Design a winning UX portfolio
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
For any user experience designer looking for work, a design portfolio is practically mandatory these days. Apple, Google, IBM, and Adobe are among the many companies that insist job candidates submit a UX portfolio along with their CV. Hiring managers will review both documents, but typically only those with a decent portfolio will be invited to interview.
In this article, I'll run through some tips for pulling together a portfolio your prospective employers can't ignore.
Telling your story
Over the past four years, I've spoken with several hundred hiring managers and recruiters from across the globe. What they see from candidates most often is portfolios containing galleries of beautiful user interfaces or collections of commonplace design documents such as site maps, wireframes and mockups.
A decade ago this would have been fine. If you were asked to submit a portfolio before interview back then, it acted as a teaser – a way of saying 'Here's what I'll talk through when we meet'. Today, with increased competition (over 100 applicants on average per role) and much ambiguity over what pertains to UX design, that approach is not useful. What you need is a portfolio full of design-based stories.

UX design expert Jared Spool nailed this in his post 'A Great Portfolio isn't a Collection of Deliverables'. In it he describes one UX designer's portfolio, which was well put together, but didn't specify the designer's accomplishments: "He didn't talk about the projects he created the wireframe for. He didn't say how he developed the personas or how they were used. He didn't talk about places where the project got complicated and he worked through it, producing an elegant outcome given the constraints. These are things that smart hiring managers look for."
