Epic ocean visualisation is strangely addictive
This old-school single page scroller shows the beauty of simplicity.

Creative coder Neal Agarwal is on a mission to make the web fun, and his latest project, The Deep Sea, is an interactive visualisation of the ocean that is not only inspirational, but educational and strangely addictive. Once we started, we simply couldn't stop scrolling. (Here's a few data visualisation tools to help create your own design, or some CSS animation examples if you want to take things to the next level.)
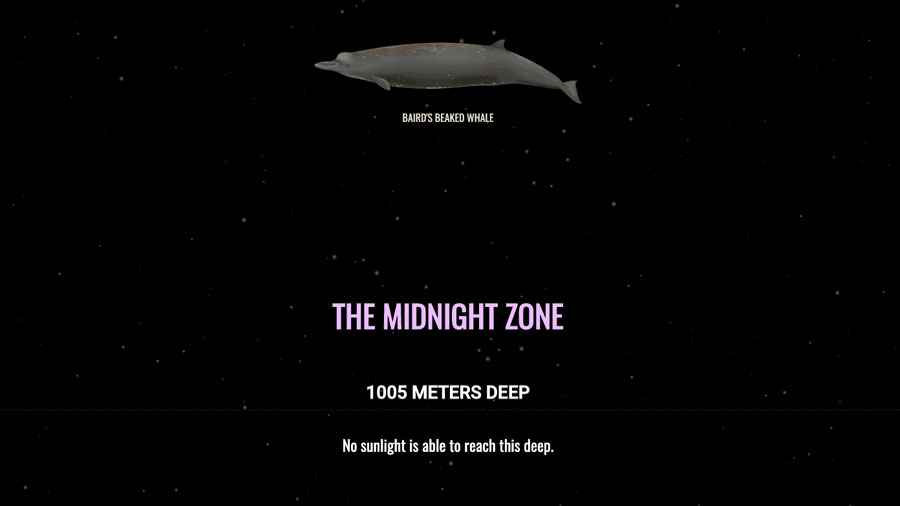
The beauty of The Deep Sea lies in its simplicity. It's an old-school single page scroller, nothing too complicated in the design aesthetic. There's a gradient
that slowly gets darker the deeper you go, floating plankton and sea debris to add a touch of realism, and overlaid images of creatures interspersed with fascinating facts.
For instance, did you know that the Japanese Spider Crab is the largest known crab with a maximum leg span of 3.8m and lives around 650 metres down in what is known as the Twilight Zone? Or that the deepest part of the ocean is 11,000 metres down? That's nearly seven miles!
That's a lot of ocean to cover and as you scroll further and further down The Deep Sea, the weirder the creatures get and the more you learn. As Agarwal says on his Twitter account, "Grab some popcorn, it's a long ride!"

So what will you learn? Sitting less than 10 metres down you'll find a couple of food favourites – the Atlantic Salmon and Atlantic Cod – accompanied by the European Pilchard and just over 50 metres down you will find the more exotic Mahi-Mahi. But as you keep scrolling, the sea begins to darken as you enter the Twilight Zone at around 200 metres.
This is where the real interest starts to kick in as lesser known facts entice you to continue your journey. Here's a fact for you (at around 700m) – Coelacanths were thought to be extinct until found alive in 1938. Here's another, the Sperm Whale dives to nearly 1000 metres. Keep going, there is a lot more to learn.
Touching down on the bottom of the page feels like you have been on an epic adventure of your own. We're big fans of The Deep Sea, and we love how it perfectly demonstrates how designers can combine simplicity with storytelling to create a project that engages, and teaches while having fun. Check it out yourself here.

Join us in April 2020 with our lineup of JavaScript superstars at GenerateJS – The conference helping you build better JavaScript. Book now at generateconf.com
Read more:
Daily design news, reviews, how-tos and more, as picked by the editors.

Steven Jenkins is a freelance content creator who has worked in the creative industries for over 20 years. The web and design are in his blood. He started out as a web designer before becoming the editor of Web Designer magazine and later net magazine. Loud guitars, AFC Bournemouth, Photoshop, CSS, and trying to save the world take up the rest of this time.