Star Wars opener recreated in CSS
Web designer Tim Pietrusky has recreated the famous opening scene from Star Wars - and has given you the markup to use too.

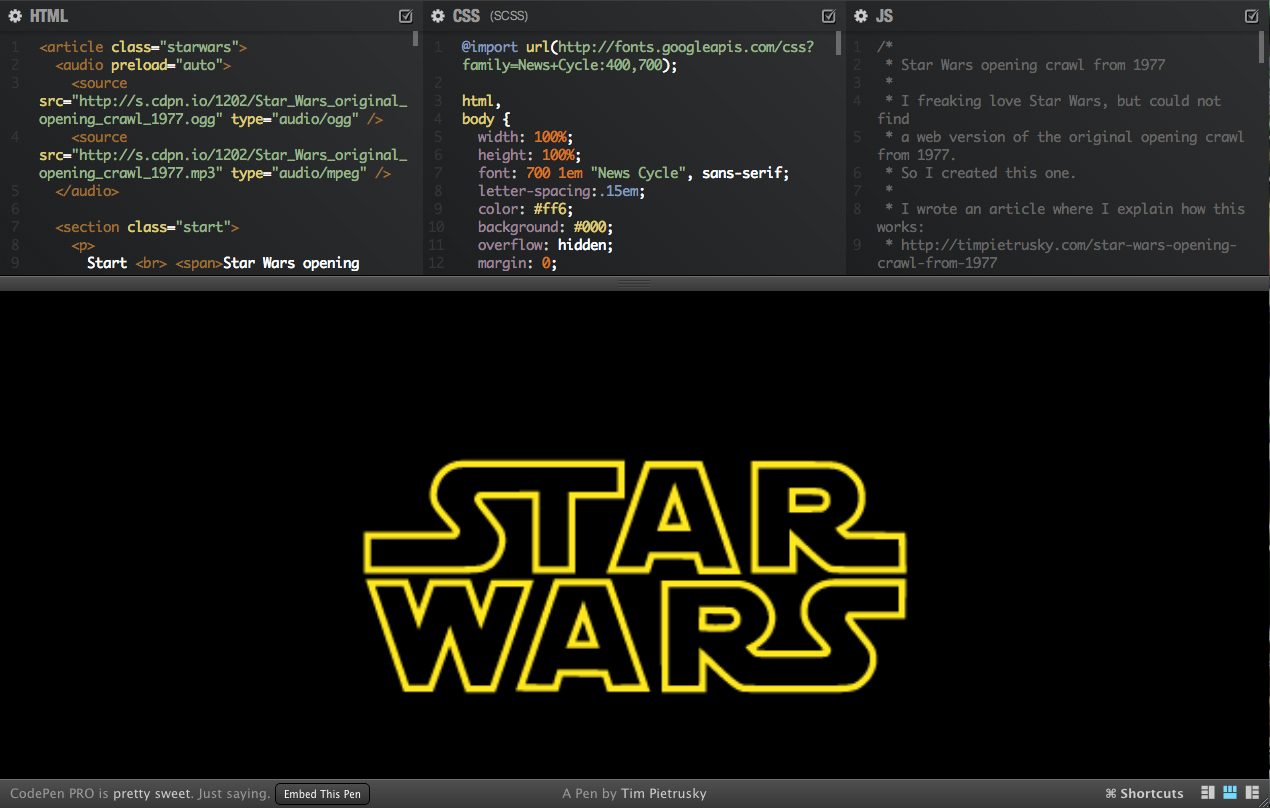
Web designer Tim Pietrusky couldn't find a web version of the famous opening crawl sequence from 1977 sci-fi movie Star Wars - so he created his own version, using only HTML5, CSS and JavaScript.
His browser-based version of the much-loved movie title sequence is brilliantly executed, and it's a clear demonstration of how far we've come in the years since a plugin like Flash would have been needed to create such things. You can watch the animation here.
Even better, Pietrusky has made the code available on Codepen.io for you to use in your own projects, plus there's a fascinating breakdown of thinking behind the HTML, CSS and JavaScript here. And if you're seeking further inspiration, check out these stunning examples of CSS3 animation.
[via Gizmodo]
Like this? Read these!
- Great web fonts for designers - and they're free
- How to build an app: try these great tutorials
- Illustrator tutorials: amazing ideas to try today!
Have you seen a great example of something cool created entirely in markup? Let us know in the comments below...
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
