Become a Sublime Text power user

Wes Bos will be discussing modern worklow and tooling for frontend developers at Generate San Francisco on 15 July. Book now to become a founding member and get 50 percent off tickets for all future Generates around the world - for life!
Investing in web development tooling is one of the most important things you can do as a developer. Not only will it make you more productive, but the quality of your code will greatly increase. In this article I'll focus on the Sublime Text editor, and look at how you can get the most out of the it.
Master the command palette
The command palette is one of the most useful and powerful parts of Sublime Text. While the editor can be used with a mouse and the menu system, almost any command in the editor can be run by opening up the command palette (cmd+shift+P). It's always faster to use keyboard shortcuts or the commands menu.
The command palette uses 'fuzzy search', which means you don't have to type the name of the entire command you are looking for – or even an entire word. Just type in a few letters that are similar to what you are looking for and the list will filter for options. For example 'ssx' filters for all the available Set Syntax commands while 'sx js' filters for all available JavaScript syntax highlighters.
Open up the command palette and see what's possible. You can change the syntax of a document, rename a file, recall keyboard shortcuts and insert commonly used pieces of code. As you install new functionality via packages, the commands and actions they expose will be added to the command palette. Impose on yourself a rule that any time you grab the mouse to hunt through the nested menu structure, you'll open the command palette and run your command from there!
Ditch the sidebar
In Sublime Text, there's another palette called 'Goto Anything' that enables you to jump to any file, definition, function, method, selector, row or column in your project. To open Goto Anything, type cmd+P and you will be prompted with a list of available files. Fuzzy matching still applies, so we can type the name of any file we are looking for, and quickly preview it before opening it.
The biggest advantage here is that we don't need to scan our sidebar for the file we want, nor do we have to look through deeply nested folders. Re-training yourself not to use the sidebar is fairly easy, and will make you much more productive.
Daily design news, reviews, how-tos and more, as picked by the editors.
Packages
One of the reasons Sublime Text is such a fantastic editor is the community that creates plugins or 'packages' for it. As with any software, the base installation covers most of the functionality, but often leaves gaps for specific types of workflows. Luckily for us, there are almost 3,000 packages available, covering everything from FTP integration to adding handy JavaScript snippets.
For access to the packages, you'll first need to install Package Control (visit packageControl.io and follow the instructions on the 'Installation' tab). Next, open your command palette and type 'Install Package' to bring up a list of available packages.
Which packages are the best? It depends on what type of developer you are. As a frontend developer, these are a few of my favourites:
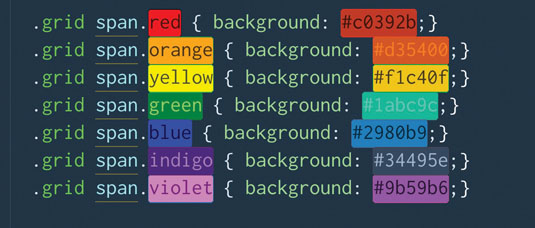
- Color Highlighter – Highlights RGB, Hex and
- Sass/Less/Stylus variables inside your CSS. No more guessing what colour #D12028; is!
- AutoFileName – Provides folder and file completion when working with link tags and image paths
- Emmet – The best way to write HTML/Haml/Jade and CSS/SCSS/Stylus/Less
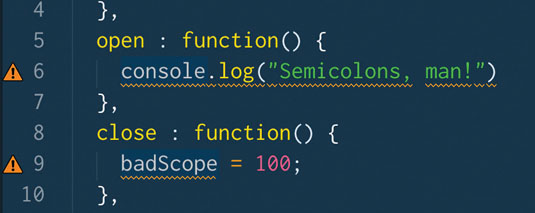
- JS Hint Gutter – Provides real-time JavaScript linting warnings and errors in the editor's gutter
Integrate Git
As web developers, Git and GitHub are a major part of most of our workflows. While Sublime Text doesn't completely replace the need for the command line or the GitHub GUI, there are a few packages that help with using Git right from the editor.
As an experienced Git user, I find these tips really helpful for quick reference, to see the status of my repo. For users who are new to Git, these packages are a fantastic way to help you become more comfortable with Git.
- GitHub Open in Sublime – A Chrome extension that offers a simple way of opening a file to a specific line, directly from GitHub
- GitSavvy – A package for Sublime Text 3 that provides support for basic commands such as init, add, commit, amend, checkout, pull and push via the command palette. It also introduces features for inline diffing, (un)staging code blocks, blaming and viewing commit metadata. Perhaps the most useful feature is a dashboard from which you can get a visual overview of the entire repo's status, as well as enabling you to perform any number of actions on your repo
- GitHub Integration – Enables users to open GitHub right from Sublime Text, and reference issue numbers in commits without leaving the editor
- GitGutter – As you edit files, this package will insert tiny icons into your sidebar's gutter, indicating the status of the current line. A green 'plus' for new lines, a purple square for modified lines and red arrows for deleted areas

