Get started with CSS Polygons
In Pieces' Bryan James reveals how to use CSS clip-path polygons to create an animated fan design.

For a long time, the fundamental structure of rectangular blocks and circles which forms websites has plagued designers and creative developers alike. So when CSS clip-path polygons came onto the scene in WebKit browsers, I was immediately burning with excitement.
Used primarily to wrap text and mask content, the property also offers designers a chance to create more exciting shapes in pure CSS, without the need for canvas or SVG. I felt it could change the way I design and develop, with results which wouldn't take long to have an impact.
Clip-path's primary purpose is to mask a region (not just images but actual content), but in this tutorial I'm going to delve specifically into what can be done with the polygon property. I'll take you through how Sass for-loops can be used to create sweeping transitional effects, and bring a collection of CSS polygons to life.
Create the set of divs

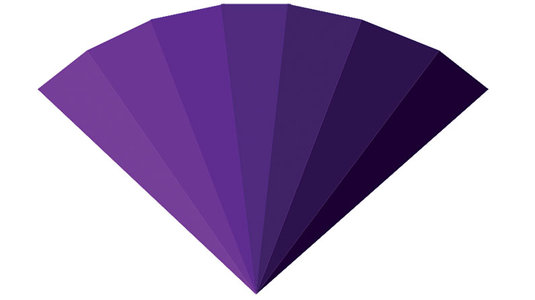
What we're aiming for is an effect in which a set of triangular shapes fan out from a central point (check out the Codepen for this tutorial). First you need to create divs for as many polygons as you require (here I'm using seven), and place them on top of each other.
.polygon-wrap {
div {
position: absolute;
width: 500px; height: 275px;
top: 0; left: 0;
}
}Create the polygons' first state
We are going to transition the polygons so the fan grows from the middle outwards. To do this, we first want to define the polygons' original state. We'll add a background colour, which will automatically be masked within the shape you create:
.polygon-wrap {
div {
-webkit-clip-path: polygon(50% 95%, 50% 95%, 50% 95%);
background-color: #46008C;
}
}Animation trigger
You'll need a movement trigger in order for the transition to occur. Here, we will simply place a hover state on the wrapper element.
.polygon-wrap:hover { }Create Polygons
Rather delightfully, CSS polygons are created using just a single line of code. Polygons can take any form you like: they aren't bound to any number of points or sides. However, if you're transitioning a shape like we are here, remember to use the same number of points, and to use the same point within the array to animate each following point:
Daily design news, reviews, how-tos and more, as picked by the editors.
..polygon-wrap:hover {
div:nth-child(1) {
-webkit-clip-path: polygon(19% 42%, 26% 32%, 50%
95%);
}
}This polygon takes a triangular shape that forms the left side of the seven-part fan. The percentage values align to an X and Y co-ordinate, based on the size of the parent div.
Transitions via for-loop
After you've created your polygons' second states, you can create a sweeping set of transitions using Sass for-loops. These cause each div to animate slightly slower than its predecessor, creating a 'blending' feel. This also boosts performance, as the processor is doing one thing after another, rather than seven things at once.
.polygon-wrap {
div {
transition: 0.2s;
@for $i from 1 through 7 {
&:nth-child(#{$i}) {
$tdelay: ((($i*0.1))+0.2s);
$tduration: ($i*0.05 + 0.25s);
transition-delay($tdelay);
transition-duration($tduration);
}
}
}
}This bit of code essentially creates the difference in timing for each of the divs. The initial buffer is the transition 'base' (here, 0.2 seconds). Next, there is a delay value (0.1 seconds). This value is multiplied by the order number of the div (from one to seven) to give the transition-delay.
In Pieces

In a personal project, In Pieces, I used this same polygon property to create images of 30 different endangered animals, each composed of 30 triangular 'pieces'. I used base CSS transitions to blend from animal to animal in a sweeping motion across the screen. The animals seem to transform into one another; an effect created using the transition delays discussed in this tutorial.
Within In Pieces, the movement is created sequentially. div elements are given child index integers, which are then multiplied by a certain value to give the delay time. I used 30 div elements to contain the 30 individual polygons. I then introduced a transition delay of 0.1 second, so the 10th polygon animated after one second (0.1 x 10) and the 30th polygon transitioned after threeseconds (0.1 x 30).
Shimmer effect
These delays were also used to create a 'shimmer' on the animals, which can be seen every few seconds. The sequence of delays allows a simple opacity switch on all the elements, creating a sweeping gleam akin to the effect of light on glass. This is a very specific example, and the use of such delays is not only restricted to CSS polygons.
What these delays specifically achieve is an element of fluidity to the movement that creates a far more natural-feeling animation. It is a subtle, but hugely rewarding touch. Without this blending, a set of polygons turning into something else can be very harsh on the eye. It also makes for better performance as there are fewer simultaneous movements occurring.
Conclusion
There you have it! This is a great way of producing sequenced movements with polygons. There are plenty of exciting creative possibilities to explore with CSS polygons, so play around and see what you can do with these shapes.
Words: Bryan James
Bryan James is a freelance designer and creative coder known for creating In Pieces. This article was originally published in issue 272 of net magazine.
Liked this? Read these!
- Introduction to CSS selectors
- Free Photoshop actions to create stunning effects
- The best Photoshop plugins

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
