Clever site showcases McDonald's memories
We get under the hood of this award-winning site, which celebrates four decades of the fast food giant.
This year marks McDonald's' 40th anniversary, and it's celebrating by presenting customers' memories spanning five decades, in an interactive application created by Razorfish, one of our favourite design agencies to follow on Twitter.
Build your own site with these brilliant WordPress tutorials
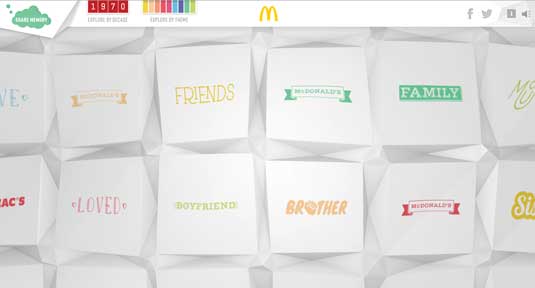
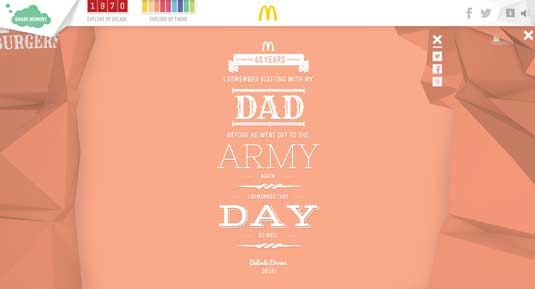
Built entirely using the HTML5 Canvas API, there are two things here that really catch the eye: the beautifully animated interface, and good-enough-to-eat typography.
How they made it
The grid layout and posters were built using Pixi.js, a 2D WebGL renderer by Goodboy Digital. A custom 3D renderer was built on top to provide the transitional animations and make them perform smoothly, even on mobile devices. The system that creates the typographic posters uses natural language and syntax analysis to deconstruct each sentence and tag words based on the sentiment it contains.
Goodboy's technical partner Mat Groves says: "We ran the sentiment information through an algorithm that would lay out the poster and render it using some custom-made WebGL shaders. The cool thing is this all happened in real time!"
Users can also share memories through speech input in browsers that support the Web Speech API – another great enhancement in a site full of beautifully considered details. The site is no longer live, but you can view it on Razorfish's portfolio site at 40together.razorfishawards.com.


Words: Peter Gasston
Daily design news, reviews, how-tos and more, as picked by the editors.
Peter Gasston is a veteran web developer who now works as a technologist and frontend lead at rehabstudio. He's the author of The Book of CSS3 and The Modern Web.
Like this? Read these!
- Is this the future of music video?
- Brilliant Wordpress tutorial selection
- The designer's guide to working from home

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.