20 amazing examples of WebGL in action
Join the 3D revolution. Here's our round-up of some of the best WebGL sites, with a few handy tips along the way
WebGL is a JavaScript API based on the well-known OpenGL 3D graphics standard, and it gives JavaScript plugin-free access to the graphics hardware, via the HTML5 canvas element. It's thanks to WebGL that we can include real-time 3D graphics in web pages.
Apple are supporting the standard too, so we can (hopefully!) expect to see it cropping up in Safari on Macs, iPhones and iPads sometime (though probably not soon) - and Opera are testing their own version, so the only holdout is Microsoft.
So sit back, crank up your latest browser, and check out these demos - if you think you can do better, go for it: there are some hints and tips on how at the end.
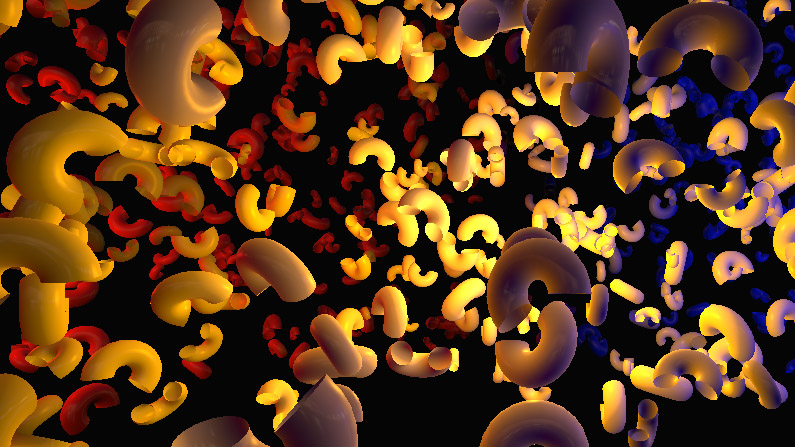
01. Pasta

Multicoloured lighting and an interesting application of light and shade are put to good effect in this dramatic, slow-motion avalanche of macaroni. It's strangely mesmerising.
02. Just a Reflector
Just a Reflector is an interactive music video created by Google Data Arts Team and Unit 9 for Arcade Fire. Above is the YouTube video (not interactive), and you can reach the interactive version here.
03. Nouvelle Vague

The premise of Nouvelle Vague by ultranoir is relatively simple: take some tweets and put them into a 3D landscape. That, however, doesn't do justice to this particular site. Nouvelle Vague has all manner of flying vehicles including a biplane, an airship and some balloons. All of these brilliantly realised models – built and animated in Blender by artists and then imported into the WebGL scene – carry the tweets and circle around a giant central statue. It's very surreal site and it's very well made.
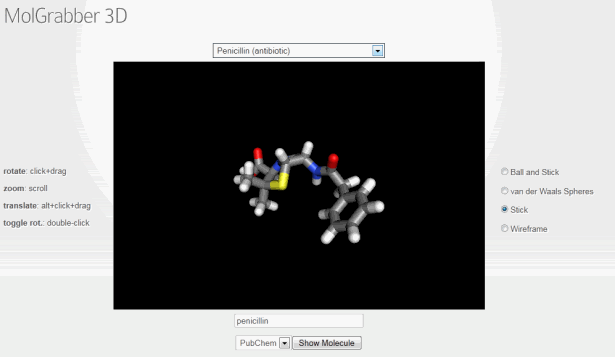
04. Chemdoodle: MolGrabber 3D

As you'd expect with a new technology, there are a lot of people using WebGL to do cool demos, and fewer real tools. Chemdoodle is an exception to this. iChemLabs, a scientific visualisation company, has put together tools for viewing molecules in web pages. This demo page lets you pick one of a number of medicines and see a 3D representation of its chemical structure in the browser.
Daily design news, reviews, how-tos and more, as picked by the editors.
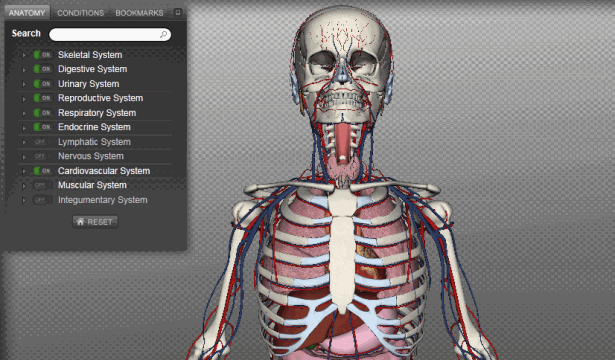
05. The Biodigital Human

