The top 20 online coding tools
Pair programming, social coding, collaborative development. Whatever you want to call it, there's been an explosion of tools for sharing, developing and debugging code in the browser. Here are 20 of the best
The open source movement is founded on collaboration, on sharing, and the free exchange of ideas. All of these cry out for an open forum in which to flourish – or an arena in which to evolve, depending on how you want to look at it.
Well, it's taken a while, but the web has finally caught up with the ambitions and needs of those doing the work, providing somewhere to actually experiment communally, to crowd-debug, or even just to show off.
In fact, we're in the early stages of an overshoot. New online code sharing sites, debugging tools and even fully fledged IDEs are appearing every day. And some of them are amazing. Frontend developers in particular are spoiled for choice.
Until fairly recently, the idea of actually doing development work online would have been difficult at best. From now on it might be the most sensible approach. The effect that has on the kind of web we build from here on out could be tectonic.
1. Koding (public beta)
Social coding's new kid on the block isn't actually that new. Formerly known as Kodingen, this full-featured, browser-based IDE may still be in beta but it's already got a nice feel to it at "about 20 per cent" complete.
Relying at this stage on the Ace code editor, Koding has a few interesting possibilities already, among them access to MongoDB as an option over SQL.
Terminal access is handy too, but really, it's too early to tell whether Koding will become a strong contender for the social coding crown. Being free as a base set-up can't hurt though.

2. Cloud9
"It's like Google Docs but for code". So goes the promotional punchline. But actually, evolving from the Mozilla Bespin cloud coding tool, Cloud9 is much nicer to look at. And for collaborative coding, it's first rate.
SSH, FTTP, drag and drop files, and even a local/offline development option for Linux/Mac users. You can share your code and literally have several users operating on the same doc in minutes. Just takes a quick email and you're ready to roll. Deployment options are, of course, available at a price.

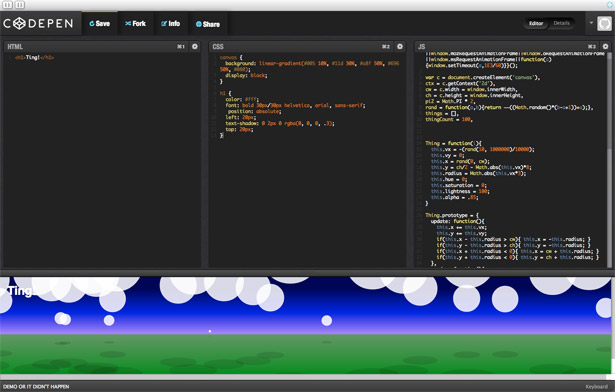
3. CodePen
The work of Alex Vazquez, Tim Sabat and Chris Coyier, CodePen is focused on having fun with frontend functionality. CSS3 and canvas animation getting special attention.
Log in with your GitHub ID and either set up your own CSS/HTML/JS experiment or fork one of the numerous and extremely cool explorations already online. Environments can be tailored to incorporate your choice of library: jQuery, MooTools and so on… So pretty much any frontend tinkering can be demoed and deconstructed. This is learning on steroids, great stuff.

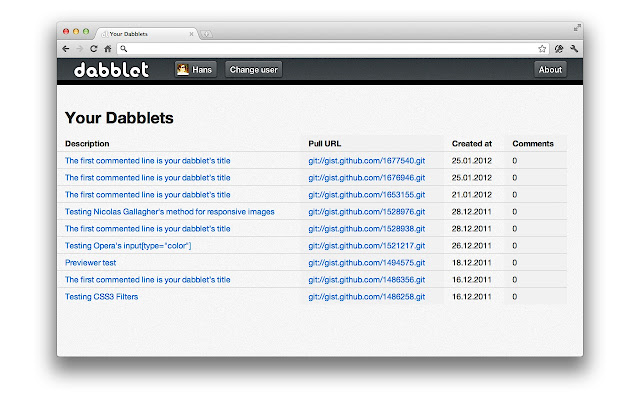
4. Dabblet
Dabblet means clean and simple CSS/HTML experimentation. The interface gives you up to three panes to view your code and it's resulting output. There is no JS input at present but the snippets can be saved as GitHub Gists and revisited/shared in that fashion.
To ensure the Dabblet experience is as clean as possible, CSS input employs prefix-free.js (another of Lea Verou's first rate projects). And that is it. No frills, no messing, just clarity and focus. The sharing aspect of the equation is weak, but if that's not a major concern, get dabbling.

