3 top tools to create a responsive website
We're firmly in the responsive design era - here's why, and some great tools to help you along.
02. MotoCMS 3.0

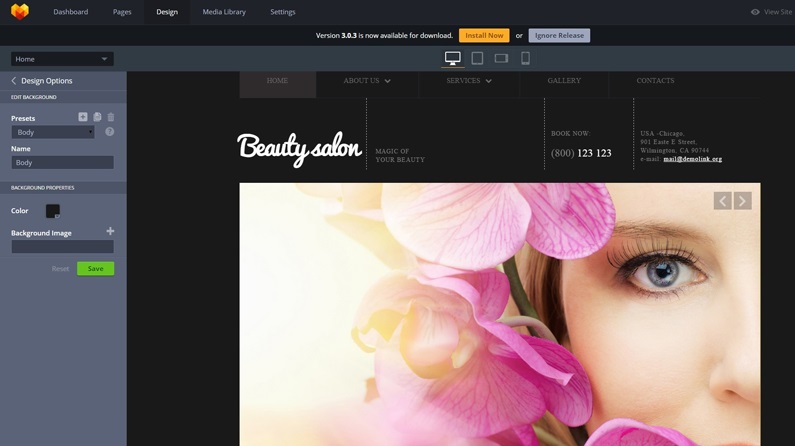
MotoCMS 3.0. is another relatively new website building service that offers great responsive templates out from the box. Its admin panel and some functions are similar to those of Webflow. You can use its intuitive drag-and-drop editor to create your own responsive website from customizable templates.
One of the finest features of MotoCMS 3.0 admin panel is that it is very intuitive and offers a so-called "intuitive support". Each block has a small icon with a question sign that contains a drop-down window with a brief explanation of the block use. Its exclusive color picker feature allows changing color scheme across the entire design within one click. As well as all changes you make to a certain element will be applied to all elements of the same class throughout the template.
Like Webflow, MotoCMS templates are responsive for three basic breakpoints, including smartphone view in landscape and portrait modes. In any of these modes you can apply changes to make your design more suitable to certain screen resolutions and your own design concept. One of the best things about MotoCMS 3.0 is that you can browse, view admin panel and demo in all four screen sizes without previous registration. From the "view admin panel" mode you can even try all the system functionality without saving your changes, of course. Thus, you can be sure you're not getting a pig in a poke with your purchase.
Pros:
- Responsive right out of the box
- Four screen size modes (desktop, tablet, smartphone landscape and smartphone portrait)
- Admin panel can be tested without registration
- Allows template tweaking for any screen size you need
- Intuitive dashboard with "passive support"
- Professionally designed templates
Cons:
- Templates price
- No CSS tweaking allowed (but it's good for beginners as they won't spoil anything in code)
- Product is not 100% finished yet, some advanced features will appear the nearest time
Next page: the final great responsive design tool
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
