Get more out of Sublime Text 2
Alastair Lockie shows how to jump to anywhere in your project, get Sublime Text 2's feature set at your fingertips and explore multiple selection with nifty tips and tricks.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Sublime Text 2 has come screaming out of left field in the last couple of years to become one of the best code editors around, and one of the most widely used by devs the world over. With its lightning response times, configurability and a killer feature set, it's easy see why.
In this article we're going to take a look at some of the tips and tricks that will help turbo-charge your development.
Navigate like a ninja
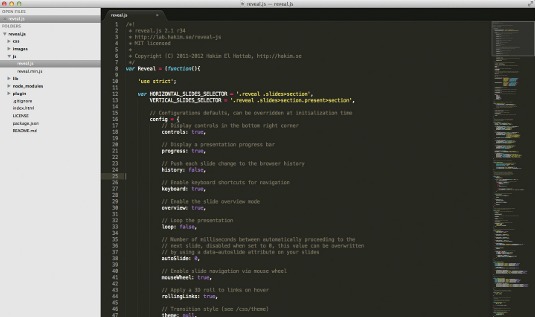
When working on any non-trivial project, finding your way about the codebase becomes important very quickly. In Sublime Text 2, you can use the sidebar to traverse through folders, but it becomes laborious when dealing with hundreds of files.
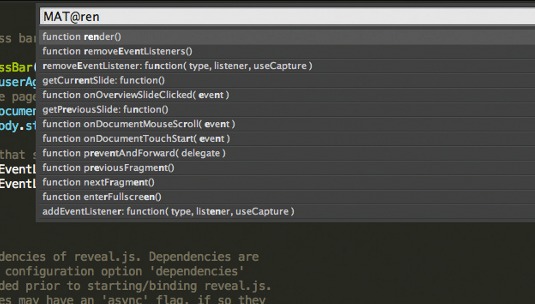
Luckily, the Goto Anything feature has got your back. Hitting Cmd/Ctrl+P brings up an autocomplete list showing you all the files in your project. You can then filter the list using Sublime Text 2's brilliant fuzzy matching.

If you have a file called MyAwesomeThinger.js, just typing MAT into the autocomplete will find it. If you also have a MyAwesomeThinger.css, you can zero in on it with MATcss instead. This fuzzy matching also works across paths as well so tesMAT will match your test file in tests/MyAwesomeThinger.js.
So you've found your file in milliseconds. But hold off on that enter key; we're not through with Goto Anything yet. As the name denotes, it's not just files that you can match with it. If you've got the line number from an error message, you can go straight there by appending :<number> to the end of your autocomplete.
To go to line 123 of our file, type MAT:123. If it's a function you're after, use @<function name> in the same fashion, such as MAT@render. Both : and @ can also be used on their own to limit context to the current file.
Daily design news, reviews, how-tos and more, as picked by the editors.
Commit the command palette to muscle memory
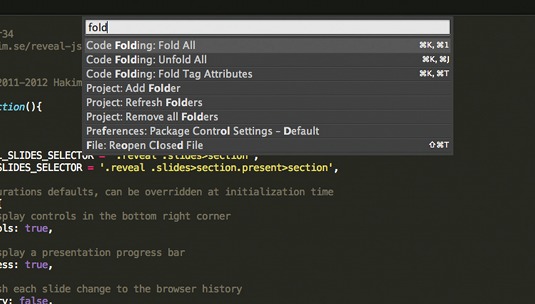
Sublime Text 2 has an impressively large feature set for a text editor; however, it can be a bit of a job to remember all the keyboard shortcuts, and searching through the menus is a pain. Thankfully, the command palette (Cmd/Ctrl + Shift+P) is on hand to help out. Like Goto Anything, the command palette is also an autocomplete that supports fuzzy matching, making it a lot easier to find the command you're looking for.
Can't remember how to hide the sidebar? Just type sidebar into the command palette and you'll see all commands relating to it. Want to fold your code? Fold will find the command for you. You'll also notice keyboard shortcuts are displayed in the autocomplete results, making it easier to memorise them.
Learn the Zen of multiselection
Sublime Text 2 gets a lot of things right, but none more so than multiselection. Programmers using static languages such as Java have a lot of help from their editors, particularly renaming variables. Multiselection helps even the playing field, and mastering this feature is one of the most satisfying and rewarding feelings a coder can get from her editor.
There are six ways to initiate multiselection:
- Add next/previous line (Cmd+Ctrl+up/down for OS X, or Ctrl+Alt+up/down for Linux/Windows)
- Cmd/Ctrl+click to add a cursor
- Split into lines (Cmd/Ctrl+Shift+L)
- Alt+drag (OS X) or Shift+right mouse drag (Linux/Windows)
- Quick Add Next (Cmd/Ctrl+D)
- Quick Find All (Cmd+Ctrl+G for OS X, or Alt+F3 for Linux/Windows)
The latter is the most frequently used, providing fast and controlled selection without having to reach for the mouse. With Quick Add Next, you can add the next occurrence of your current selection. This enables the renaming of variables in the blink of an eye.
Quick Add Next isn't limited to just variables, however - it can be symbols as well. For example, you can make styling tweaks such as adding spacing between parentheses and curly brackets by selecting ){. Meanwhile for really fine-grained control, use Quick Skip Next (Cmd/Ctrl+K) to skip over a selection, and Undo Selection (Cmd/Ctrl+U) to take a step back.

