Multi-directional scrolling adds punch to portfolio site
Get the ultimate scrolling experience with this inspirational portfolio site from digital designer Ian James Cox.

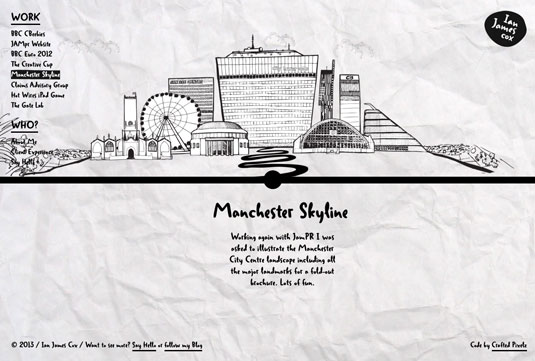
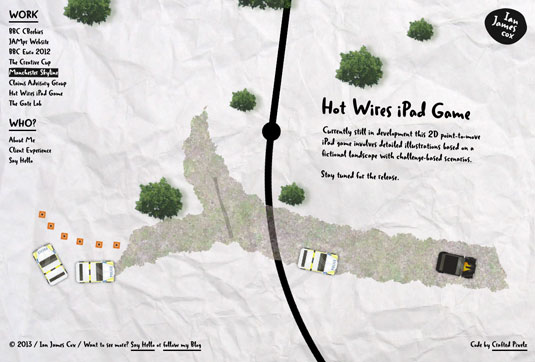
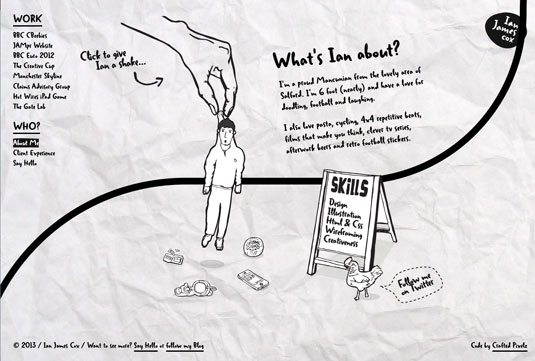
Online portfolios are the best way to showcase your creative work - especially if your work is primarily digital-based. Digital designer Ian James Cox has created a website that packs a portfolio punch thanks to its multi-directional scrolling.
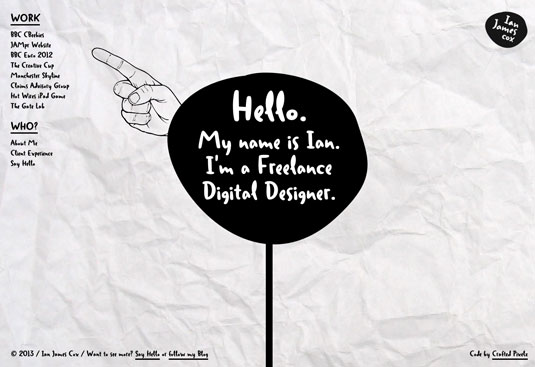
We're first presented with a rather lovely looking home page, that boasts some excellent illustration and a particularly nice sharpie-inspired font. As we begin to look through Cox's work, it's only then that the full multi-directional scrolling experience begins.
Specialising in graphic design, illustration, HTML5 and CSS3 as well as wireframing, Cox has made a portfolio that we certainly won't be forgetting any time soon.
How he built it
"I had the idea of creating a large sketchbook full of illustrations that you could explore, following a path with unlimited twists, turns, bends and even rotations," he tells us. "My friend Abid Din, who's a senior developer at AKQA London helped me put it together."
The site was built using the Canvas API and a jQuery plugin called ScrollPath by Joel Besada. There's a separate mobile version too.





If you've come across some stellar multi-directional scrolling sites, don't hesitate to let us know in the comments box below.
Like this? Read these!
- The best free web fonts for designers
- Useful and inspiring flyer templates
- The best 3D movies of 2013
What do you make of Ian's site? Let us know below!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