5. Pastebin.me
This is the bare bones approach to online code sharing. Each snippet set up on Pastebin gets a unique URL, which can be shared via email. Alternatively, if you want to see what people have been up to on the site, just check out the recent posts section.
A quick scan of these past experiments tells you that Pastebin acts as a workhorse, 'what does this code do?' verification environment for a number of working developers. It could do the same for you, maybe? It runs on CouchDB, and that's good, right?

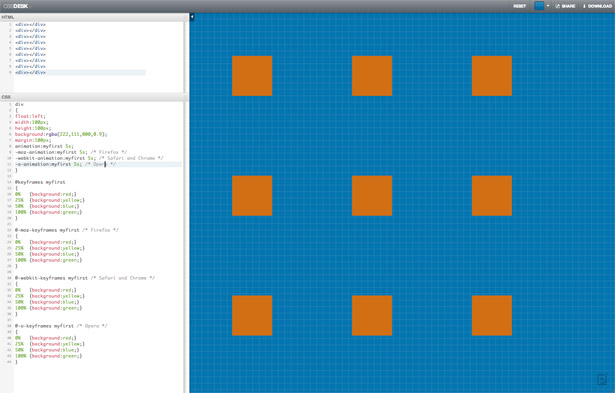
6. CSSDesk
The fact that CSSDesk is the work of lone designer/developer Josh Pyles shows how much can be done by even the smallest of teams these days. Collaboration and experimentation online are here to stay. Not only that but there's a very good chance that tools like Josh's will help to change the way the web is built.
CSSDesk is fairly basic but it offers a clean environment for style-based experimentation. Live updates appear alongside highlighted code and URLs can be generated with which to share the resulting magic. There's no social aspect to the site so if that's what floats your boat, keep looking.
Daily design news, reviews, how-tos and more, as picked by the editors.

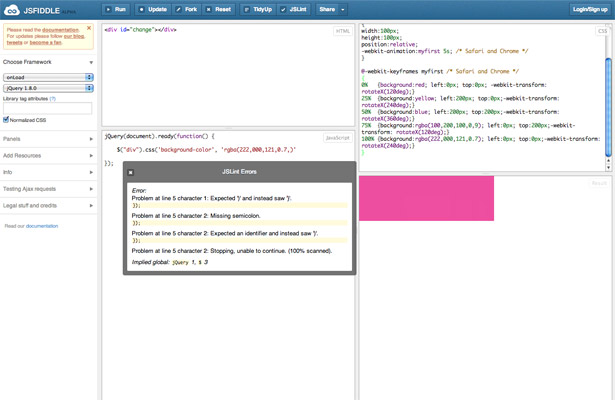
7. JSFiddle
Piotr Zalewa apparently had no idea that JSFiddle was going to become quite as popular as it has, lamenting in one interview that a few of his design decisions on day one are hampering the site today. Well, if that is the case, then they're well-hidden problems – because JSFiddle is a model of usability.
As a JavaScript/HTML/CSS/SCSS debugging, experimentation and sharing site it's one of the best. Choose your libraries, Lint your JS, embed the resulting fiddle or just share the URL. It'll smarten up your code for you too, but there's no completion/hinting, only highlighting.

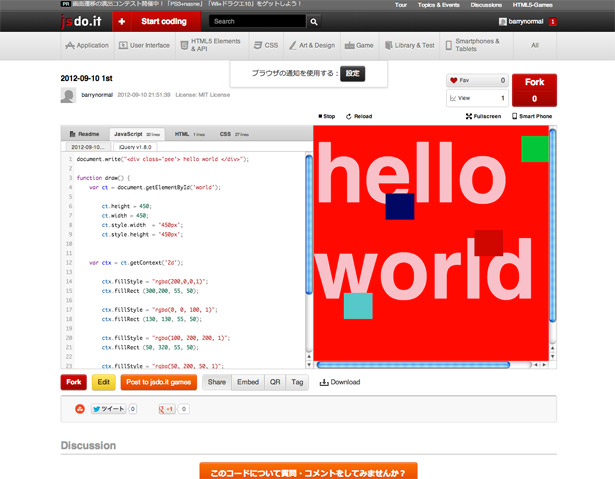
8. jsdo.it
jsdo.it has got it all. Whether you happen to be hacking away at a WebGL experiments, HTML5 game or just plain old JavaScript, the system is ready to go – and the array of importable libraries is impressive too. It just lacks a little something in the UI department.
This shortcoming is largely down to a lack of customisability. This is a shame, because if you go on to set up an account there are lots of goodies to be had in terms of tagging/analysing your output and the discussion boards are pretty lively (though mostly with Japanese). You can even set up a folio page...

