3 top tools to create a responsive website
We're firmly in the responsive design era - here's why, and some great tools to help you along.
03. Squarespace

Being a renowned tool used to building websites since 2004, Squarespace has many famous clients that used its templates for their side projects (like Shutterstock Blog or DKNY We Are NYC). The website building tool is claimed to be fully responsive what means your website will look chic on smaller smartphone and tablet screens.
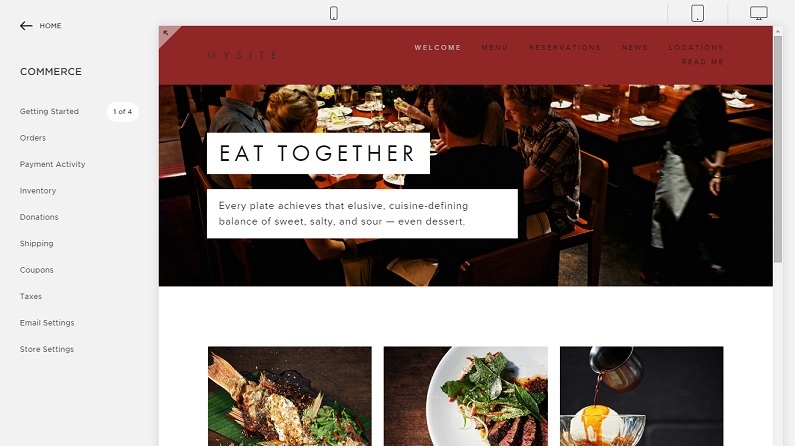
Squarespace offers three size options to see your website design of various resolutions: desktop, smartphone and tablet. It automatically adjusts all images to those sizes. Unfortunately, you won't find there a landscape view so it's hard to understand how a website will look in that mode. Spacing between files is impossible to edit in Squarespace. You can try adding a custom CSS, but the builder doesn't recommend it.
There are no icons on the admin panel that help you to choose the mode you want to see and edit. To see how the website resizes to different screen resolutions you should resize your browser. Not the coziest way of editing a website, especially if you try it on a mobile device. A dialog pop-up that allows editing header covers a hamburger menu button and you will hardly assess how a navigation menu looks in smartphone mode.
Pros:
- Responsive from scratch
- Three major screen devices (but no landscape mode)
Cons:
- Browser resizing instead of icons use to check out all views
- No landscape mode view
- Not very intuitive dashboard
- No custom editing for spacing, image sizes for different screen resolutions
- Suitable for total beginners and thus, offers very limited admin panel functions
Words: Julia Blake
Julia Blake is a passionate blogger, who loves writing about web design and development, usability issues and trends. She likes learning and sharing her knowledge with others.
Daily design news, reviews, how-tos and more, as picked by the editors.
Like this? Read these!
- Brilliant Wordpress tutorial selection
- The ultimate guide to logo design
- The best collage maker tools – and most are free!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
