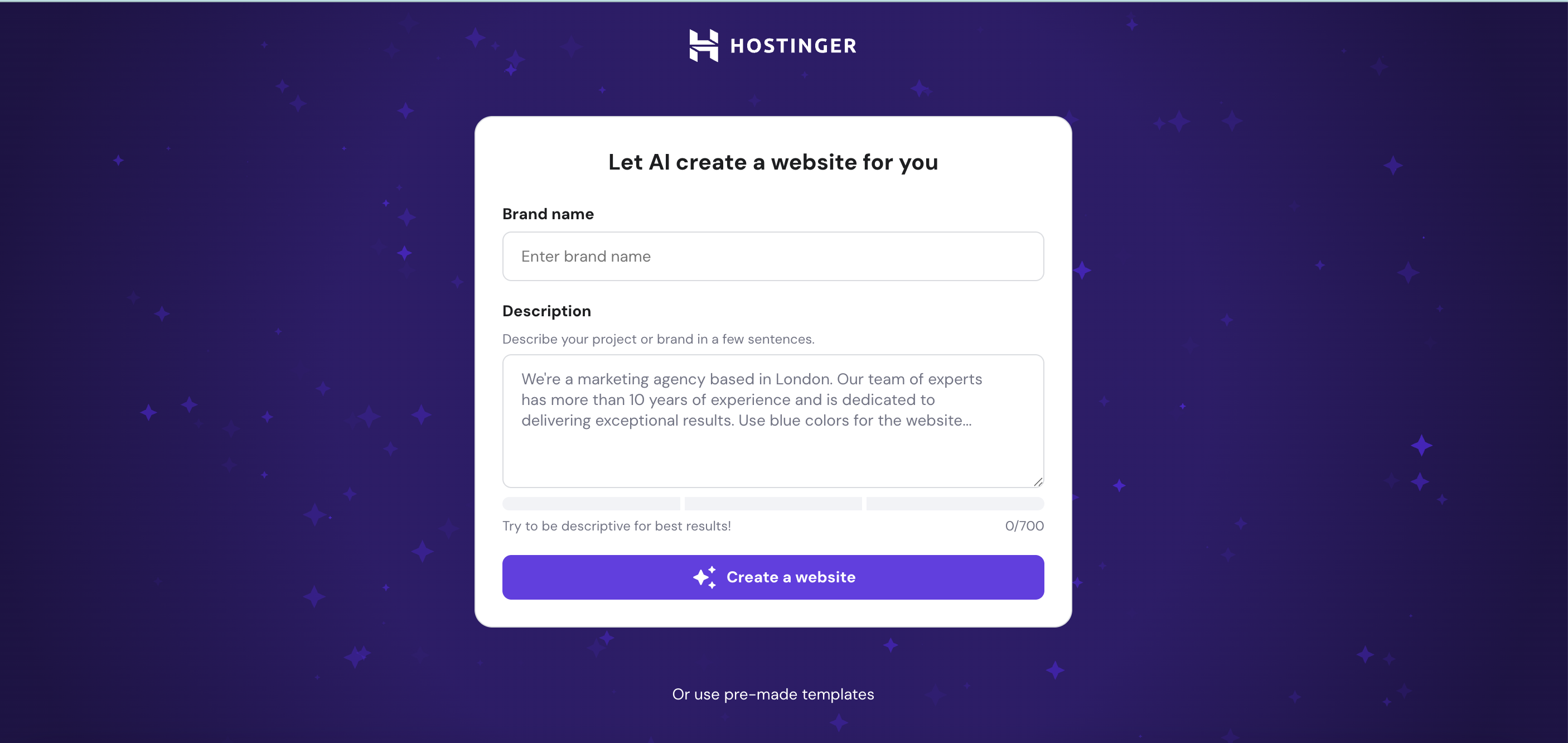
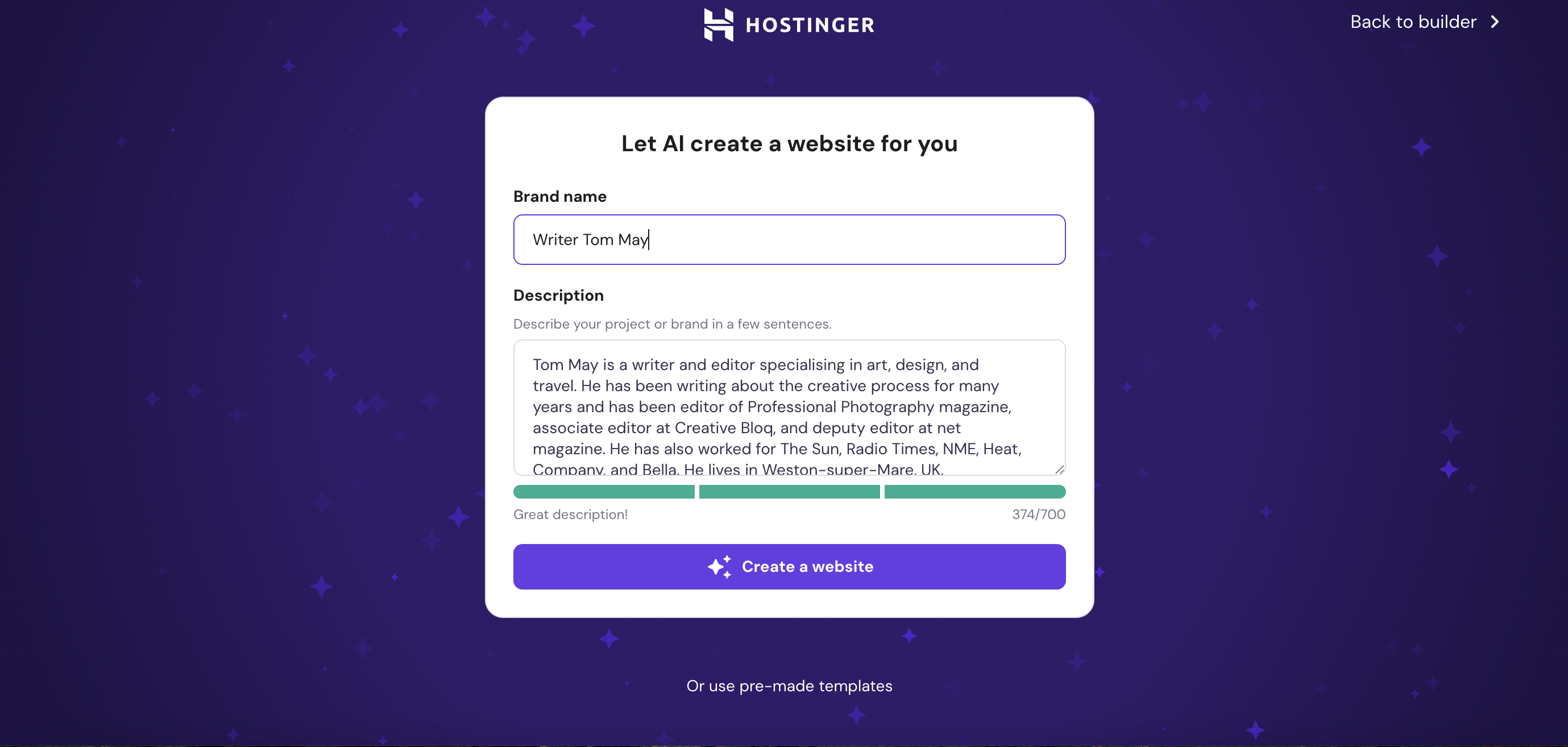
Hostinger offers a revolutionary approach to website building with its AI-powered platform. This service has transformed dramatically since our 2020 review, with the introduction of comprehensive AI tools that generate entire websites from simple prompts. Nowadays, Hostinger's prices also make it one of the most affordable options for creatives, though the limitations on customisation may frustrate design-focused professionals.