9. Tinker.io
Chiel Kunkels' Tinker eschews the bells and whistles of other JS/HTML/CSS sandboxes, preferring the virtues of quiet competence and visual simplicity. The result of this is that you focus on the code you're working with, not on other people's, or on the possibility of showing off.
That said, if you want to demo your efforts, Tinker is good enough to automatically version your work each time you save it, so there's plenty of scope for discussion with those you invite to the party. Tinker runs on Node.js, it's open source and is available on GitHub. If you fork your own version, include keyboard shortcuts.

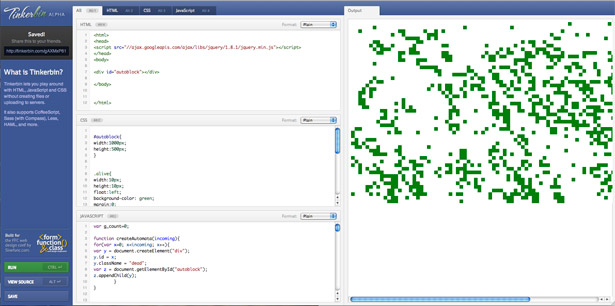
10. Tinkerbin
Created for the 2011 Philippine Web Design Conference, Tinkerbin does a reasonable job of restating what should by now be a well-understood format – separate panes for HTML/Haml/JS/CoffeeScript/CSS/Sass/LESS and one for the output. Each consecutive save produces a new version/URL for you to share, and there's also a nice 'code view' mode.
Tinkerbin enables you to import libraries from external sources – such as Google code – rather than providing settings internally. There's a bit of a shortage of docs here though. For example, the opening page says the list of supported languages includes 'more', though this is nowhere expanded upon… and feels a bit abandoned.

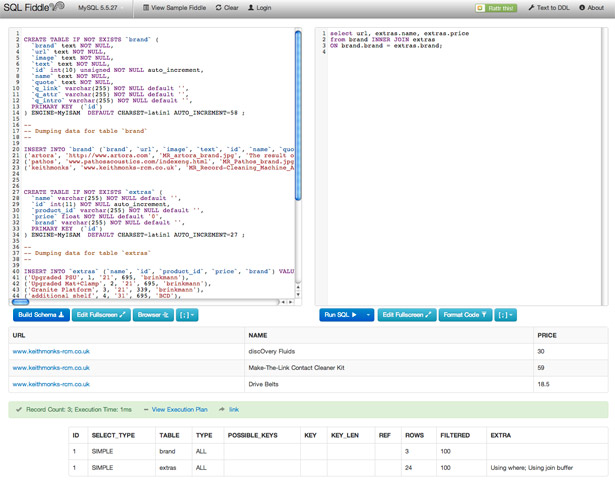
11. SQL Fiddle
Who can put hand on heart and say that those three little letters don't cause a terrible sinking feeling? Part of the reason SQL can be difficult is the long set-up required to test even the simplest cases. Well, not any more, thanks to Alaskan developer, Jake Feasel and SQL Fiddle.
You can set up your fiddle to play out against any number of DBs from MS SQL Server to Oracle via good old MySQL. Create a schema to query against, populate tables with a minimal dataset and away you go. As with other sites, if things are still not going your way you can always refer StackOverflow to your fiddling exploit.

