The only typography cheat sheet you'll ever need
Interactive guide is an invaluable resource.

There are a few pages that belong in every creative's bookmark list, and if you've ever found yourself wondering pretty much anything about typography, we've found the page for you. Ever since we discovered it at the tail of last year (why yes, that was a typography joke), it's been an invaluable visual resource for those niggling questions. And let's be honest, even the most experienced typographer might need a refresher every now and again.
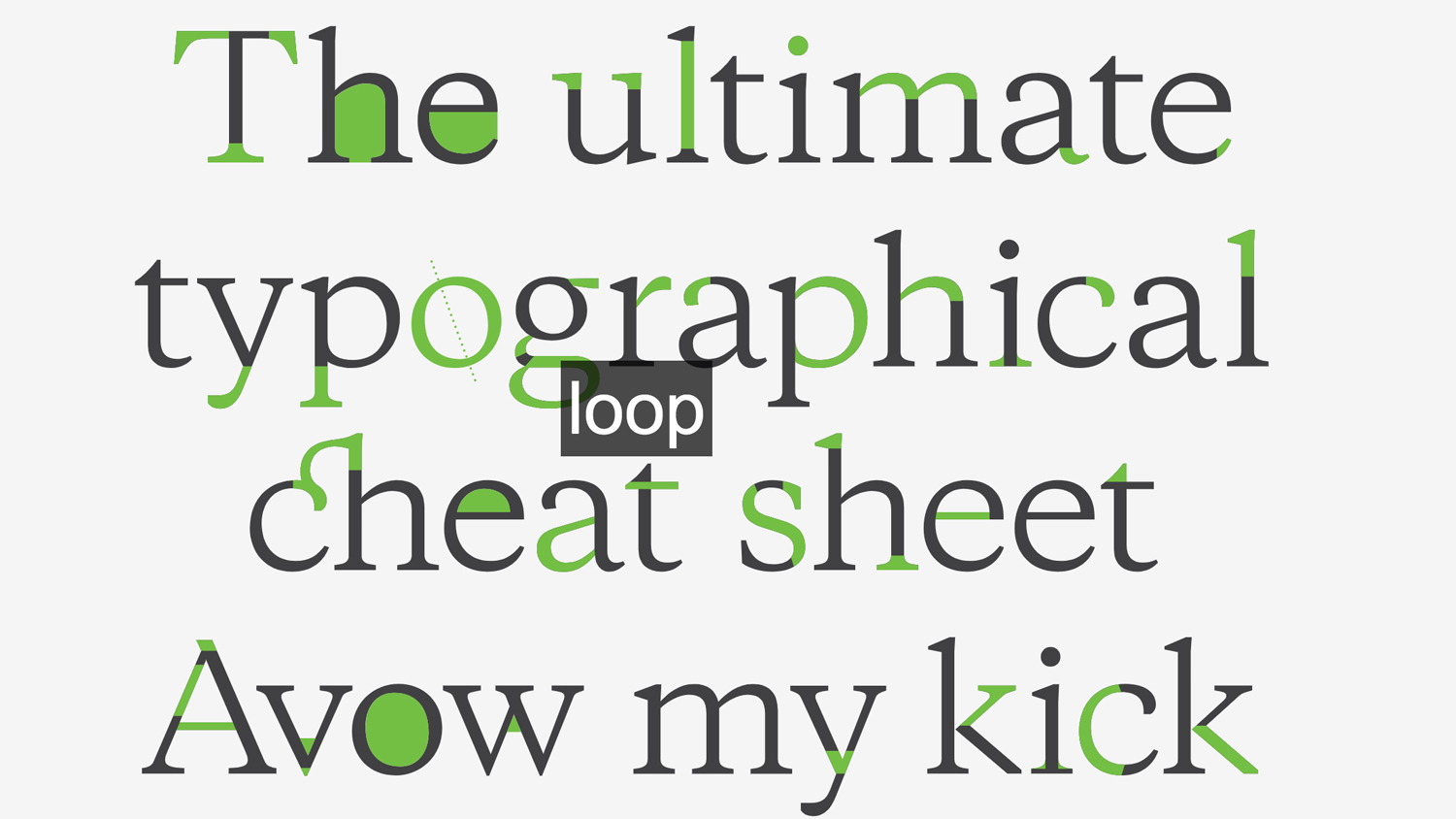
From the shoulder of 'h' to the stem of 'l', via the arc of 'm' and tons more, the anatomy of every single letter is a potential minefield of jargon. While there are hundreds of excellent typography tutorials around the web to help you get started, you'd be hard pushed to find an easier guide than this interactive typography cheat sheet .
The original design came from designer Martin Silvertant, but German software developer Christian Heilman adding brilliant interactive functionality, letting users click on each area highlighted in green to reveal the type terminology in focus.
If you're new to the world of type, this is an invaluable resource, which is free and super-easy to access. There's a lot of jargon to learn when it comes to typography, so this is a really nifty cheat sheet. Simply bookmark the page and you'll never be stuck for a typography term again.
Read more:
- 21 fonts every graphic designer should own
- The best new typography books of 2019
- How to change the font in your Instagram bio
Daily design news, reviews, how-tos and more, as picked by the editors.

Daniel John is Design Editor at Creative Bloq. He reports on the worlds of design, branding and lifestyle tech, and has covered several industry events including Milan Design Week, OFFF Barcelona and Adobe Max in Los Angeles. He has interviewed leaders and designers at brands including Apple, Microsoft and Adobe. Daniel's debut book of short stories and poems was published in 2018, and his comedy newsletter is a Substack Bestseller.