Hostinger's package now includes AI-generated images and text, an intuitive drag-and-drop builder, marketing integration, SEO tools, free SSL security, and multi-language support. Perhaps most impressive is the AI Heatmap feature that analyses layouts to predict visitor attention patterns—valuable for optimising your portfolio.
You can get started with Hostinger for as low as £2.99/mo for the Premium plan (over 48 months), which includes a free domain name, AI website builder tools, and 25GB storage for up to 25 websites. The Business plan at £3.99 increases this to 50 websites and 50GB storage.
Hostinger allows you to bypass the traditional website building process entirely, with AI generating content and imagery instantly. Meanwhile, the platform still includes integrated marketing and ecommerce functionality for selling products and managing orders, plus analytics to track customer engagement. There's no free plan, but a seven-day trial lets you explore the platform before committing.
See our full Hostinger review (2025)
Attributes | Notes | Rating |
|---|---|---|
Interface and usability | Intuitive with fast, responsive controls. | ★★★★★ |
Versatility | Multiple websites per plan but limited customisation and no app marketplace. | ★★★ |
Pricing | Excellent value, especially for multiple sites. | ★★★★★ |

"With the AI-powered Hostinger Web Builder, you don't even have to add your own images and text! Your website comes with AI generated text and images, which you might not even have to change. Even if you do, you can generate fresh AI images just by typing new prompts."
Best for WordPress

Specifications
Reasons to buy
Reasons to avoid
✅ You want to use Wordpress for more flexibility: Bluehost's integration with the open-source content management system Wordpress means you get more options for customisation than other website builders.
❌ You want a free plan: While Bluehost offers competitive pricing, there's no free plan or trial.
❌ You want the easiest option: We found using Bluehost to involve a steeper learning curve than rivals like Wix or Squarespace.
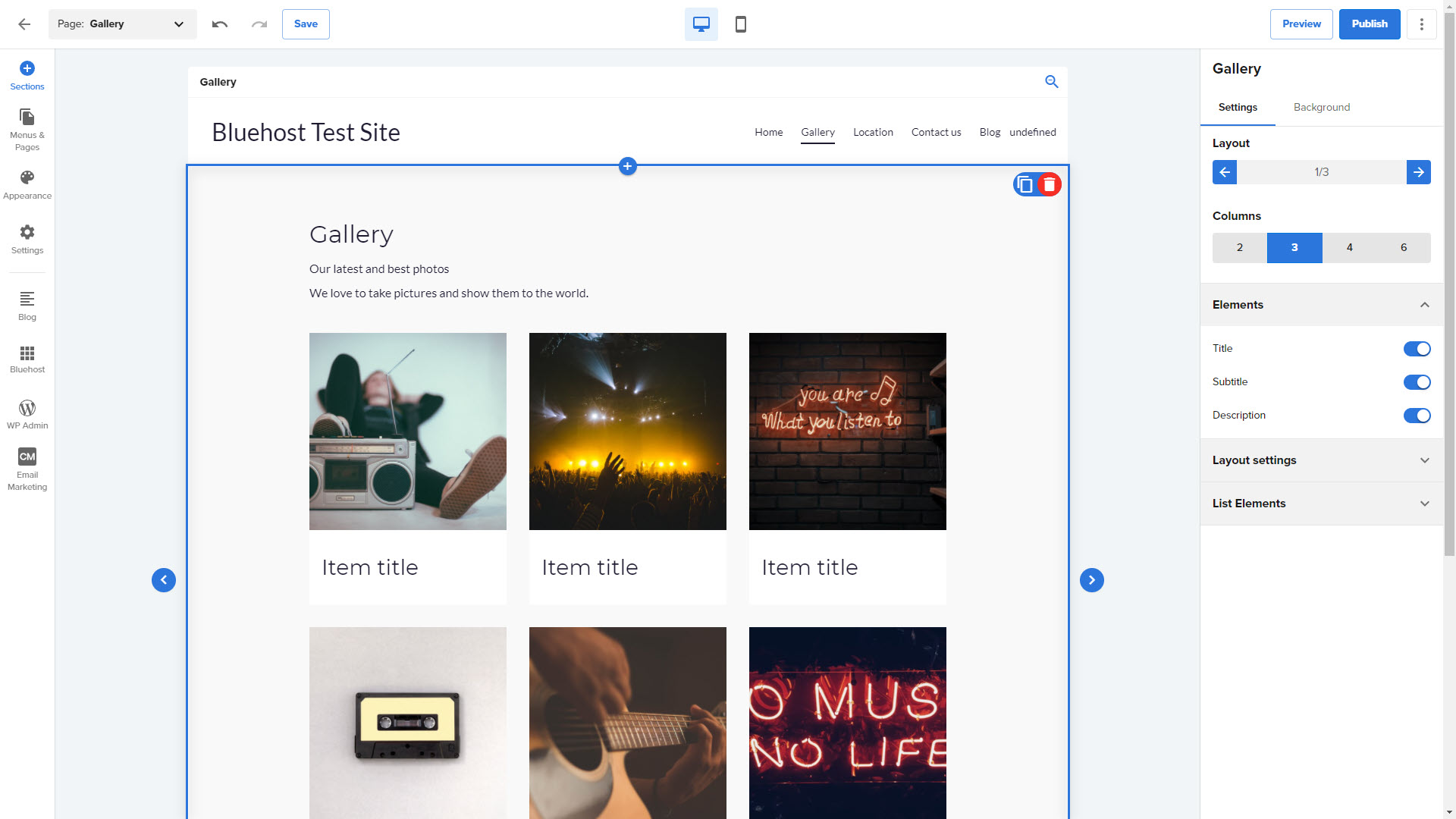
🔎 Bluehost has long specialised in integrating with WordPress. This makes it a good option for businesses that want more freedom to customise their site and aren't afraid of a more hands-on approach to designing it. ★★★½