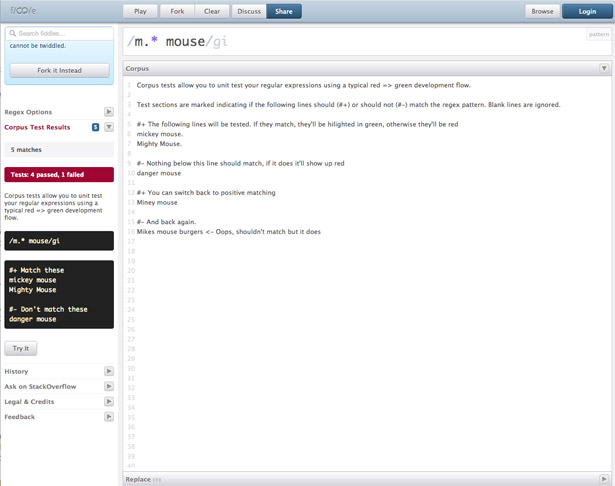
12. ReFiddle
Well, if JavaScript, SQL and all the more popular scripting languages have their own fiddle pages, why not Regular Expressions? (The bane of any sane coder's existence.)
While it cannot eliminate the hurt, ReFiddle makes testing and debugging regular expressions in Ruby, JavaScript and .NET a much less painful process. And if you're still not getting anywhere it semi-automates your plaintive posting to StackOverflow.
True gluttons for punishment can browse current and past Regex submissions and share successful solutions to common problems in the fiddle directory.

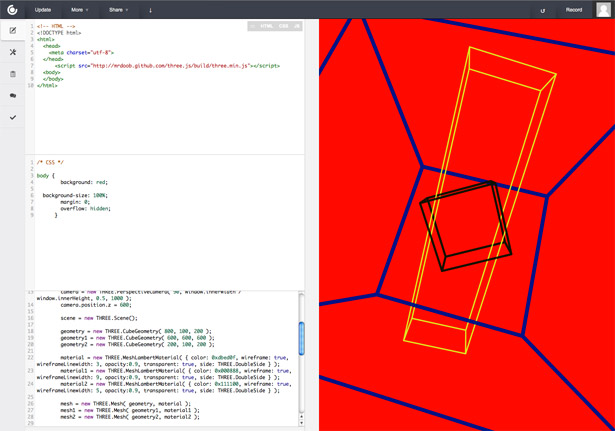
13. CSSDeck
CSSDeck gets the social aspect right, opening with a page previewing current and most popular experiments. These are nicely varied too, from pure CSS drawing trials to three.js animation tests.
There are a few ads, which is a little annoying, but the overall feel of the site is lively and engaging. Plus, there's actual documentation, keyboard shortcuts work, and you can sign in from Twitter or GitHub. Libraries, preprocessors, validator: it's all here.
The ability to record 'codecasts' documenting your process is a stand-out feature, and once it's rolled out to all users it could be a real crowd-pleaser.

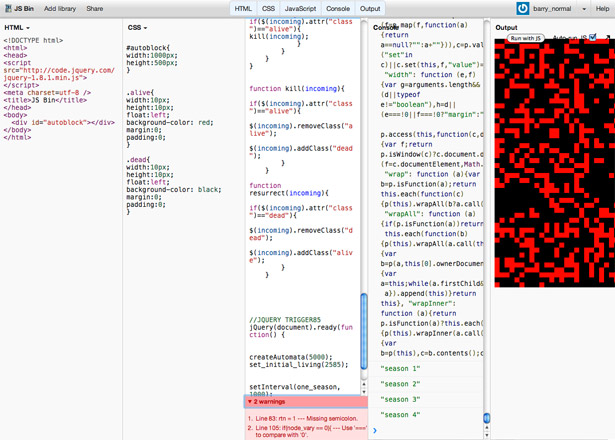
14. JS Bin
HTML/CSS/JS plus console and output. Configure them how you like, add libraries and preprocessors or just start playing. JS Bin is really strong on usability. There's a bit of latency in the system compared to some other sandboxes, but the UI is a model of clarity.
It's also nice being able to codecast your development, because it happens just by sharing a URL – ideal for anyone trying to demonstrate exactly how problems can creep in or how solutions can be crafted. Also, thanks to the console, JS Bin is good for debugging as well as 'show and tell'.