Keeping with the medical theme, we have the 3D Human from BioDigital Systems. Want to see the skeleton and the blood system? Just click the buttons. As an educational tool it's easy to see the potential – the 3D map makes it possible to visualise diseases and treatments via the web or even on your mobile.
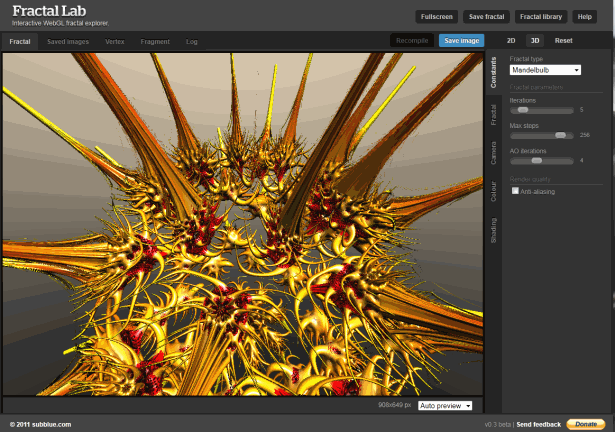
06. FractalLab

Tom Beddard started his career as a laser physicist before being seduced by software engineering, and he's now well known for his amazing 3D fractals. FractalLab is his WebGL creation, computing everything it shows you in real time on your computer. Beddard has helpfully included an in-depth explanation of his processes and thinking.
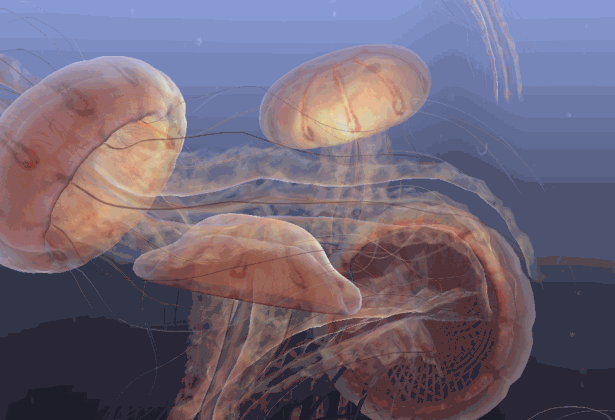
07. Jellyfish

Another beautiful scene, but slightly more peaceful, comes from Aleksandar Rodic: a sea of floating jellyfish, all simulated on your computer. Also, don't miss the video he did showing a (sadly not public) version that is controllable by a Kinect!
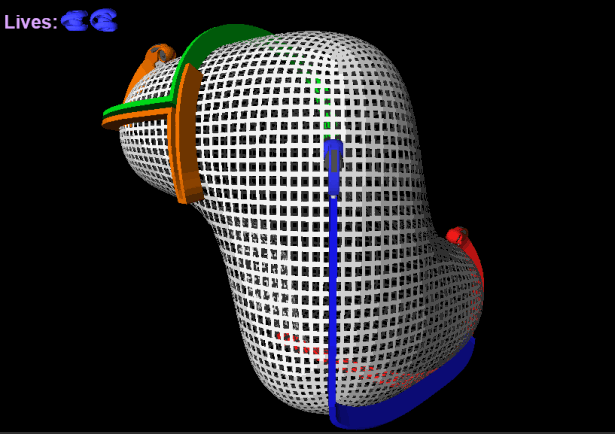
08. CycleBlob

A new twist on a familiar-looking game is Shy Shalom's CycleBlob, based on the lightcycles scene from TRON. Have a go to see if you can apply your Snake skills to increasingly complex 3D surfaces.
Next page: 6 more awesome examples of WebGL