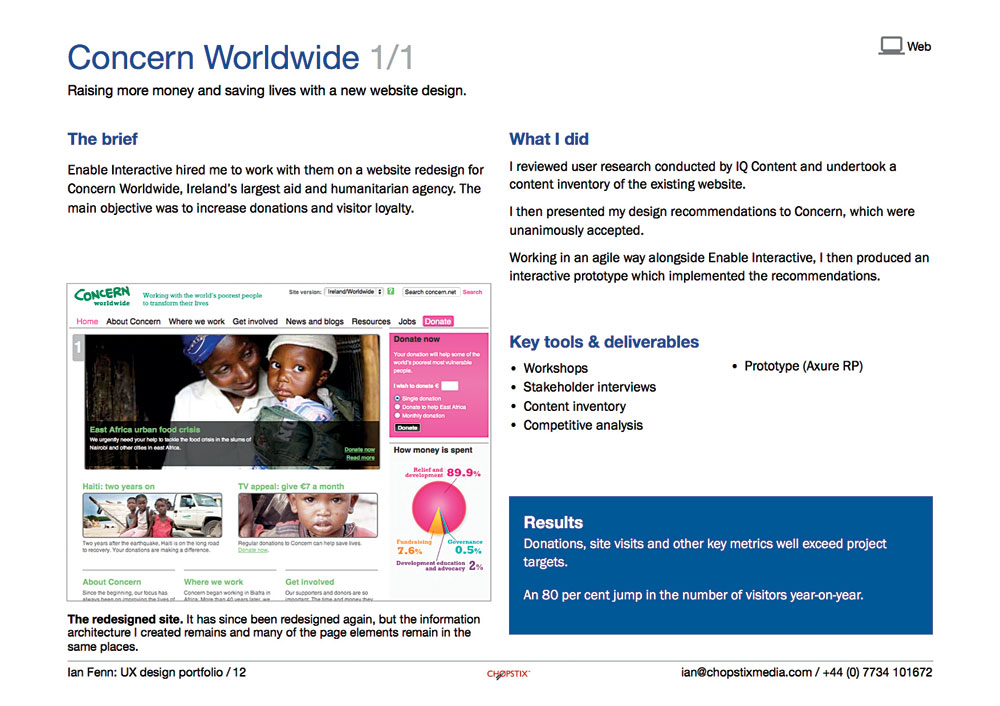
When you submit a UX portfolio before the interview, it will be examined without you present, and often by a person who has never spoken to you. For the reviewer to understand your value as a potential employee, they need some form of commentary as to how the work you wish to share was achieved. A portfolio containing only UI designs or project deliverables just isn't enough.
That said, if you are asked to present your portfolio at the interview, you'll need a different solution. You're in the room, and you can share your design stories yourself. There is no need for any written narrative. So pull together an impactful deck of images, deliverables and key facts, then present that instead.
Daily design news, reviews, how-tos and more, as picked by the editors.
Remember, the purpose of a UX portfolio is to get you an interview. It's a sales document – in it, you're trying to illustrate what you can offer the person reviewing it by demonstrating what you did for others. It is not a place for personal experimentation or for going into great detail about your needs or interests. You can address your requirements later on in the hiring process.
Folio formats
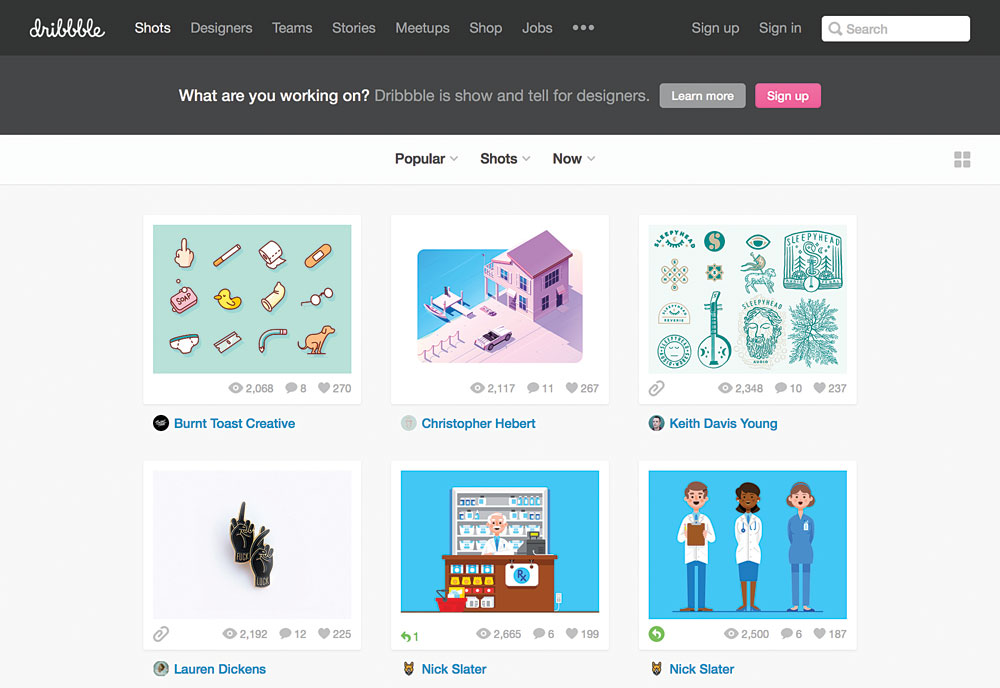
One question that seems to vex many candidates is whether their portfolio should be a PDF, a personal website or a gallery within a portfolio community like Behance or Dribbble. Each platform has its pros and cons.