The website builder services we've listed so far are easy to use, but aren't hugely customisable. If you're looking for a more bespoke online presentation of your creative business, consider the web builder from Bluehost, one of our favourite web hosting services. There's no free version or free trial, but the prices overall are quite competitive.
Bluehost runs on top of WordPress, which gives you countless options to add some finesse to your site using any of the thousands of WordPress plugins available. The Bluehost Wondersuite integrates AI to help you build a site even faster, and is included in every plan. When we reviewed it, we found it easy to use; certainly a lot easier than building a WordPress site from scratch. And we appreciated the availability of 24/7 customer support, along with some excellent email marketing and analytics tools.
The one black mark against it was page load speed. In our tests, a page we created in Bluehost took an average 2.63 seconds to load, while a basic WordPress website built on DreamHost took just 139ms. That could be improved by taking advantage of options for setting up content delivery networks and other optimisations, but it's a bit of a faff.
Overall, though, Bluehost Website Builder is a great website builder for building a site based on WordPress. For more info, see our Bluehost web builder review.
Attributes | Notes | Rating |
|---|---|---|
Interface and usability | Takes some time to learn. | ★★★ |
Versatility | Lots of flexibility. | ★★★★ |
Pricing | Competitive pricing but not free plan. | ★★★★ |

Bluehost Website Builder is an exciting option for anyone who wants the power of WordPress but the simplicity of a drag-and-drop website editor.
✅ We create sites based on real workflows
✅ We consult actual designers and creative pros
✅ Over 30 website builders tested over 200 hours
Why trust Creative Bloq?
✅ We create sites based on real workflows
✅ We consult actual designers and creative pros
✅ Over 30 website builders tested over 200 hours
What we look for in website builders
When testing website builders for small businesses, we are first and foremost looking for platforms that have a range of beautiful templates that will showcase your wares to a high standard. We look at the range of templates available, their usability and whether they cost extra.