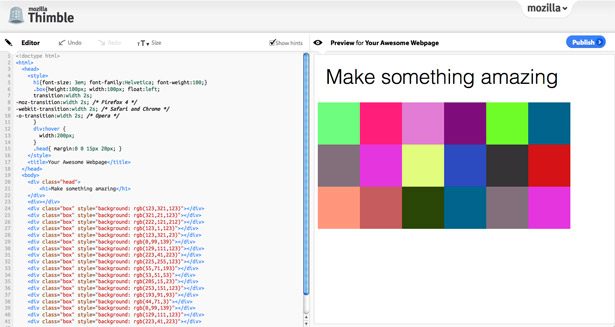
15. Thimble
Mozilla, champion of the open web, has made Thimble – a tool to give youngsters and others lacking the resources access to the basic tools of web creation: HTML and CSS.
Everything happens on the same page, split to reveal the effect which code changes have on display. The most useful aspect of the site is probably it's inline hinting, which does a fair job of elucidating the roles of things like selectors and elements, as well as pointing out when and why they're being used incorrectly.

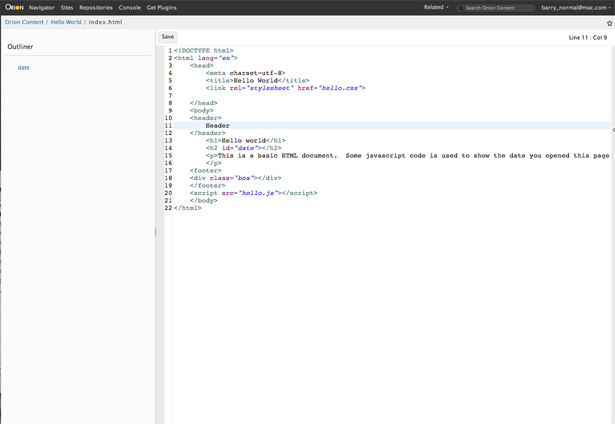
16. Eclipse Orion
The Eclipse IDE has been a mainstay of the desktop programming world for a long, long time, but clearly its creators have been watching what's happening online. So, with that in mind, the Orion project has been spawned. Unfortunately, this is not the cause for celebration that it could have been.
On paper the system looks great – HTML/JS/CSS editing, Git integration, code hinting and some nice plug-ins such as JSLint and JS Beautifier. And of course, there's the pedigree. But it's horrible to use and dull to look at. Perhaps as the project matures it'll knock what is probably a massively system into some kind of usable shape. But as things stand it's simply not a pleasant experience.

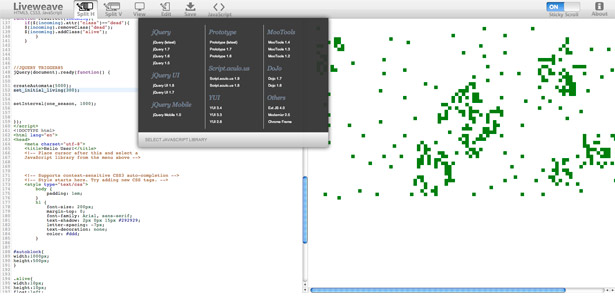
17. Liveweave
Liveweave is super simple to use. No need to log in, no sharing – no messing. Just open the page and start coding. Everything happens in a single view, so your JavaScript and styles all appear alongside the HTML. The resulting output runs in an adjoining pane.
It's surprisingly powerful too, easily handling experiments that have all but killed a MacBook after a few iterations. You can view code alone, split the screen or just marvel at your creation. Sharing, sadly, is nonexistent and the save/download option is non-functional. Debugging is also entirely up to you, but there is code hinting so you may not need it. Yeah, right.

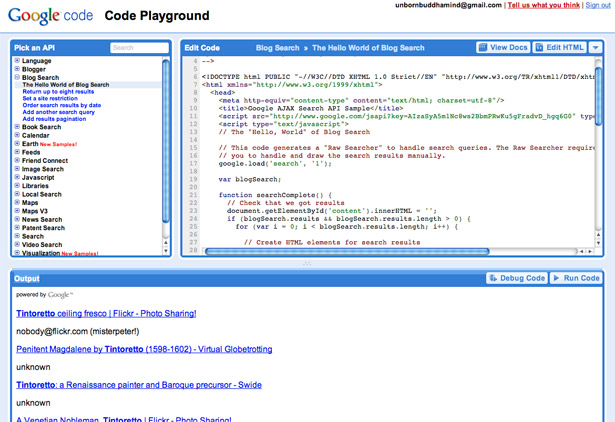
18. Google Code Playground
Image search, translation, Google Earth. The list goes on at great length. Interacting with the many and varied Google APIs is one way to rapidly introduce something meaningful to your web pages but where do you start? The Google Code Playground, that's where. Duh!
It's about as easy as you can imagine. Pick an API and choose from a number of basic solutions to begin hacking; for example, image search with a particular colour restriction. And if you get stuck, launch the debugger with a single click, or hit the books via 'View Docs'. Sharing, strangely for a corporation currently at war with Facebook, is entirely missing.

