3 ways to bridge the gap between web designers and developers
Creative Tim Briant tells designers how to work well with developers (and vice versa).
The workflow between design and development disciplines can get ugly: most web projects are built by ad-hoc, cross-disciplinary teams that disband once the project has completed. And, more often than not, they never had a serious product management workflow in place. Usually, the designers and developers are left to work things out between themselves.
Win clients & work smarter with our FREE ebook: get it now!
We need better ways to bridge the gap between designers and developers so that design work is consistently done better and more efficiently. In a time when our web design tools are better than they've ever been, it’s shortsighted to allow our design workflows to remain inefficient.
Here's my attempt at enumerating what commonly goes wrong between these two disciplines, and how we can forever avoid it from happening again. If you're tired of wasting your time working with developers, this article is for you. (Developers, you're about to learn a few things as well.)
01. Developers and designers are segregated
Most sites can't be completed without some manual design work and some manual coding work. Yet, most designers have no clue how the development part of their job is done – how code is precisely employed or why different programming languages are needed for different tasks.
Why is it so important that designers have a better understanding of development work? Because only then will they understand why developers' code directly affects which of their design decisions will actually make it to production: Developers regularly have to tell designers that their design requests can't be fulfilled, and designers are left thinking that it’s a matter of bad coding decisions or laziness on the developer’s part. Usually, however, it's a matter of practicality; some designs are ideal given the infrastructure the developer has set up, yet many others truly aren't.
If designers want to stop wasting their time designing features that will never be implemented and having arguments that they won't win, they need to get into the head of a developer from day one.
Daily design news, reviews, how-tos and more, as picked by the editors.
Solution
Fortunately (for designers), designers don't have to learn how to code in order to address this issue. There are two time-saving solutions: 1) use a tool like Webflow (more on this shortly), or 2) get into the habit of asking developers to consistently explain their approach to development and the tradeoffs they’re making with their implementation decisions. This latter advice is obviously dependant on the developers' patience and ability to to communicate (which can be a grab bag), so let's focus on the former for now.

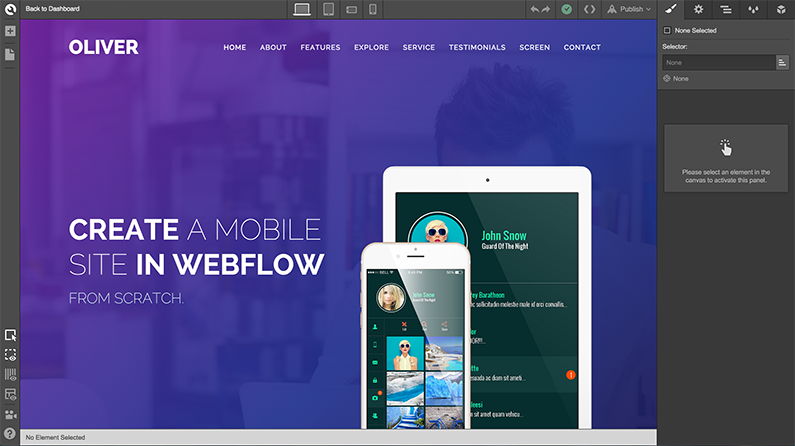
Webflow (and its competitors, Webydo or Froont) is a tool that turns designers into coders. It's a drag-and-drop site builder made for professionals, not amateurs. It allows designers to create sites visually in a manner that enforces web design best practices, decisions, and tradeoffs. For example, in Webflow, you don't drag a magical 'grid' element onto your page. Instead, you drag a real-world HTML div element that you then add a (link) elements into. It's basically painting actual HTML code onto a page. And it works: The code it generates is fully W3C spec compliant and is cleaner than what most developers would have written by hand.
Using it will train you to holistically consider development concerns as you're developing sites. Plus developers will appreciate that you can hand them code that they get to immediately work on. (These professional tools let you export all your code for subsequent use in an IDE.)
Next page: more problems and solutions

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.