We also look for platforms that are simple to use, and don't have too much of a learning curve. We also look at what learning materials are available and whether there's a supportive community that can help with any queries.
Talking of queries, we also look at how good the support systems are, asking a query and seeing how long it takes to get a response, and whether that response answers our question.
We also look at features, such as tools for SEO, ecommerce or email marketing integrations, and examine how useful these are and whether they solve the problem they are claiming to solve.
Last but not least, we look at pricing, and take into account whether a platform offers good value for money and a free trial.
How to choose website builders for small business
With so many website builders out there, choosing the right one can feel like wandering through a tech maze. Start by asking yourself some key questions. What's your website's main purpose? Showcasing your portfolio? Selling products? Booking appointments? Once you know what you're aiming for, the way ahead will seem much clearer.
More importantly, consider how important a website is to your business overall. If it's mainly a calling-card website you're looking for, so people can find you online and contact you, then you won't need anything particularly sophisticated – you can just choose the simplest options.
You'll also want to think about whether you need more sophisticated features, such as contact forms, email marketing integration, SEO tools, or an online store. We've detailed when these features are available in our guide/our reviews. Remember, though, more features don't always equal better; choose ones that directly address your small business needs. If you want to be discovered on Google, for example, then SEO tools will be for you, and if you want to sell via your website, you'll need a website builder that has an inbuilt online shop.
Finally, many website builders offer free trials or demo versions, or sometimes money-back guarantees. So don't be afraid to take them for a spin! Get your hands dirty with the interface, test the features, and see if it feels intuitive and user-friendly. This hands-on experience will help you identify the platform that clicks with you and your small business.
How we test website builders for small business
As a keen photographer, I've been using website builders for years now, always on the search for the best one for my needs. For this guide, I've gone back and used every single builder on the list, and created a new mock website for myself, pushing each builder to get the end result that I would be happy with as my real life website.
Over a two months period I used each web builder, tested their features, pushed their AI capabilities, and called on their support, all with the aim of seeing which one offered the best overall package, with small businesses in mind (like my own).
I started by signing up as any small business owner would, feeling out the onboarding process and pricing plans, and seeing whether they are transparent and affordable.
I then assessed how easy these services make it to build a website. Do the templates look good, and are they customisable? I went through the process of building a website from start to finish, paying attention to the drag-and-drop editor's flexibility, ease of use, and the mobile responsiveness of the site when finished.
I also test essential features like blogging, contact forms, SEO tools, and ecommerce functionality and decided whether they are intuitive and powerful enough for most business owners. Friendly and efficient support is also crucial so I test the knowledge base resources, and live chat/phone options. I asked for help to see how quickly I got it and whether it solves my problem. Finally, beyond the platform itself, I assessed the marketing tools, integrations with third-party services, and overall scalability for future growth.
FAQs
Does my business need a website?
These days, almost every business needs a digital presence, including physical businesses, as more and more people are shopping and researching their purchases online. If you don't have an online presence, you're losing out on opportunities for potential customers to find your products or services.
Many small creative businesses go for the quick and easy route of using social media (see our guide to how to sell on Instagram). This is better than nothing, but it does mean you're potentially missing out on huge numbers of potential customers and you limit your ability to be able to actually sell online and process payments. Even if you're using Instagram, to get its full potential, you'll want a website so you can easily add products to your Instagram shop.
With a website, you can use platforms such as TikTok, YouTube, Instagram, X, Facebook and LinkedIn to make announcements about your business, and send users to the site to where they can find out more about you, make purchases or get in touch directly.
If you have your own website, you can control everything much more precisely, appear in Google search results, conduct ad campaigns and give customers a unique URL, which makes it easy for them to locate you online. Added to that, it just looks a lot more professional and will help customers trust you with their money.
Do I need to learn how to code?
With the website builders described in our guide, no coding skills are required. Each has been designed for ease-of-use and, although you'll make creative and functionality decisions during the process, the technical side is all taken care of for you.