Get better syntax highlighting

Syntax highlighters are responsible for changing the colours of your code. If you are using any of the built-in ones, you'll probably have noticed that there is much to be desired when working with modern languages such as CSS3 or JavaScript.
Since the default highlighters are way behind the latest language features, it's best to install the following ones. This is important as many of the easily findable highlighters – such as CoffeeScript and SCSS – are no longer maintained and lack full language support.
- For JavaScript – Use JavaScriptNext: ES6 Syntax for all ES6/ES2015 highlighting, as well as better overall highlighting for all JavaScript
- For CSS – Use CSS3 for proper highlighting of all CSS3 features
- For Sass and SCSS – Use Syntax Highlighting for Sass
- For CoffeeScript – Use Better CoffeeScript
Improve the visualisation
Most of us might use Sublime Text for anywhere between four and eight hours per day, and while we will often fuss over the aesthetics of a website interface, most developers pay little to no attention to improving the interface of our editor. I could fill an entire magazine with visual tweaks, but the following settings will make the most impact on your day-to-day coding productivity.
Firstly, put the following in your settings file, available at Preferences > Settings – User (cmd+,).
{
"caret_style": "solid",
"wide_caret": true,
"highlight_line": true,
"highlight_modified_tabs": true,
"line_padding_bottom": 1,
"line_padding_top": 1,
"bold_folder_labels": true
}Setting caret_style to solid and wide_caret to true will give you a nice big, bold caret. I find this is helpful when paired with highlight_line, as it enables you to quickly find where you are in a document when context switching between your editor and browser.
A silly mistake we all make is forgetting to save our work before running or refreshing our code. Setting highlight_modified_tabs to true will give you a visual cue as to when your tab is in the unsaved 'dirty' state. The default Sublime Text theme will turn your tab's text orange, but other themes will give you a yellow circle in the corner of your tab.

Reading and grokking code quickly is a skill that many good developers have honed. By setting line_padding_bottom and line_padding_top to 1, we allow for a little bit of padding, or increased line height, in-between lines of code. While this fits less code onto your screen, it will enable easier reading and help you focus on the code at hand.
Finally, if we are using the sidebar, setting bold_folder_labels to true will help visually differentiate files and folders, allowing for easier comprehension of a project's nested folder layout.
Use project-specific settings
We can group together multiple folders of code to form a 'project' – so rather than opening all your specific folders every time you work on a project, you can just open the '.sublime-project' file. The real power of projects in Sublime Text comes when we start to use project-specific settings. Any settings we would normally use in our master 'Preferences.sublime-settings' file can go into our '.sublime-project' file. Specific settings for indentation type, ignored files and folders and even colour schemes can be added to your project folder.
With project-specific settings, you can share your .sublime-project file with your team. It's good practice to check the file into your Git repo, as this will allow your entire team to maintain consistent settings, as well as syncing your settings on multiple computers.
Conclusion
Sublime Text, while simple in appearance, is one of the most powerful text editors around. As a developer, the quality of your code greatly depends on how well you use your tools. Investing time in the editor will help you become a better, more well rounded developer.
This article has taken a look into a few of the best features that Sublime Text has to offer – but it only starts here. There are hundreds of other customisations that make the editor fit perfectly into your workflow. I'd encourage you to continue learning how to best use Sublime Text – just as you continue to learn programming languages.
Don't mis Wes' session on modern worklow and tooling for frontend developers at Generate San Francisco. Can't make it? Generate is also in Sydney and London in September; find more details here. This article was originally published in issue 268 of net magazine.