My research suggests many hiring managers prefer PDF-based portfolios, as they're simple to navigate, annotate and share internally. They can also be printed quickly for the daily commute home. For a candidate, a key benefit is that it can be customised for specific jobs – and the more relevant the portfolio, the more likely an interview will result.
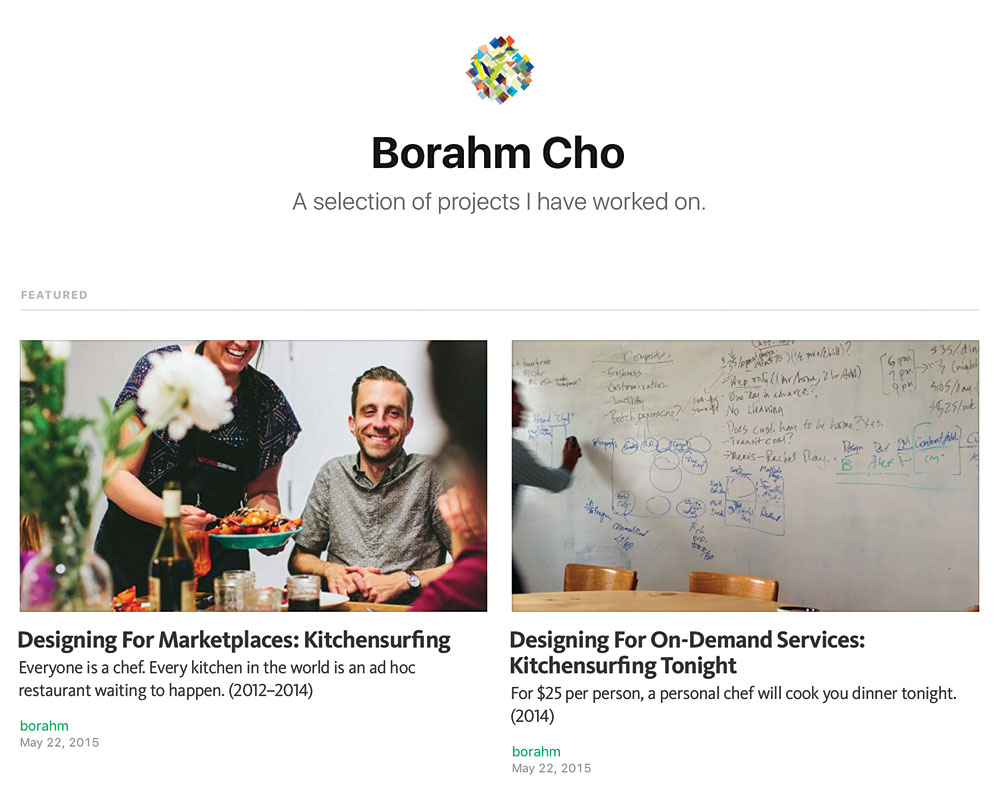
It's difficult to customise a web-based portfolio in quite the same way. However, an online portfolio will act as public promotion every day and night.
Portfolio communities are often image-led, and this doesn't tend to suit the demands of the UX designer or researcher. Another issue is that your competitors are often just one click away. A recruiter recently told me he'd been impressed by a Dribbble portfolio he'd been sent a link to, only to realise he'd taken a wrong turn and arrived on another designer's portfolio instead. Good for the recruiter, who now had another prospective candidate to contact, but not so good for the original applicant.

First impressions
Whichever format you opt for, the secret to making an effective portfolio is to treat it much as you would any other design project. In other words, make it user-centred. Your first step should be to understand the reviewers. Few hiring managers review portfolios because they want to; it's a means to an end. They merely wish to exclude candidates so they have a list of interviewees.
Research suggests recruiters and hiring managers spend six to 15 seconds reviewing a CV. You get a little more time with a UX portfolio, but not much: most reviewers will scan a portfolio for around a minute before deciding to reject it or explore it further. Exploring it further will take another five minutes.

In a blog post, UX coach Christina Wodtke explains that a hiring manager will review portfolios five minutes at a time, between doing multiple other jobs, which might include coaching new starters and meeting with peers and managers.
Jon Kolko, founder and director of the Austin Center for Design, has also posted on the challenges that hiring managers face: "The sad reality of sending a portfolio to a consultancy is that your chances of getting a job are a weighted dice roll, based on a mixture of extremely fast first impressions, serendipitous timing, and who you know."
Whether you're looking for freelance work or full-time employment, increase your chances of success by understanding the company you wish to work for. Ensure your UX portfolio contains only what you are confident will interest them, and nothing more.
Best foot forward
Creating an exciting portfolio of design stories starts with gathering together your biggest achievements. Pull together your best work, looking for projects where you really made a difference for your employer or client.

