LBVD's type-based website navigation
Design agency websites have to stand out in a saturated market - and LBVD's new site is a great example of how to do so, says Jenn Lukas.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.

Words: Jenn Lukas
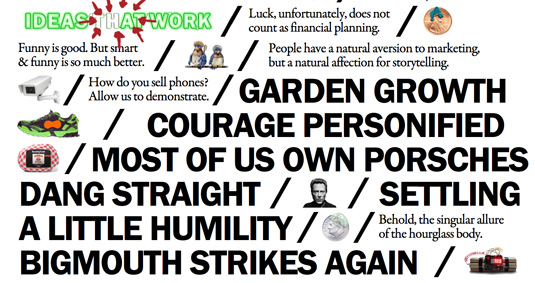
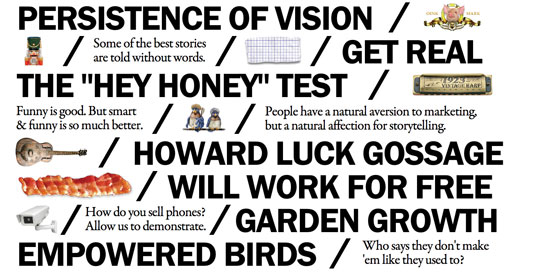
Creative agency LBVD’s website really encourages users to click. The bold, black Franklin Gothic text acts as navigation to modules and more information.
"We wanted to ensure we stood out from other agency sites and allowed for easy exploration of our work and philosophy," says creative director Steve Saari.

"With everything on a single scrolling page, it was designed to encourage discovery and ultimately (we hope anyway) to reward the curious."
The line items were very carefully designed to adhere to the resizing algorithm they created. Don’t let the heavy amount of text fool you: with images tossed in, bright splashes of colour and some pleasant layout surprises on screen resize, the site is never boring.

Interestingly, Saari explains, the whole site runs on roughly 1,000 lines of CSS, which includes comments, each rule on a single line, and a space between every selector.
Jenn Lukas is the interactive development director at Happy Cog. She also blogs regularly about web development at The Nerdary.
Daily design news, reviews, how-tos and more, as picked by the editors.

Like this? Read these!
- Pro tips: 20 steps to the perfect website layout
- Web design training: The top 10 online tools
- 5 UK web design events to boost your career
This showcase was originally featured in .net magazine issue 232.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