While most large businesses have teams of coders to ensure their highly complex sites run smoothly, website builders help small business owners to be agile and to control costs. With a website builder you can create something that is clear and effective, without spending time or money learning to code. As your business grows, you may require a bigger, more complex, more bespoke site to meet its needs, but you can cross that bridge when you get to it.
Do I need to hire a web designer?
There was a time when, to create a website for any business, you either needed to learn code (see above) or hire a web designer. The former would take a long time and the latter would cost a serious amount of money. Thankfully, these days, there's a third option: using a web builder, which is what we deal with in this guide.
Web builder platforms only cost a few dollars or pounds a month, but provide a simple interface that makes it very easy to build and maintain your own website. You just have to choose a template, then drag and drop in your own images, text and video. Typically, you'll also get a domain name and hosting for your website included in the price.
If you don't want to deal with your website at all, then you may need to hire a web designer to help. Or, you may want to hire a web designer to get you set up, and then teach you how to manage the site yourself. It really depends how hands-on you want to get, as well as what your budget is.
What should a small business website include?
Every business is different, and so what a small business website should include will vary from company to company. Generally, though, there should always be a homepage that that introduces your business and its main offers. Visitors will also expect an About page that discusses who you are, what you do and why. You will always need a Contact page outlining all the ways people can get in touch, including an address, phone number and email, as well as links to any relevant social accounts.
Other pages you may want to include are pages listing your products and/or services; an online shop; FAQs (frequently asked questions); a place for case studies, testimonials and/or reviews; a news page or blog for announcements; and perhaps a page linking through to press stories about your company. It's important when planning your site that you also plan how you will keep its content up to date.
Don't plan for pages that require a lot of updating if you won't have time to do it. A site with lots of out-of-date sections can have a negative impact on how your business is perceived. See our guide to how to make an artist website for more tips.
Do I need to learn about search engine optimisation (SEO)?
Another great thing about online website builder platforms is that many of them give you the tools you need to manage search engine optimisation without having to learn the topic in any depth.
Google Analytics is the most widely-used service for search engine optimisation, however with website builders such as Weebly, Wix or Strikingly, traffic can be monitored using their internal tools. To use Shopify, you will need to set up a Google Analytics 4 account to measure the performance of your site and your ads, but this is fairly simple to set up.
In most cases, you can use Google Analytics with a website created using a site building platform. This can enhance or run alongside the platforms existing SEO tools, and can be set up using a plugin on the platform.
For many small businesses, understanding site traffic and SEO, even at a basic level, can be useful for improving performance. More traffic can lead to more leads can lead to more customers.
What's the best website builder for small business?
Overall, we've picked Wix as the best website builder for small business because it's affordable, easy to use, and clearly focused on small business use. Its web building interface is very easy and intuitive for non-techies. There are more than 500 business templates to choose from, covering almost every type of enterprise you can think of, from finance and law to farming and gardening.
That said, if you want an online store as part of your website, you may be better off with Weebly, as its pricing is more competitive in this area, and if you're a creative business and want a profile with a sleek, minimalist design, we recommend going with Squarespace.
Do I need hosting as well as a web builder?
Web hosting is where you store all the data that makes up your website, including its code, text, images and video, in a way that anyone around the world with a web connection can view it and interact with it. If you want a website, you need hosting, but if you choose one of the best website builders for small business from our list of recommendations, you probably won't have to pay for it separately since they include hosting in their plans.
December 3rd, 2024: I added Shopify 2024 as the best ecommerce option for small businesses, using data and insights from Creative Bloq's Shopify 2024 review.
Daily design news, reviews, how-tos and more, as picked by the editors.

Tom May is an award-winning journalist specialising in art, design, photography and technology. His latest book, The 50 Greatest Designers (Arcturus Publishing), was published this June. He's also author of Great TED Talks: Creativity (Pavilion Books). Tom was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine.