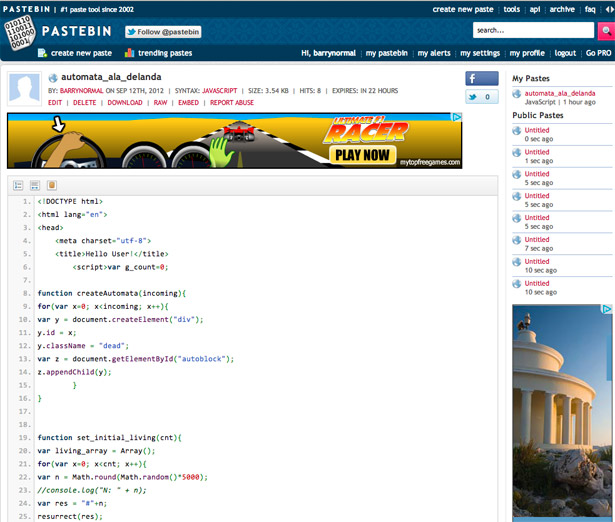
19. Pastebin.com
Pastebin is about as basic as it gets. Paste your code snippet into the text area, choose language from an exhaustive array if you want code highlighting, and set whether the selection is to be publicly listed. That's it.
Log in with Twitter or Facebook if you'd like to track your activity. Paste as a guest if you'd prefer to remain anonymous. And that's one of the interesting features of Pastebin – it's popularity as a general billboard for groups claiming affiliation with the AnonOps hacking fraternity.
It's handy too, that you can share you code with an embeddable hook, or editable text but the main joy is reading 99 per cent manifestos.

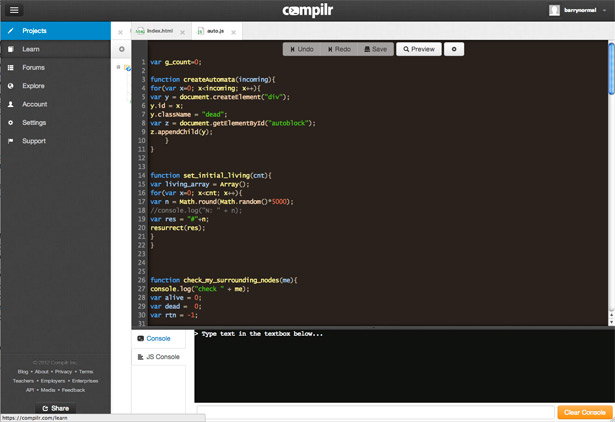
20. Compilr
Compilr is more than just a simple snippet sharing site – it's a full-functioning IDE capable of handling an exhaustive array of languages, with Console access and automated sharing via Google+, Facebook and Twitter. You can also just email a link to your collaborators.
If you are planning something more serious than a little experiment and want to be able to share the codebase, work online from anywhere and any device, then you should give Compilr serious consideration. The free version grants you 1GB of storage, but your projects are publicly listed.

A tool for every occasion
So there you have it. The good, the okay and one or two slightly ropey. Once you dig into this lot you start to get the feel that there's something new happening. And it's not that everyone is evolving towards becoming an IDE. Each site has taken a different spin on what the web can offer.
Could be you just need somewhere to test new code. Try one of the fiddles. Might be you've created a scale model of the Eiffel tower in CSS and just want to shout about it, head over to CodePen or CSSDeck. Got a major development project and a distributed team you need to pull together somehow? Cloud9 or Compilr has what you need. Planning a global hacking campaign which will topple the evil empire? For that we have the pastebins…
If you work in web development there's one other thing these sites might just provide - inspiration. The code sharing sites are overflowing with eye candy and the experiment-oriented spaces have some incredible ingenuity on display but they all, even the IDEs, promise a dash of newness. Open a window of your own on one of those sites and the immediate thought is "What will I create?" That's how the good stuff happens.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