Where multiselection really comes into its own, however, is with what you can do with the selections. Copy and paste works exactly how you'd expect, as does the command palette, so you can quickly construct new code from old. To illustrate, let's look at an example problem:
<div id="animal" data-favourite-animal="dog">Dog</div>
<div id="colour" data-favourite-colour="blue">Blue</div>
<script>
var favouriteAnimal = document.getElementById('animal').dataset('');
var favouriteColour = document.getElementById('colour').dataset('');
</script>
In the above example, we have two divs with data attributes, and some JS code to extract the data values. The only task remaining is to specify the keys for the dataset, which in this instance will be favouriteAnimal and favouriteColour (data attributes are automatically camel-cased when accessed via JavaScript). We can do this with the following steps:
- Position the cursor in the word favourite in the first div.
- Press Cmd/Ctrl+D once to select the whole word, then again to select the favourite from the next line as well.
- Hold Cmd/Ctrl+Shift, and hit the right arrow a couple of times to add the next word to the selections (favourite-animal and favourite-colour should now be selected).
- Copy the selections.
- Put a couple of carets in the dataset invocations using Cmd/Ctrl+click, then paste in the data attributes.
We now have the following:
var favouriteAnimal = document.getElementById('animal').dataset
('favourite-animal');
var favouriteColour = document.getElementById('colour').dataset
('favourite-colour');
Nearly there! We just need to convert the keys to camel case.
- Select just the hyphen between favourite and animal, then hit Cmd/Ctrl+D to select the one below as well.
- Now delete the hyphens.
- Hit Cmd/Ctrl+Shift+right to select the first letter of the next word. We now have the a of animal and the c of colour selected.
- Fire up the command palette (Cmd/Ctrl+Shift+P) and type in upper to find and trigger the Convert to Uppercase feature. Done!
var favouriteAnimal = document.getElementById('animal').
dataset('favouriteAnimal');
var favouriteColour = document.getElementById('colour').
dataset('favouriteColour');
This process might not save a significant amount of time when handling just two rows, but if you're dealing with half a dozen or more it makes a big difference. Multiselection is an extremely powerful tool, so any time you find yourself typing the same thing more than once, pause and ask yourself whether there's a way to do it with multiselection instead. The answer is 'yes' more often than not.

Keep exploring
In this article, we've touched on some of the main features that set Sublime Text 2 apart. However, there's plenty more on offer, so explore the command palette and experiment with multiselection, and before you know it you'll wonder how you ever used a different editor!
Words: Alastair Lockie
This article originally appeared in .net magazine issue 238.
Liked this? Read these!
- Our favourite web fonts - and they don't cost a penny
- Great examples of parallax scrolling websites
- Check out these fantastic examples of JavaScript
Is there an amazing tool we should know about? Hit the comments!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