Ensure it's work you wouldn't mind doing again. If you don't want to sit in a corner and produce wireframes every day, leave past projects like that out of your portfolio! Also, exclude work that is too similar to another project – you only need to tell a story once.
For each achievement, write up the business problem you were asked to address, the actions you took to solve it, and what the results were. Many hiring managers will be looking for evidence of how you understood user needs, so ensure you cover that too.
The ability to collaborate and facilitate is also seen as a definite plus. Be explicit and honest about your role and who you worked with. Any white lies on this front will quickly unravel later on in the hiring process.

Quality, not quantity
One of the things hiring managers look for is how well the portfolio has been curated. The quality of the stories is more important than the quantity. If you're creating a PDF-based portfolio, the entire document probably shouldn't run more than 15 pages, even if you're very experienced.
With an online portfolio, it can be tempting to provide links to every single thing you've ever worked on. Doing this suggests you have no opinion about your past work and that reviewers should sort it out themselves. By all means, keep an archive of previous stories for SEO purposes, but ensure your portfolio prioritises the stories you consider most relevant to your target audience.
If you're just starting out, it's fine to have a portfolio of just one story, as long as it's a good one. For junior roles, the smartest hiring managers will be looking for evidence of user-centred thinking, passion, self-education and collaboration. A single story can be enough.
Write well
With recruiters spending so little time reviewing portfolios, it's important to write your stories well. First, ensure your spelling and grammar are perfect. UX research and UX design are detail-oriented professions, so simple errors could easily result in your portfolio being rejected.
First off, put together a simple list of the points you wish to make. Then when you do start writing, follow the advice of advertising legend David Ogilvy: use short words, short sentences and short paragraphs; avoid jargon if you can think of an everyday equivalent; and use an active voice to bring your stories to life.

Leave any editing until the end, as editing as you go will only prolong the time it takes you to write. If it is possible to remove a word, remove it. Consider calculating the Gunning fog index – which gives a measure of complexity based on the number of words per sentence, and within that the number of long words – for each story. Aim for a result of less than 12.
Use images wisely
During the course of any project, keep every deliverable or artefact you produce. Take photos of any activity you participate in (and ask teammates to take pictures of you). When you design your portfolio, use these photos and extracts from your documents carefully to support your written narrative.
For an online portfolio, try to avoid using thumbnail images that require the reviewer to click or tap to see anything of value. Remember that hiring managers have little time, and the less work they have to do, the better.

If your portfolio is part of your personal website, expect a reviewer to explore the rest of the site too. Keep it all professional – host the drunken photos and questionable memes elsewhere.
Visual design basics
People perceive attractive products as easier to use than ugly ones. Both PDF-based and online portfolios are subject to this rule, which is known as the aesthetic usability effect. If your skills do not include visual design, there are two fundamental principles you can follow to keep things smart: adopt a consistent grid structure, and limit the number of typefaces and colours you use.
Keep things lean
If you're creating an online portfolio, ensure it's responsive and as efficient as possible. Keep code weight and the human interactions required low. Don't make reviewers jump through hoops to get what they need; they won't.
A PDF-based portfolio should be less than 5MB so it can be sent by email easily. If you want to make it available via a cloud storage site instead, use more than one as employer firewalls do block some. Include your name in the file name so reviewers can easily identify your portfolio once saved to their hard drive. 'UX-Portfolio.pdf' won't stand out!
Final words
Like it or not, the UX portfolio is here to stay. Portfolios are a critical part of the recruitment process for many companies, but as many as nine out of 10 candidates are failing to deliver what's required. These tips will give you a competitive advantage that could help you snag the role of your dreams. Good luck.
This article originally appeared in net magazine issue 279. Buy it here!
